순수 바닐라 어렵..
오늘은 prompt를 사용해서 div에 뿌려주는 걸 해보고 싶었다.
python의 input과 비슷한데 자바 스크립트로 만들어보고 싶어졌다.
node에서 구현해보려고 했는데, node는 비동기에 콜백함수로 넘겨줘야 블라블라, 해서 다음에 구현 해보기로 하고 chrome에서는 손쉽게 구현이 되니까 시도해보았다. (나의 교만함이였지)

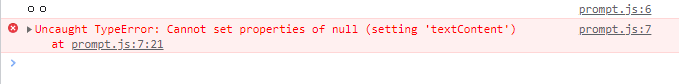
이렇게 시도했는데 계속 안된다. 콘솔 창엔 이런 오류가 떳다.
오마이갓..! 이유가 무엇일까 생각해보니 dom때문이였다(자바스크립트는 불러왓으니, html을 아직 덜 불러왓기 때문에), (내일은 dom에대해 공부한다.) 그래서 해결책은 간단한데 defer라는 명령어를 사용하였다.
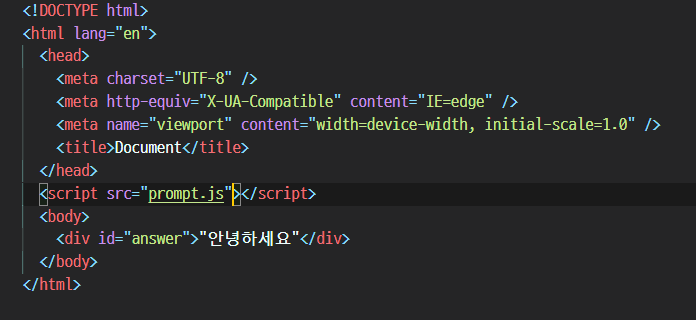
<script src="prompt.js" defer></script>사용하면 간단히 해결되었다.
자바 스크립트 div태그 안에 값을 넣고 싶다면!
let element = document.getElementById('answer');
element.textContent = "넣고싶은 내용"간단하다!
