-
모든 웹 콘텐츠는 HTML로 이루어져 있다.
-
웹 브라우저는 서버로부터 전달받은 HTML문서의 구조를 해석해 화면을 구성한다.
-
웹 브라우저가 서버로부터 수신하는 데이터 구조는 HTML이다.
-
하이퍼텍스트란 다른 정보와 연결된 텍스를 의미한다.
-
위키백과 화면에서 특정 단어를 클릭하면 다시 해당 단어에 대한 설명 페이지로 이동이 가능한데, 이것이 하이퍼텍스트이다.
-
마크업 언어란 텍스트에 의미를 부여하기 위해 문서에 주석을 다는 표현 시스템을 말한다.
-
마크업 언어는 표현하고자하는 정보가 있을 때 정보의 앞뒤에 태그라는 표기를 달아 정보에 의미를 부여하는 형식이다.
-
XML은 HTML보다 범용적으로 사용할 수 있는 마크업 언어이다. HTML은 사용할 수 있는 태그가 정해져 있는 반면, XML은 자신만의 규격을 정의할 수 있다.
-
아래는 XML의 예시이다.
<name>홍길동</name>
<tel>010-1234-1234</tel>
<addr>서울시 영등포구</addr> -
HTML의 기본 구성요소인 태그Tag는 <>를 사용하여 나타낸다.
-
모든 태그가 </종료태그>를 가지는 것은 아니다.
-
태그 이름은 대소문자를 구분하지 않는다.
-
태그에 추가적인 정보 부여는 속성을 사용한다.
-
속성은 태그에 추가 정보를 제공하기 위해 사용한다.
-
<img src="photo.jpg" alt="사진">
img는 태그
src는 속성
"photo.jpg"는 넣을 이미지 파일
alt는 두번째 속성
"사진"은 이미지를 찾을 수 없을 때 사용할 텍스트 -
태그 바디는 시작 태그와 종료 태그 사이에 위치하는 내용을 말한다.
(태그 안에 입력하는 내용) -
태그와 태그사이에 다른 태그를 넣을 수도 있다.
<ul>
<li>아이템 1 </li>
<ul>-
시맨틱 태그는 문서의 구조를 정의하는데 주로 사용되며, 코드의 가독성을 높이는 데 도움을 준다. 시맨틱 태그 자체로는 별다른 역할을 수행하지 않는다.
-
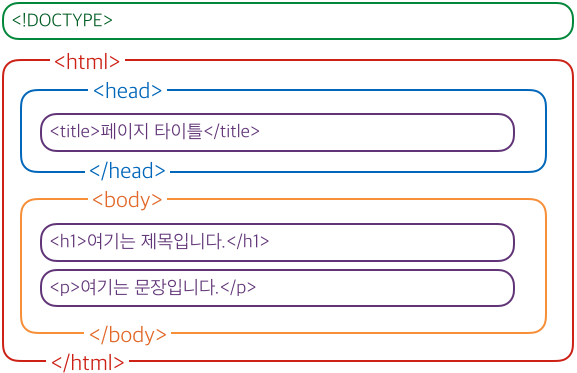
HTML의 기본구조

-
<head> </head>에는 CSS, 자바스크립트, 메타태그 등이 들어간다. -
<body> </body>에는 문서 본문에 해당하며, 실제 화면에 나타나는 메인 부분이다. -
<head>태그에는 화면에 보이지는 않지만 문서의 기본적인 정보를 설정하는 태그인 ``` 태그를 포함한다. -
HTML의 기본 태그에는 크게 제목, 문단, 형식, 목록, 하이퍼링크, 이미지, 테이블, 폼, 시맨틱 등으로 구분할 수 있다.
-
제목 태그는
<h1>~<h6>까지 있으며 숫자가 작을수록 큰 글자가 출력된다. -
제목 태그는 SEO때문에 중요하다. 제목 태그를 잘 활용하면 구글 검색 엔진에 문서의 구조를 좀더 정확하게 제공해 검색이 더 잘 될 수 있도록 한다.
-
문단을 구분하는 문단 태그는
<p>를 사용한다. -
줄을 바꾸는 태그는
<br>이다 -
<p>태그와 유사한 태그로<div>태그가 있는데,<p>는 문단 영역,<div>는 단순한 영역 지정으로 이해하면 된다. -
html에서는 아무리 공백을 연달아 넣어도 하나의 공백으로 인식하기 때문에, 연속적인 공백이 필요하면
&npsp;를 넣거나 CSS로 여백을 설정해야 한다. -
디자인적 요소는 모두 CSS로 처리하기 때문에, HTML에서는 제목태그와 하이퍼링크, 이미지, 목록태그로만 구성한다, 또한 영역을 지정하기 위한 용도로
<div>와 같은 컨테이너 성격의 태그나 시맨틱 태그를 사용한다. -
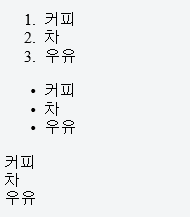
목록 태그 사용법은 아래와 같다
<ul>
<li>아이템 1</li>
<li>아이템 2</li>
</ul><ul>은 순서가 없는 목록이다. (대부분 이걸 사용)
<ol>은 순서가 있는 목록이다. (잘 사용하지 않음)
<li>리스트의 아이템을 나타낸다.

위쪽이 <ol> 아래쪽이 <ul>
-
HTML 태그는 배치 방식에 따라 블록 태그와 인라인 태그로 구분된다.
-
블록 태그는 라인 전체를 사용하는 태그를 의미힌다.
<h>태그는 블록 태그로 한 줄 전체를 차지한다. -
대표적인 블록태그는 아래와 같다
<p>,<div>,<h>,<ul>,<ol>,<form> -
인라인 태그는 다른 태그요소와 같은 라인에서 나란히 배치될 수 있는 태그를 의미한다.
-
예를 들어
<img>,<a>는 인라인 요소이기 때문에 나란히 출력된다.