React-icons
npm install react-icons --save // npm
yarn add react-icons // yarn
위와 같이 사용하고자 하는 아이콘이름을 {}안에 넣어주면 된다.

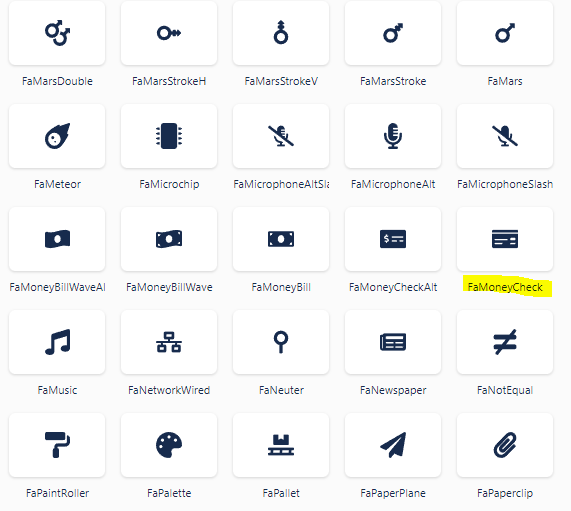
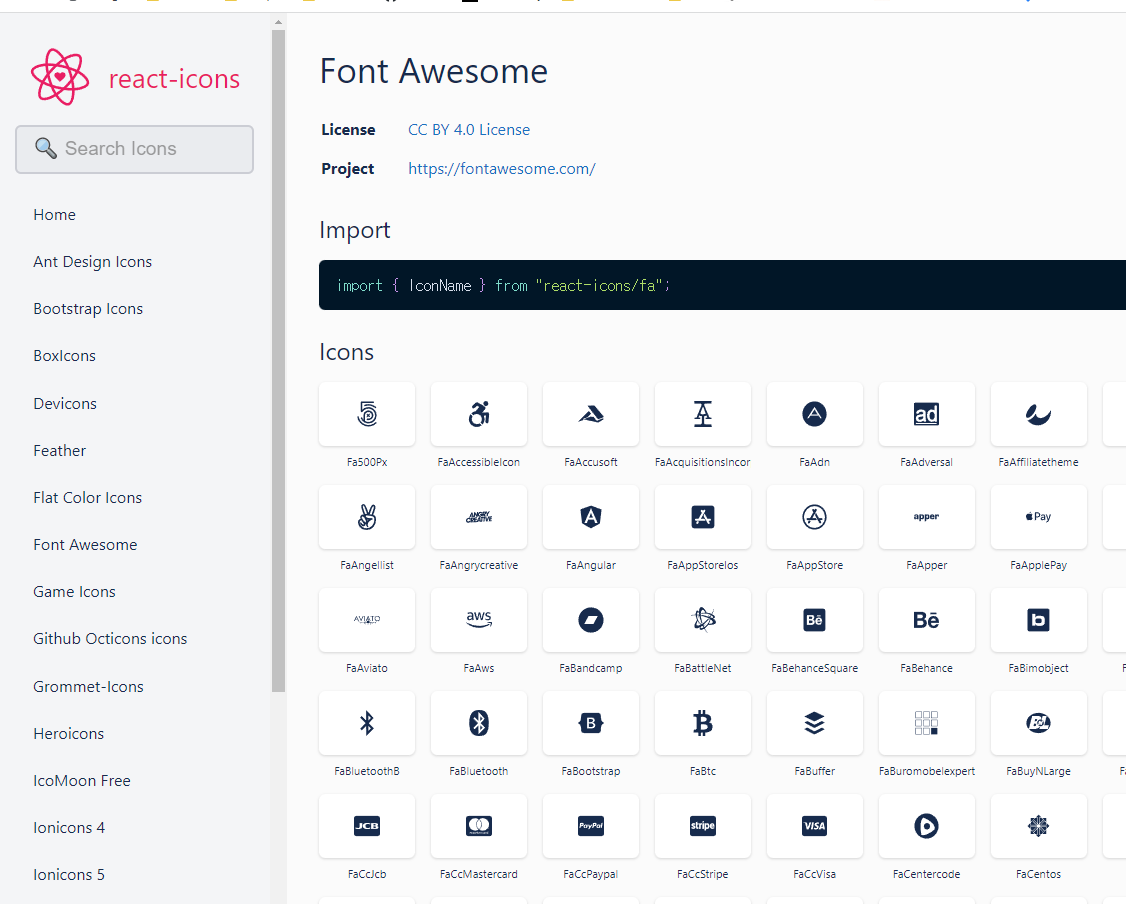
다시 리액트 홈페이지로 가서 원하는 아이콘을 선택해주면 자동으로 컴포넌트 이름이 복사가 된다.

react icons를 import하고 복사한 컴포넌트를 넣어주면 된다. 만일 원하는 아이콘 컴포넌트가 추가적으로 있다면 ' , ' 로 위 처럼 연결해서 사용해주면 된다.]

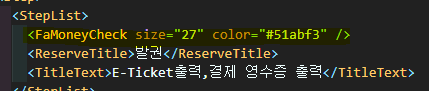
아이콘 컴포넌트 안에 size와 color또한 각각 설정해 줄 수 있으며


새로운 컴포넌트 이름을 부여해 준 뒤 안으로 아이콘 컴포넌트 이름을 받아와서 사용해주는 방법 또한 있다.
하지만 아래와 같은 방법은 다소 번거롭고 비효율적이기 때문에 위처럼
바로 아이콘에 스타일을 적용해 주는 방법을 사용해 주는 것이 좋다.

적용 된 아이콘을 보면 뽀잉~




뽀잉~