📕 컴포넌트란?
위로 다른 요소와 구분하고, 행동하고 반응하고, 현재상태에 대한 정보를 전달 해야한다.
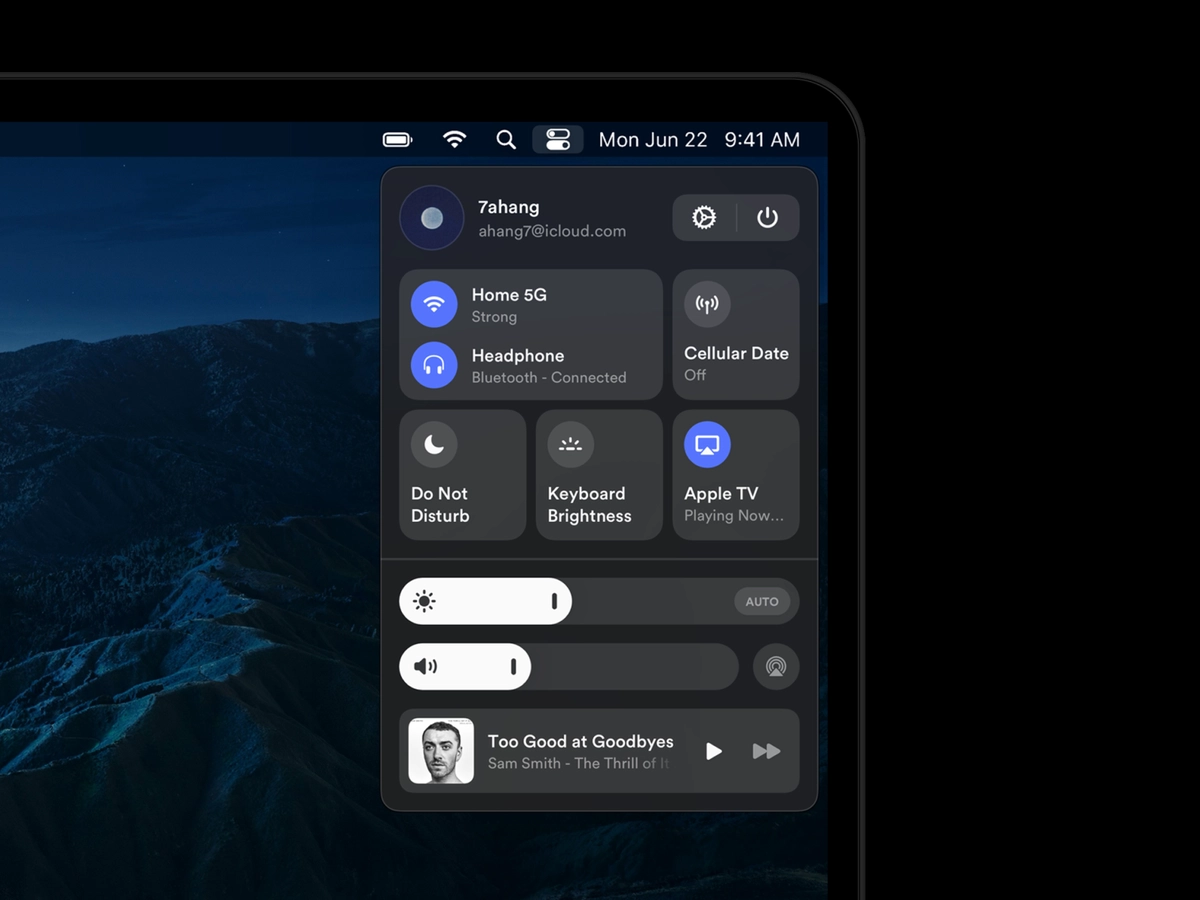
Status bar

•디바이스의 현재 상태에 대한 정보를 표시
•모든 방향에서 화면의 상단에 사용자가 설정해둔 디바이스의 현재상태및 각종 정보 노출
•(네트워크연결, 비행기, 진동, 알람 등 사용자가 설정한 각종모드/ 푸시 알람 배터리 잔량 )
•예전에는 스페이스바를 건들 수 없었는데 이젠 가능
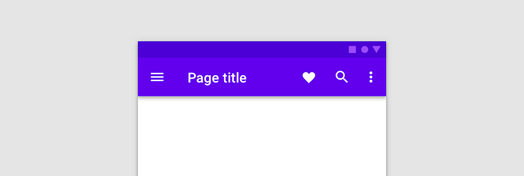
App bars: top

•스테이터스바 바로 아래 위치
• OS별 제공하는 기능이 조금씩 다르고 각기 다른 이름으로 호칭,
•안드로이드의 액션바는 주로 액션실행이 가능한 버튼 위치
• IOS의 네비게이션 바는 말그대로 상위 하위 뷰로 이동가능한 네비게이션 역할
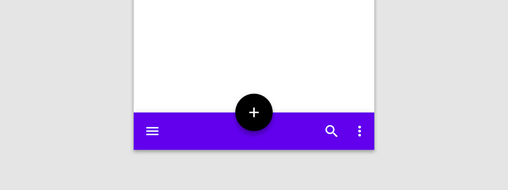
App bars: bottom

•하단 앱바는 현재 화면의 맥락에 사용할 기능버튼을 포함
•맨 왼쪽에는 네비게이션 드로워가 위치하고 다음에 플로팅 액션버튼이 위치
•오버플로우 메뉴가 있을 경우 다른 버튼들 맨 끝에 위치
•아이오에스는 프리바로 명칭
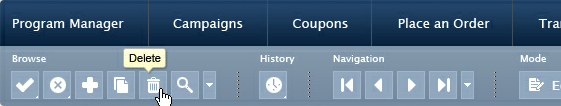
Tool Bar / Butcon

•버트콘이란 버튼과 아이콘의 조합 ,버튼 기능이 있는 아이콘
•리본 메뉴, 툴바에 적용되면서 기존 문자 중심의 드롭다운 메뉴를 대체할 강력한 컴포넌트
•버트콘을 사용자의 기호 및 필요에 따라 바(Bar)형태로 모아놓은 것이 툴바이며, MS에 의해 처음으로 소개된 개념으로 ‘도구 모음’이라고도 불림
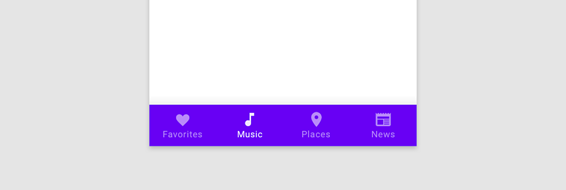
Bottom navigation

•앱의 기본 메뉴이동 어느곳에나 액세스 할 수 있어야 하는 최상위 대상 최소3개 최대 5개의 메뉴
•네비게이션과 탭을 결합하면 내용과의 관계가 불분명해 혼란을 야기
•짧은 텍스트 레이블을 사용
•선택시 활성화된 컬러와 표현
•배지 포함기능
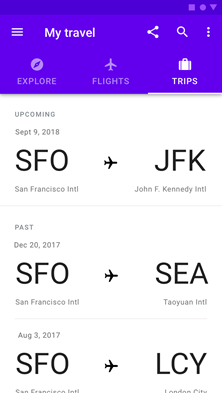
Tab bar

•탭은 관련이 있고 동일한 계층 구조의 컨텐츠 그룹 간에 탐색을 구성하고 허용
•탭은 아이콘과 텍스트 포함가능, 텍스트 레이블은 짧게
•고정 탭, 각 탭의 너비는 탭 수를 화면 너비로 나눔
•스크롤 탭, 고정 너비 없이 표시
•아이콘은 탭이 간단하고 인식가능한 방식으로 나타내는 유형을 전달하는데 효과적
•복잡한 내용을 전달할 때는 텍스트 레이블 사용
•아이콘만으로 탭 내용을 나타내는 경우 주의
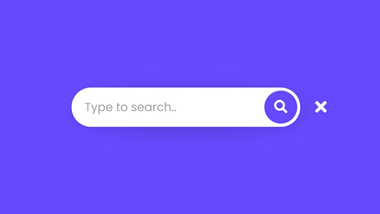
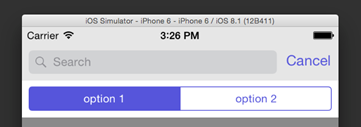
Search bar

•서치바 = 검색바
•안드로이드와 ios검색기능은 활성화 되는 기본 로직 자체가 다름
•액션바에 검색아이콘만 제공
Scope bar

•서치바와 리스트 사이에 활성화
•검색된 범주에서 스쿱바의 버튼을 탭하면 검색 범위를 필터링하여 좀더 디테일한 결과 확인
•A~Z 최신순 등 검색된 가능을 카테고리화 하며 스쿱바를 이용해 사용자 편의에 맞게 제공
Scroll view

•화면에 보이지 않는 내용을 보기 위해 화면속의 내용을 상하 좌우로 이동시키는 제스쳐
•tap이나 top을 제공하여 최상위로 스크롤
•많은 양의 콘텐츠를 스크롤 할 경우에 우측에 인덱스가 생겨 좀 더 빠르게 탐색가능
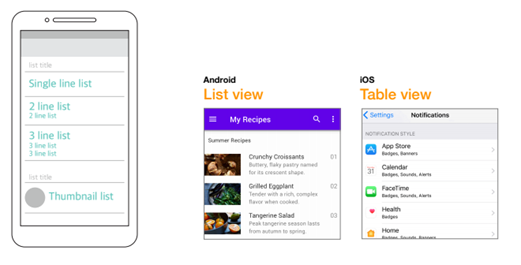
List view / Table view

•리스트 뷰에서 스크롤 할 수 있는 콘텐츠 목록을 표시하는 컴포넌트를 말함
•용도에 따라 싱글라인 리스트부터 2라인, 3라인 리스트와 아이콘 섬네일 등 항목의 성격에 맞게 다양한 스타일로 구성
•Single-line: 최대한줄, Two-lin: 최대 두줄, Three-line:최대세줄
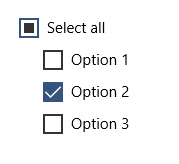
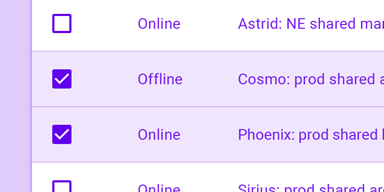
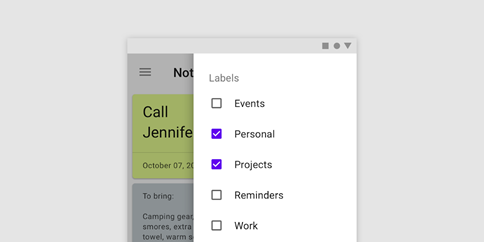
Check Box

•체크 박스는 동시에 여러 개를 선택할 때 사용
•틱 박스(Tick Box)라고도 불리며 다중 선택 뿐만 아니라 On/Off 개념으로
•라디오 버튼과 체크 박스 이 두 컴포넌트는 모바일 환경에서도 널리 사용되어 사용자에게 매우 친숙한 컨트롤
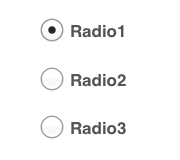
Radio Button

•윈도우나 팝업의 선택 영역에서 어느 하나를 선택 또는 취소하기 위해 사용하는 버튼으로 일련의 선택 항목 중 단 하나의 항목만 선택 가능
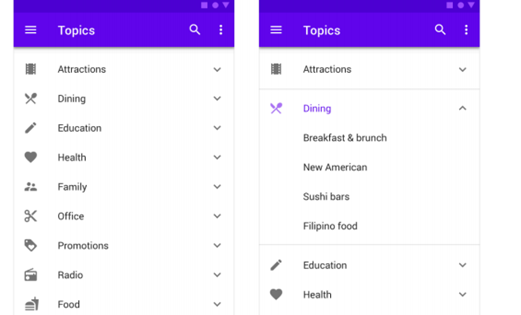
Expend and Collapse

내용을 수직으로 펼치고 축소하여 기존 리스트 아이템의 세부정보 표시/숨김
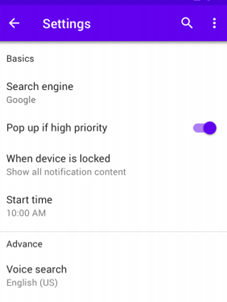
Switch

스위치 버튼을 탭 하여 온 오프를 시킴
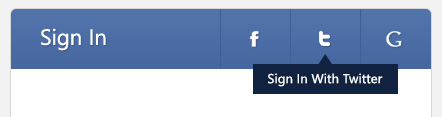
Tooltip

•사용자가 특정한 메뉴에 마우스 롤오버 시 약 1~2초 뒤에 해당 메뉴에 대한 설명이 말풍선 형태로 제공
•위에 정의한 버트콘은 사용자가 학습하기 전에는 식별이 어려울 수 있다는 치명적인 단점이 있는데, 툴팁은 이 점을 잘 보완할 수 있는 도구임
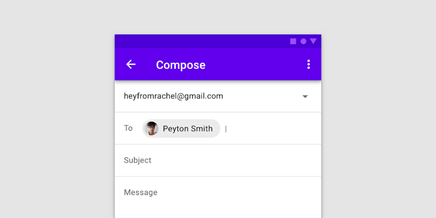
Chips

•글을 입력했을 때 자동으로 칩형태로 바뀜 위치를 이동 한다거나 편하게 할 수 있음
•대화 할 때 미리 등록된 대화를 선택해서 그걸 보여줄 수 있음
•편집도 가능 오류지적 확장 후 많 은정보 제공가능
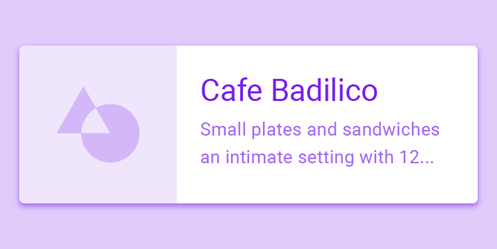
Card

•카드는 단일 주제에 대한 콘텐츠와 작업을 표시
•직은 화면이지만 동적으로 할 수 있으며, 가이드 규격 등이 정해져 있음
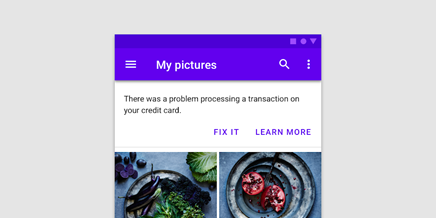
Banners

•배너는 눈에 잘 띄는 메시지와 관련 옵션 작업을 표시
•중요하고 간결한 메시지를 표시하고 사용자가 해결 (또는 배너 해제) 할 수있는 작업을 제공
• 해제하려면 사용자 작업이 필요
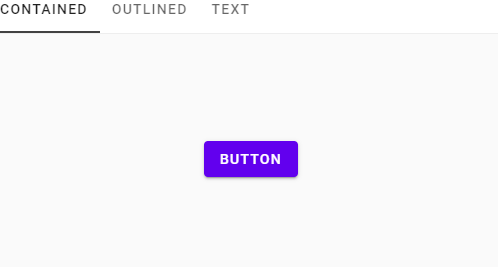
Buttons

•버튼을 사용하면 사용자가 탭 한 번으로 작업을 수행하고 선택가능
•버튼은 사용자가 취할 수 있는 작업을 전달
•. 일반적으로 UI 전체에 대화, 모달 창, 양식,카드,도구 모음 등과 같은 위치에 배치
Sliders

•슬라이더를 사용하면 막대를 따라 범위에서 값 (또는 범위)을 보고 선택가능
•볼륨 및 밝기와 같은 설정을 조정하거나 이미지 필터를 적용하는 데 이상적
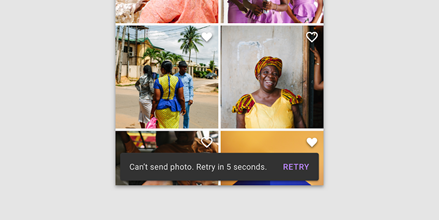
Snackbars

•스낵바는 사용자에게 앱이 수행했거나 수행 할 프로세스를 알려줍니다. 일시적으로 화면 하단에 나타남
•사용자 경험을 방해해서는 안되며 사라지는 데 사용자 입력이 필요하지 않음
Data table

•데이터 테이블은 행과 열의 그리드와 같은 형식으로 정보를 표시
•사용자가 패턴을 찾고 데이터에서 통찰력을 개발할 수 있도록 스캔하기 쉬운 방식으로 정보를 구성
Sheet bottom

•하단 시트는 주로 모바일에서 사용되는 보조 표면
•표준 하단 시트 는 화면의 주요 콘텐츠를 보완하는 콘텐츠를 표시
•모달 하단 시트 는 모바일의 인라인 메뉴 또는 간단한 대화 상자의 대안이며 추가 항목, 긴 설명 및 아이콘을 위한 공간을 제공
•확장 하단 시트 는 사용자가 주요 기능 또는 작업에 액세스하기 위해 확장 할 수있는 축소 된 작은 표면을 제공
Sheet side

•사이드 시트는 주로 태블릿과 데스크탑에서 사용되는 보조 표면
•표준 사이드 시트 : 화면의 주요 콘텐츠를 보완하는 콘텐츠를 표시, 사용자가 주요 콘텐츠와 상호 작용하는 동안 계속 표시
•모달 사이드 시트: 제한된 화면 크기로 인해 표준 사이드 시트 대신 모바일에서 사용, 표준 사이드 시트와 동일한 유형의 콘텐츠를 표시 하지만 기본 콘텐츠와 상호 작용하려면 닫아야함
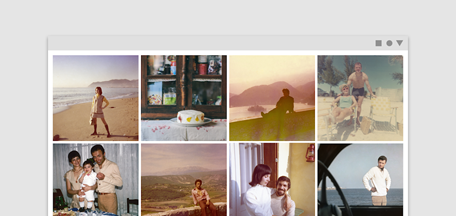
Image lists

•이미지 목록은 반복되는 패턴의 항목 모음을 나타냄
•보유한 콘텐츠의 시각적 이해도를 높이는 데 도움이 됨
Nevigation drawer

•탐색 창은 앱의 목적지에 대한 액세스를 제공
•계정 전환과 같은 대상 및 앱 기능에 대한 액세스를 제공
• 영구적으로 화면에 표시되거나 탐색 메뉴 아이콘으로 제어 할 수 있음
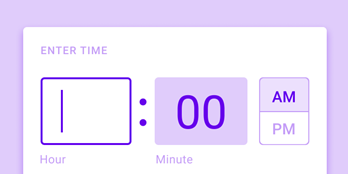
Time Picker

•시간 선택기를 통해 사용자는 특정 시간 값을 입력 가믄
•모바일 시간 선택기는 대화 상자에 표시되며 시간, 분 및 기간을 선택하는 데 사용
•알람설정, 회의 예약
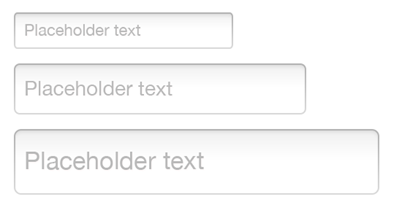
Text Input Field

•사용자가 키보드로 직접 텍스트를 입력하는 곳으로서 편집 필드 또는 텍스트 상자 등으로도 불림
•특정 항목의 속성을 입력할 때 외에도 검색, 정보 입력 등 상황에 따라 각기 다른 목적으로 사용
•여러 줄을 입력할 수 있을 때는 입력 영역(Text Area)이라고함
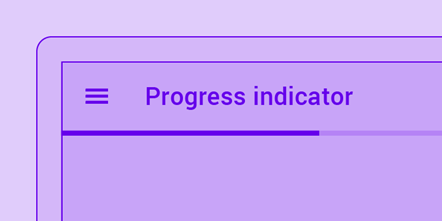
Progress indicators

•진행률 표시기는 지정되지 않은 대기 시간을 나타내거나 프로세스의 길이를 표시
•앱의 상태를 전달하고 사용자가 현재 화면에서 벗어날 수 있는지 여부와 같은 사용 가능한 작업을 나타냄
Backdrop

•앱의 다른 모든 표면 뒤에 배경이 나타나 상황에 맞는 실행 가능한 콘텐츠를 표시
•배경은 후면 레이어와 전면 레이어의 두 표면으로 구성
•백 레이어는 액션과 컨텍스트를 표시하며, 이러한 컨트롤은 프론트 레이어의 내용을 알려줌
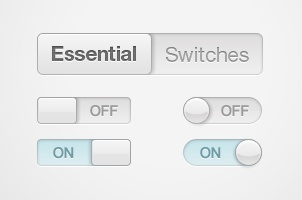
Toggle Button, Switch

•On/Off를 설정할 때 쓰이는 위와 같은 컨트롤을 토글 버튼(위) 혹은 토글 스위치(아래) 라고함
• 토글 버튼의 경우 언뜻 보기에는 버트콘 같지만 선택 시에 음각(눌린) 상태로 변하는데 해당 항목이 실행되고 있음(On)을 의미하며, 다시 누를 시에는 볼록한 원래 상태(Off)로 복구
•토글 스위치는 모바일에서 주로 사용되며 손가락으로 직접 스위치를 좌우로 움직이거나 영역을 선택하여 On/Off 상태를 조절
•이 때, 사용자가 현재 상태를 인지할 수 있는 시각적인 피드백이 반드시 필요
이미지 출처