.insertBefore() 란?
참조된 요소 앞에 새로운 요소를 삽입하는 메소드이다.
문법
부모요소.insertBefore(삽입할요소,기준요소)부모요소: 삽입할 요소와 기준요소의 상위요소이다.삽입할요소: 삽입하려는 요소를 넣어준다.기준요소:삽입할요소가 들어갈 위치의 기준이되는 요소로삽입할요소는기준요소바로 앞에 추가 된다.
단, 기준요소가
null값일 때는삽입할요소는 부모 요소의 마지막 자식으로 추가된다.
예제
📍 코드
<div
class="parentElem"
style="border: 1px solid #222; width: 400px;"
>
<p class="standardElem">제 바로 위에 형제요소를 만들어 주세요</p>
<script>
const parentEl = document.querySelector(".parentElem");
const standardEl = document.querySelector(".standardElem");
const newEl = document.createElement("p");
newEl.style.color = "red";
newEl.innerText = "안녕하세요 새로 추가된 요소입니다.";
parentEl.insertBefore(newEl, standardEl);
</script>
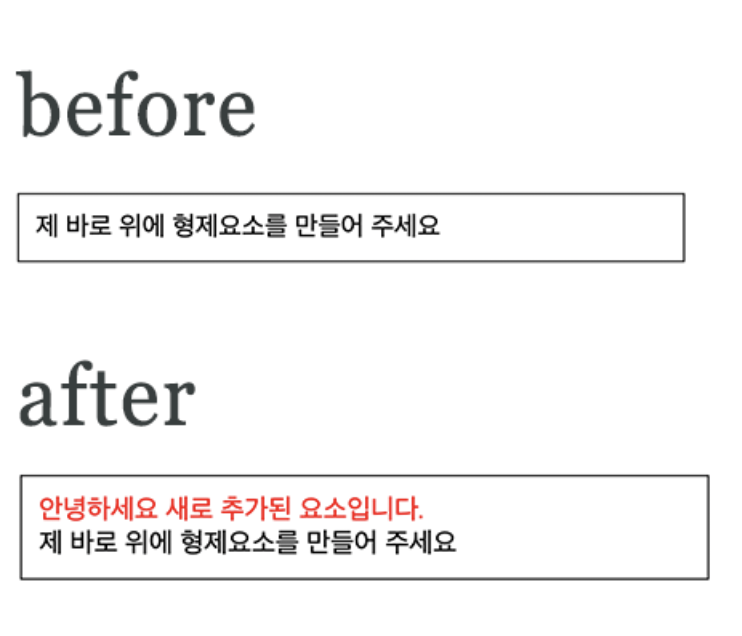
📍 결과화면

아래 링크로 insertBefore() method를 적용한 drag and drop 예제를 확인할 수있습니다.
👉 실전적용예제
