Todo List (with JS)
코딩테스트 회고 > 사진 참고해 todo List html, css, js로 40분안에 구현 통과여부는...👇 .... ... .. . '탈락' 찾아요.. 쥐구멍... 기본적인건데, 구현하지 못하다니...(개발자는 무리인가) 마냥 좌절하구 있을 수 없어

⚠️ github page 404 error
vue로 만든 페이지를 github page로 배포다른 페이지로 이동시 갑자기 404 에러가 떴다 🥲 (왜 또 갑자기?!)폭풍 구글링해보니 github page는 SPA를 지원안한다고...ㅜㅜ갑자기 안된 이유는,
✏️[React] props
props 는 properties 의 줄임말 컴포넌트에게 어떠한 값을 전달해줘야 할 때, props 를 사용합니다. prop의 기본값(defaultProp),타입(PropTypes), 컴포넌트 내 값 렌더링하기(props.children)을 정리했습니다.
✏️ .insertBefore() method
참조된 요소 앞에 새로운 요소를 삽입하는 메소드이다.부모요소 : 삽입할 요소와 기준요소의 상위요소이다.삽입할요소 : 삽입하려는 요소를 넣어준다.기준요소 : 삽입할요소가 들어갈 위치의 기준이되는 요소로 삽입할요소는 기준요소 바로 앞에 추가 된다. 단, 기준요소가 nul

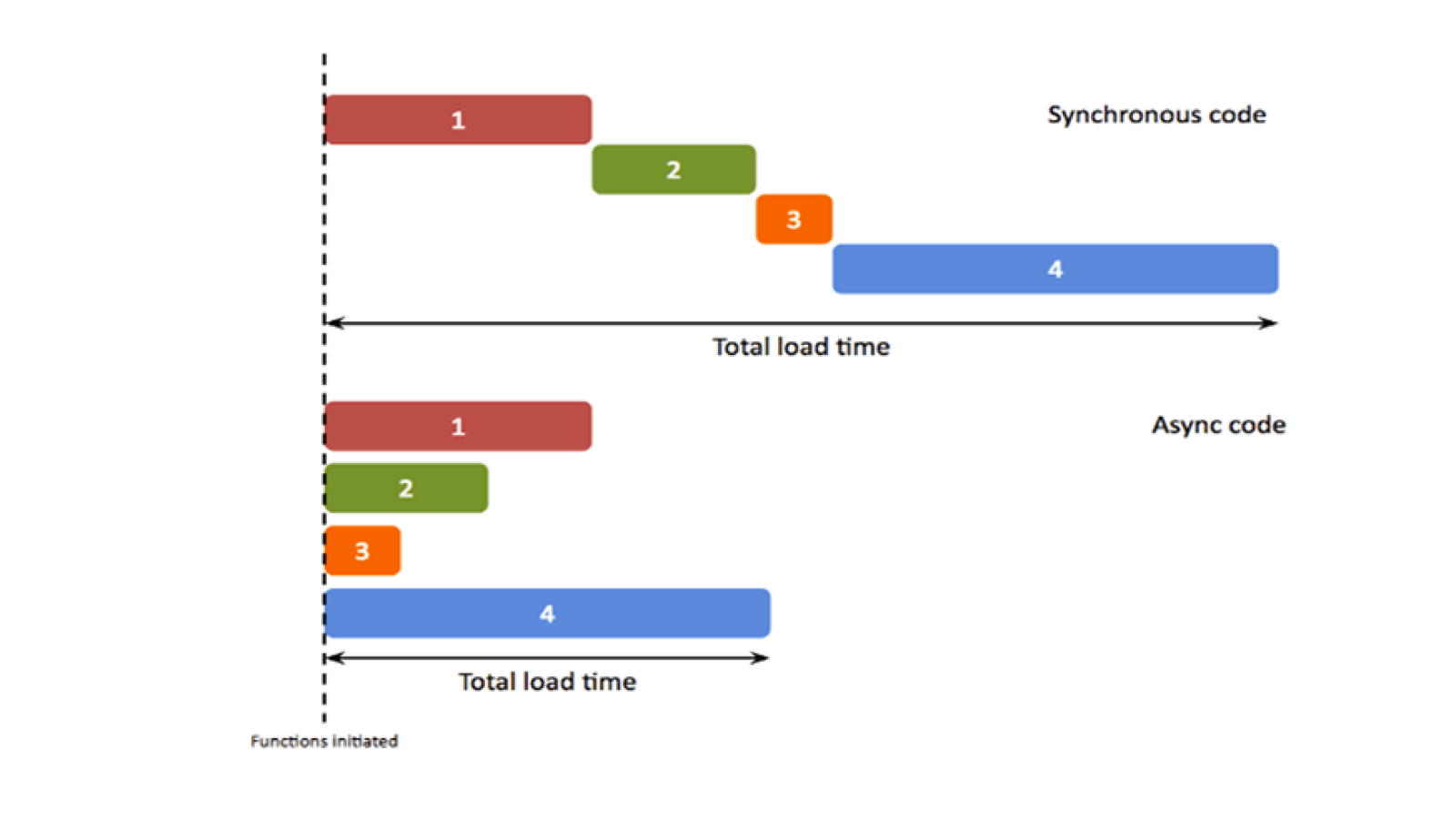
✏️비동기 작업처리: callback, Promise, async/await 차이점
비동기 작업을 처리할 때 방법으로 callback, Promise, async/await가 있다. 강의를 정리한 차이점과 사용 방법들을 소개한다.

⚠️[vsCode] Extension host terminated unexpectedly
🚫 Extension host terminated unexpectedly위와 같이 토스트 팝업이 뜨면서.. 탭이 안된다.처음에는 sass를 npm 설치하고 생겨서 sass 때문인가 했는데,아니었고 emmet 문제도 아니였다. 검색결과 vscode에 설치한 extens
⚠️Error in render: "TypeError: Cannot read properties of undefined (reading 'matched')
vue 공부를 친구와 같이하는데, 친구도 똑같이 router를 npm으로 설치하고 쓰려는데, 두둥... 에러가났다. 다 똑같이 했는데,,, 뭐 때문이지 하면서 알아봤는데.. 여기서? 오류가 발생한다고? 싶었던거라 기록하려한다.main.js에서 router를 불러올 때,

⚠️fatal: not a git repository (or any of the parent directories): .git
작업중인 개인프로젝트를 github에서 관리하려했다.GitHub에 레퍼지토리를 생성하고 remote 하려는데...!

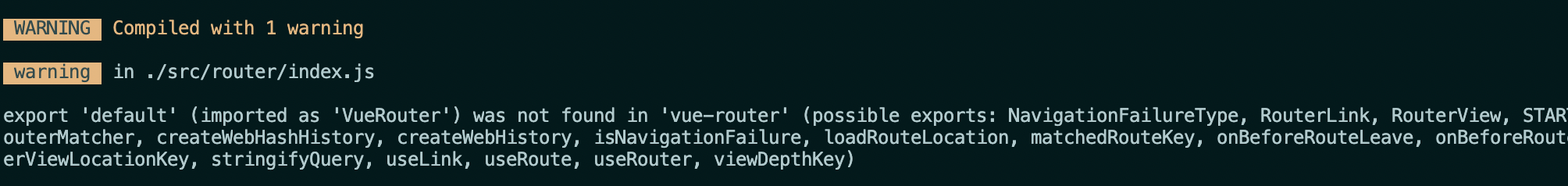
⚠️[Vue/vue-router] cannot read properties of undefined (reading 'install')
vue-router

⚠️ safari .. new Date 왜 안돼?
들어가며 유효기간 d-day를 카운트 해주기 위해서 new Date를 사용했는데! 왠걸 크롬에서는 문제 없었지만 safari 브라우저에서는 결과가 NaN으로 나와서 화면에 공백만 떴다.. ㅜ 구글 감사해요!❤️🔥 > 검색 키워드 ("safari date Na

✏️ 정규표현식(RegExp) with JS
1. 정규표현식이란? 문자열에서 우리가 원하는 특정 문자열을 검색하고 대체하는 데 사용 가능한 일종의 형식 언어(패턴)입니다. 예로 들어, website 주소 및 전화번호 찾기/ 치환 그리고 패턴유효성 검사 등에 아주 요긴하게 쓰입니다.