
Vue 라이프사이클(lifeCycle)
- Vue 라이프사이클 (생명주기, lifeCycle) : Vue 인스턴스의 생성, 갱신, 소멸 모든 단계를 의미
- Vue 라이프사이클 훅(Hook) : 라이프사이클을 관리할 수 있는 메서드(함수)를 의미
-> 라이프사이클 단계마다 실행되는 콜백 함수(Vue에 의해서 자동으로 호출)
Vue 라이프사이클이 각 단계가 진행되는지에 따라서 어떤 훅(Hook)이 동작하는 알아야함!
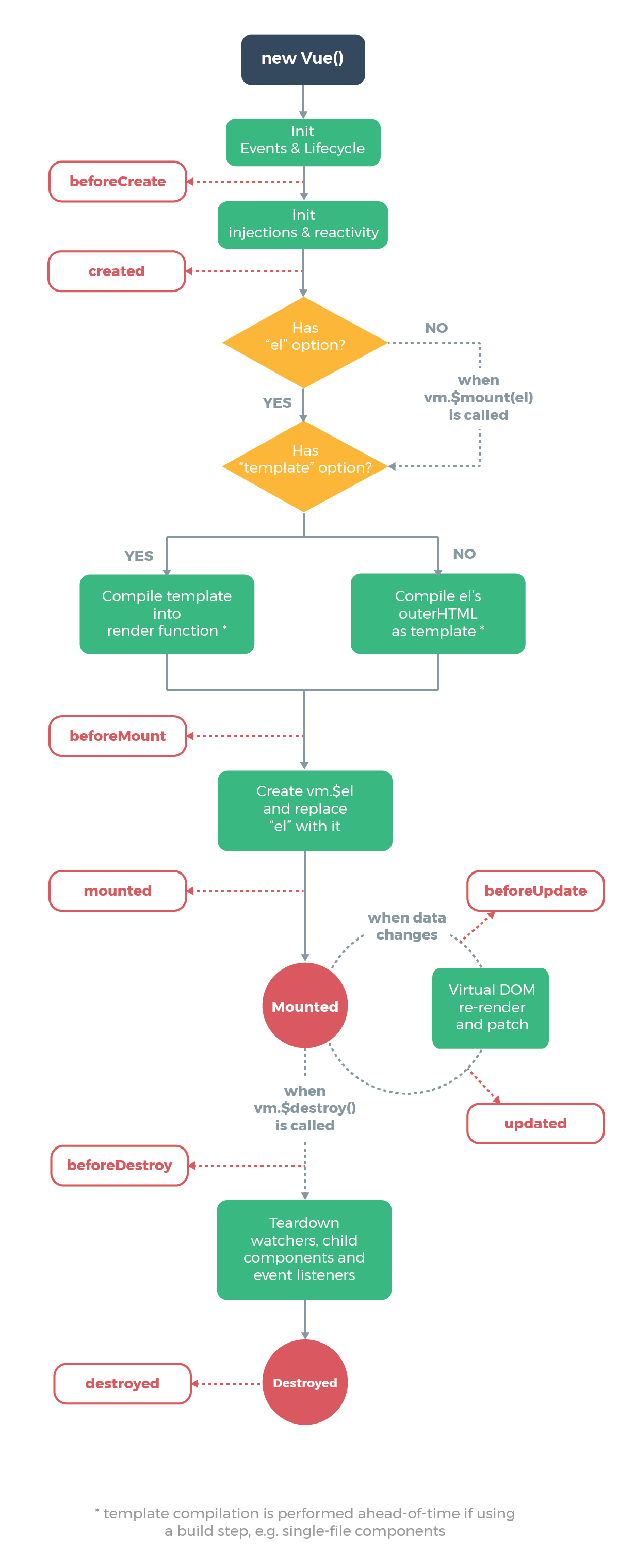
생성단계(Create -> Mount)
data와 methods를 만든다 -> DOM에 부착한다 (+초기 화면 랜더)
- Create(data, methods, watch, computed... 생성)
- beforeCreate() : Vue 인스턴스가 생성될 때 data, methods를 초기화 전에 호출되는 hook.
- created(): Vue 인스턴스가 생성될 때 data, methods를 초기화 후에 호출되는 hook.
-> 데이터의 초기값을 세팅할 때...
- Mount(DOM부착+초기랜더링)
- beforeMount(): Vue 인스턴스가 화면에 마운트 되기 전에 호출되는 hook.
- mounted(): Vue 인스턴스가 화면에 마운트 되고 난 후에 호출되는 hook.
-> HTML 에 특정한 선행작업을 해줄 때... (이벤트리스너를 등록한다거나... 필요없는 DOM엘리먼트를 삭제..)
갱신단계(Update)
화면이 갱신해야할 필요가 있을 때(data, 속성값이 바뀔 때) -> 화면을 갱신한다
-> DOM을 갱신하게 되는 것!
- Update
- beforeUpdate() : Vue 인스턴스가 재 렌더링 되기 전에 호출 hook.
- updated() : Vue 인스턴스가 재 렌더링 되고 난 후에 호출 hook.
-> 서버에다가 비동기로 데이터 작업을 전송...
-> DOM을 수정작업을 해준다면... updated 에서 해주는 것이 좋다...
- data를 변경하거나, 다른 속성값을 변경하거나... 권장되지 않음!
소멸단계(Destroy)
Vue 인스턴스를 제거할 때
- Destroy
- beforeDestory(): Vue 인스턴가 제거되기 전 호출 hook.
-> 서버에 해당 데이터를 삭제를 같이 진행할 때... (리소스 해제 작업) - destroyed(): Vue 인스턴가 제거되고 난 후 호출 hook.
