
React-Native 개발 환경 세팅 방법
1. 프로젝트 폴더를 생성할 위치로 이동 후 터미널을 킨다.
vscode 이용을 추천한다.
(터미널 단축키 : control+shift+~)
npx create-react-native-app
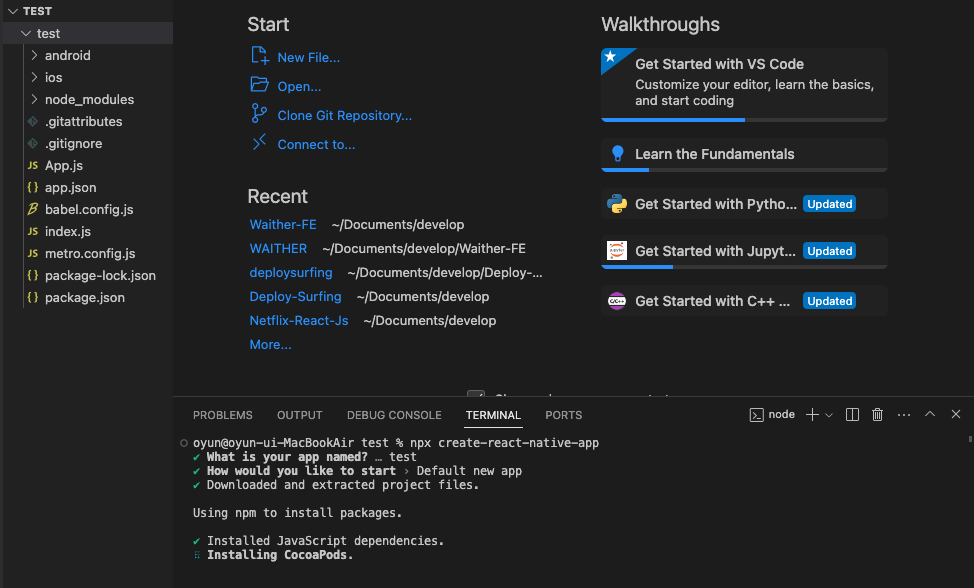
2.위의 코드를 입력하면 아래와 같이 나온다. 원하는 앱의 이름을 입력 후 엔터 꾹

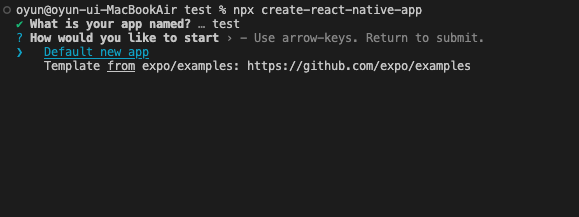
3.Default new app을 선택한다.

아래와 같이 해당 과정들이 실행되며 새로운 파일들이 생성된다.

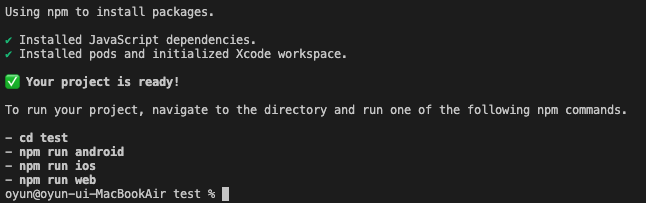
설치가 끝나면 아래와 같은 화면이 나온다.

npm run android
npm run ios
npm run web