상세 정보에서 수정 폼 만들기
-
상세 정보의 뷰 템플릿은 show.mustache입니다.
-
이제 여기에
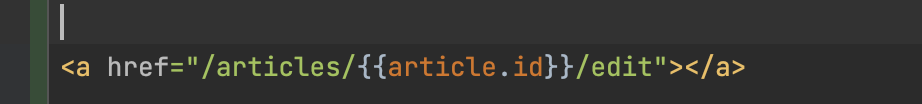
<a>태그를 넣어 링크를 만들어 주겠습니다. -
/articles/id/edit 이라고 넣고 싶은데 위의 article의id를 써야 하므로 article.id라고 입력합니다.

-
class="btn btn-primary" css를 붙여주어 만들어 줍니다. 잘 나왔네요.

-
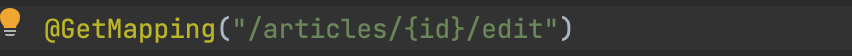
이제 edit버튼을 눌러줄 때 에러가 나니까 이 URL을 받아올수 있는 컨트롤러를 작성해 주겠습니다.

-
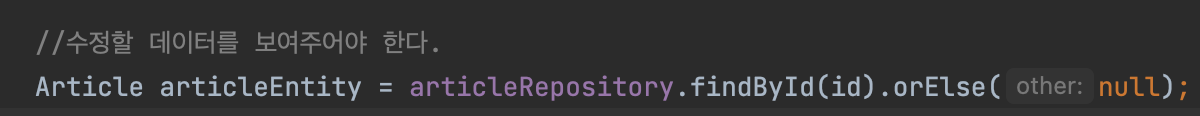
이제 수정할 데이터를 보여주어야 합니다. 수정할 데이터를 가져오려면 DB에 잇는 데이터를 레파지토리를 이용해서 꺼내와야 합니다.

-
이렇게 작성을 해주었는데 id에서 컴파일 오류가 발생합니다.이 id는 URL에서 가져오고 싶은데 URL에 있는 변수를 파라미터로 Long 타입으로 가져오는데 URL path에서 가져오겠다 라고 해서 @PathValiable을 작성해줍니다.
(GetMapping의 {id}와 edit메서드의 파라미터로 오는 id는 같아야합니다.)

-
모델에 데이터를 등록해야 하기때문에 파라미터에 Model을 넣어줍니다. 그리고 아까 가져온데이터를 model.addAttribute를 넣어서 입력해줍니다.

-
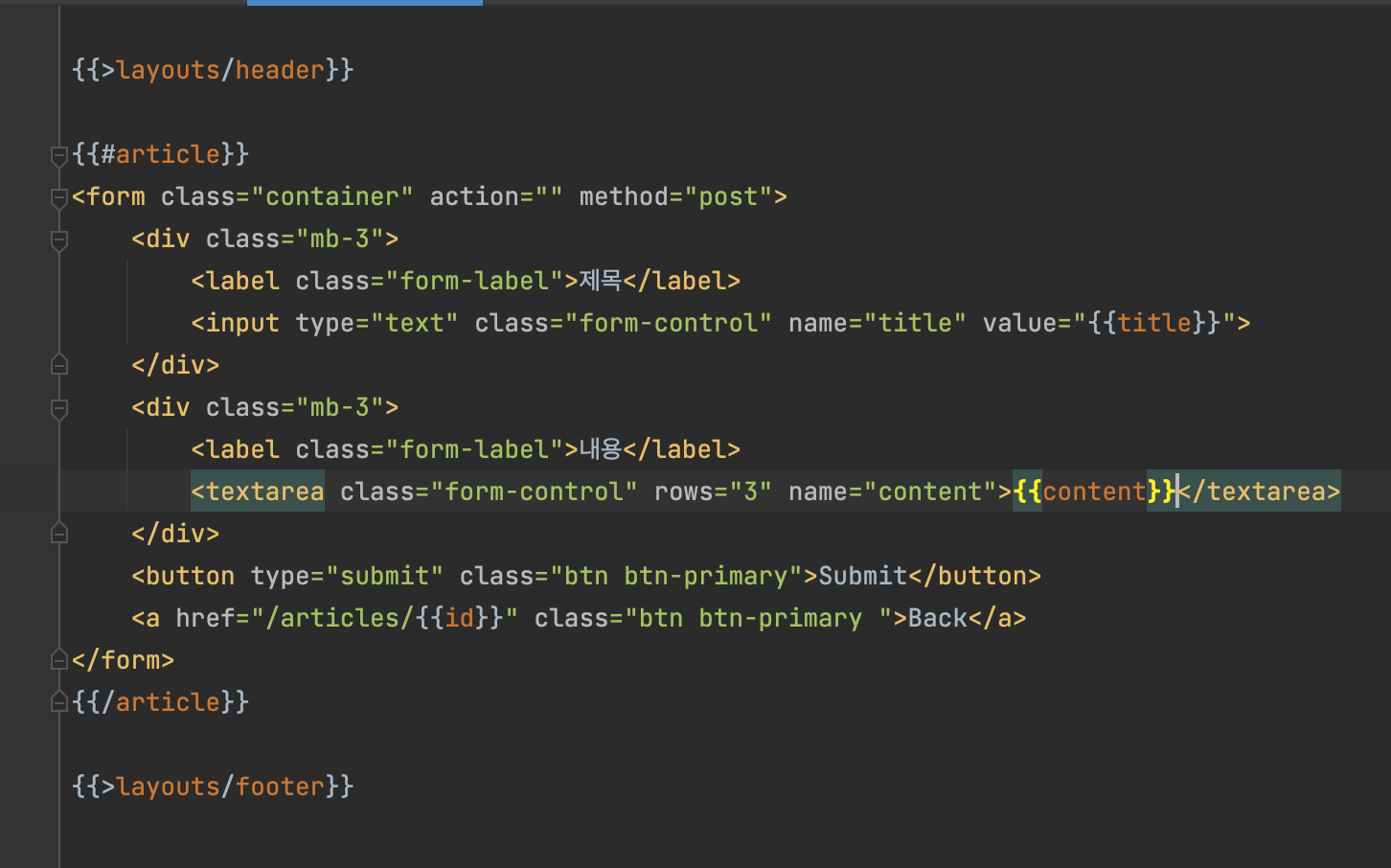
뷰페이지를 작성해 보겠습니다.
-
수정 폼은 새로 작성하는 폼과 거의 유사하기 때문에 new.mustache를 복사 붙여 넣기 해줍니다.

-
우선 action칸은 비워 놓고, Back버튼은 다시 돌아올 수 있게 만듭니다.

-
하지만 이렇게 입력했던 내용들을 초기화 시키는게 아니라 수정할수 있게끔 만드는 것이였습니다.

-
edit.mustache 파일을 HTML의 value라는 속성을 넣어서 이와 같이 만들 수 있습니다.

