
웹페이지에 변수를 활용하는 뷰 템플릿, 분야별 담당자를 나누는 MVC패턴

- 컨트롤러는 클라이언트로부터 요청을 받고
- 뷰는 최종페이지를 만들어주고
- 모델은 최종페이지들을 쓰일 데이터들을 뷰에게 전달합니다.

- 뷰 템플릿이란 화면을 담당하는 기술입니다.웹페이지가 하나의 틀로 만들로 변수를 삽입하게 합니다.
- 다시말해 틀이 되는 페이지가 변수의 값에 따라서 수많은 페이지로 바뀔수 있습니다.
- mustache 란 도구가 바로 뷰 템플릿을 만드는 도구입니다.
- 뷰 템플릿에게는 컨트롤러와 모델이라는 두 동료가 있습니다.
- 컨트롤러는 처리과정을 담당하며
- 모델은 데이터를 관리
- 이렇게 화면 처리 데이터 분야를 각 담당자 별로 나누는 기법을 MVC패턴이라고 합니다.
MVC패턴을 이용한, 템플릿 페이지 만들기
1. 뷰 템플릿의 위치
-
src ->main->resources->templates
이곳에 새로운 파일을 만들어줍니다. -
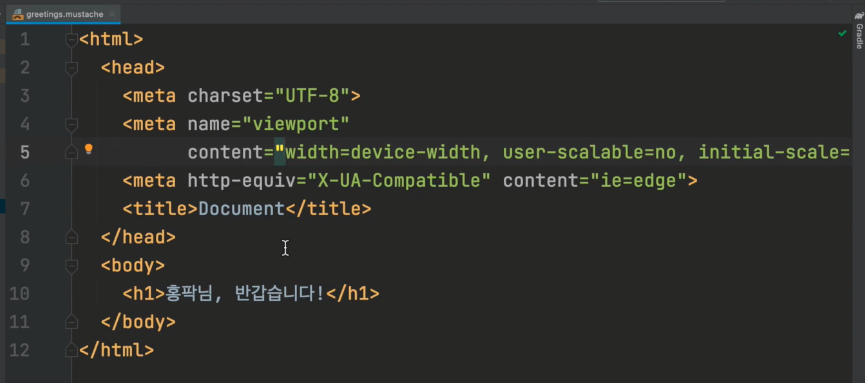
grettings.mustache라고 파일을 하나 만들어줍니다.


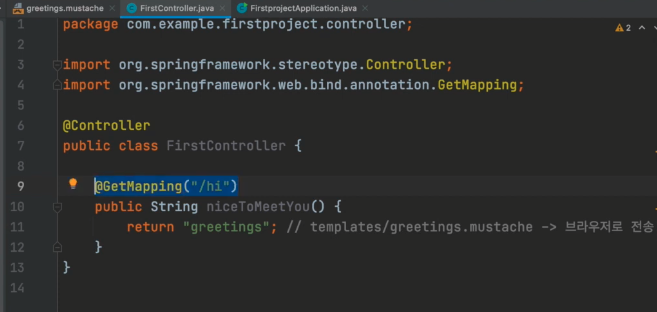
2. 컨트롤러 만들기
src -> main -> default패키지 ->contoller라는 패키지 생성->자바 클래스 생성


1. 컨트롤러 선언 @Controller (동료 선언)
2. 메서드를 만들어 주어야 합니다.
3. 뷰 템플릿 페이지를 반환하도록 아까 만든 greeting.mustache파일중 파일이름만 리턴값으로 적어줍니다.(templates 안에 greeting.mustache라는 파일을 알아서 찾아서 브라우저로 전송)
4. URL연결 요청 @GetMapping
5.@GetMapping()<-이곳에 접속할URL주소를 넣어줍니다.
6.localhost:8080/hi라고 입력을 받으면 greetings.mustache을 찾아서 반환해줍니다.
3. 메인메서드 실행(서버 재시작)

4. 모델을 가지고 템플릿을 활용
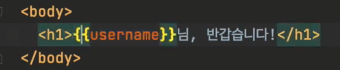
greetings.mustache의 홍팍님, 반갑습니다!에서 홍팍이 아닌 다른것을 입력하고 싶을때
- {{variable}}뷰 페이지에 변수 삽입

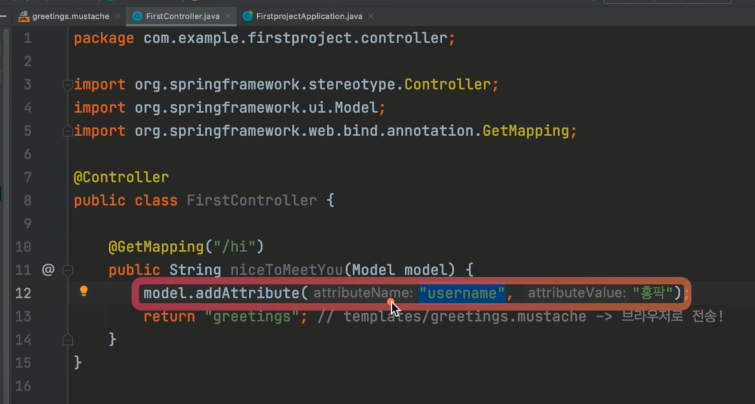
5. 모델 추가하기

- Controller에서 모델을 받아옵니다.
- 변수등록 addAttribute()
- addAttribute("key","value")을 입력해줍니다.
6. 서버 재시작


안녕하세요, 홍팍입니다.
강의 이미지, 코드의 사용은
출처와 링크를 함께 기입 부탁드립니다(_ _ )