UseEffect
-
side effect 다루기

-
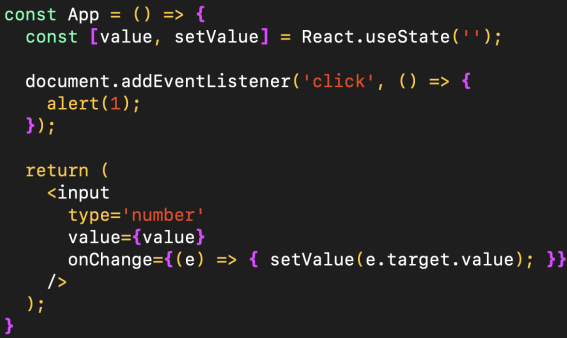
App component가 re-render 될 때마다 document에 대해 click event listener가 중복적으로 생성됨
ex) 만약
-
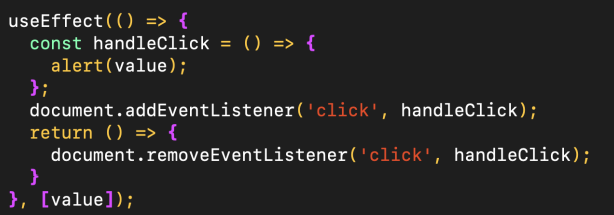
useEffect( collback함수, dependency array) 형태
-
최초 render이후 1회 실행 그 후에는 dependency array에 넣은 값이 바뀌면 callback함수 재실행
cleanup
- value가 1인 상태로 component가 최초 render 된다
- alert(1) event listener 가 등록된다
- 그 이후 value가 2로 바뀌면
기존 value인 1을 기준으로 cleanup 함수 실행 - alert(2)로 event listener 재등록