💡 Keyword
- 전환 효과(
transition)와 각 속성들 - 변환 효과(
transform)와 각 함수들 - 속성
perspective와 함수perspective의 차이점
1. 전환(transition)
transition: 속성명 지속시간 타이밍함수 대기시간- 요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
- 지속시간은 단축형으로 작성할 때, 필수 포함 속성이다!
- 개별 속성:
transition-property,transition-duration,trasition-timing-function,transition-delay
transition-property
- 전환 효과를 사용할 속성 이름을 지정한다.
all: 모든 속성에 적용
속성이름: 전환 효과를 사용할 속성 이름 명시
transition-duration
- 전환 효과의 지속시간을 지정한다.
0s: 전환 효과 없음
시간: 지속시간(s)을 지정
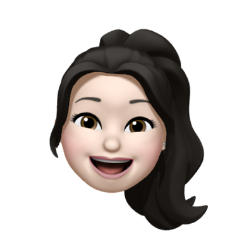
trasition-timing-function
- 전환 효과의 타이밍(Easing) 함수를 지정
ease: 느리게 - 빠르게 - 느리게
linear: 일정하게
ease-in: 느리게 - 빠르게
ease-out: 빠르게 - 느리게
ease-in-out: 느리게 - 빠르게 - 느리게

ref: https://easings.net/ko
ref: https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function
ref: https://greensock.com/docs/v2/Easing
transition-delay
- 전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정한다.
0s: 대기시간 없음
시간: 대기시간(s)을 지정
2. 변환(transform)
transform: 변환함수1 변환함수2 변환함수3 ... ;transform: 원근법 이동 크기 회전 기울임;- 요소의 변환 효과이다.
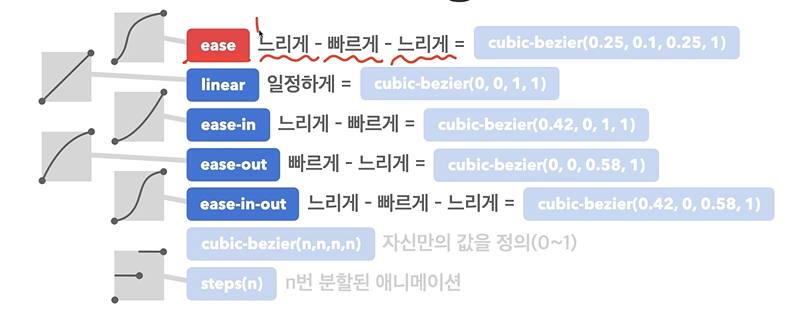
2D 변환 함수

단위(px)
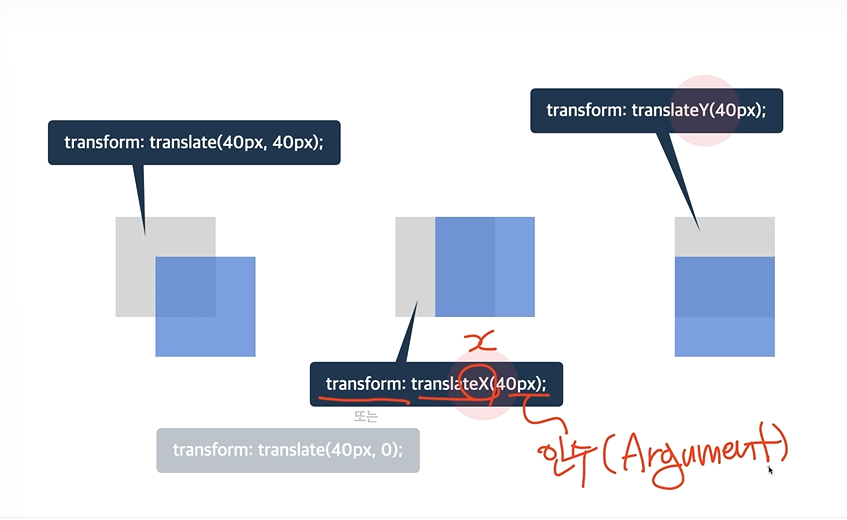
translate(x,y): 이동(x축, y축)
translateX(x): 이동(x축)
translateY(y): 이동(y축)

단위(없음(배수))
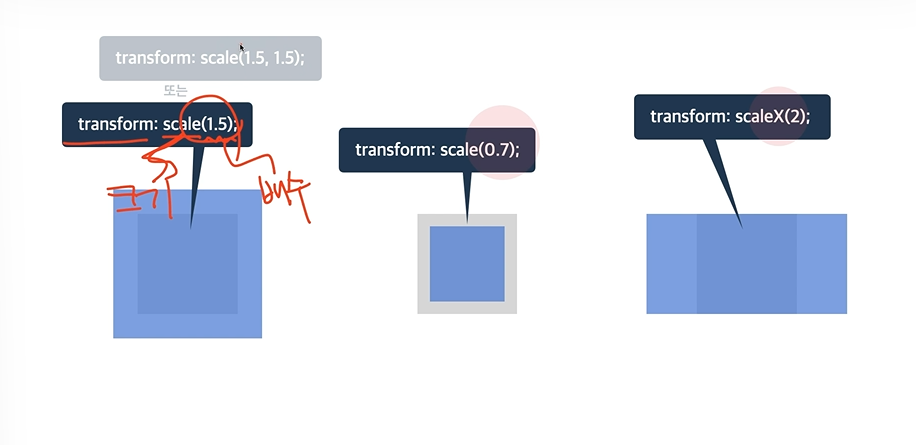
scale(x,y): 크기(x축, y축)

단위(deg)
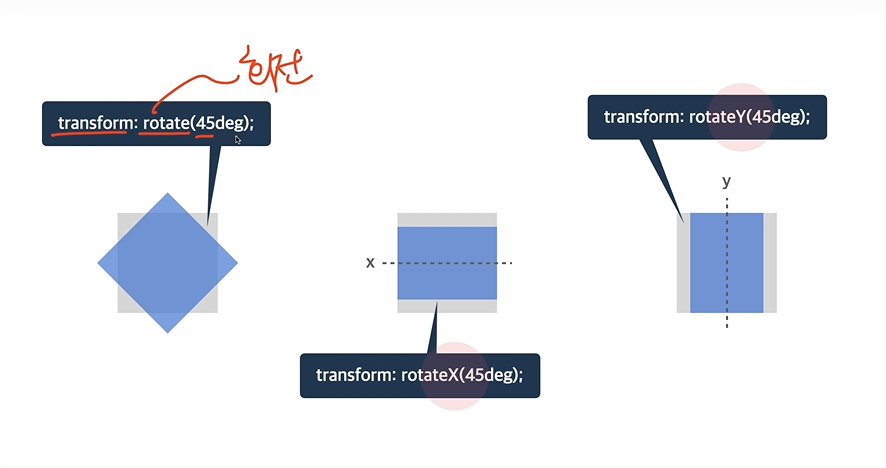
rotate(degree): 회전(각도)
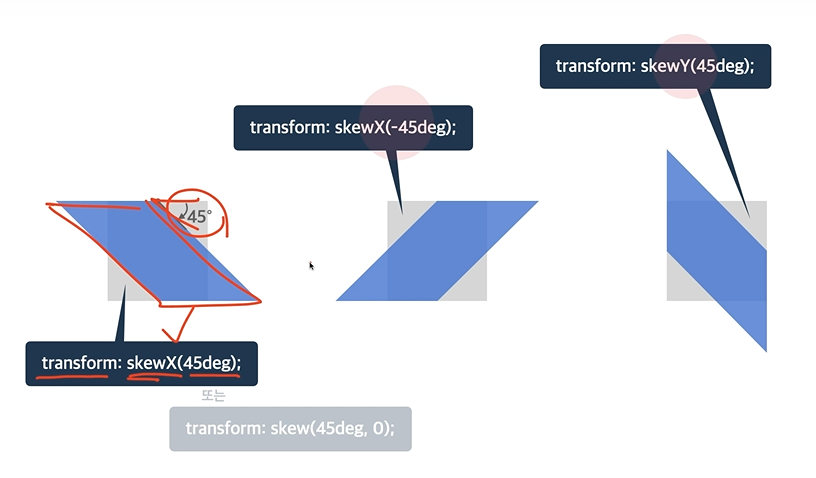
skewX(x): 기울임(x축)
skewY(y): 기울임(y축)

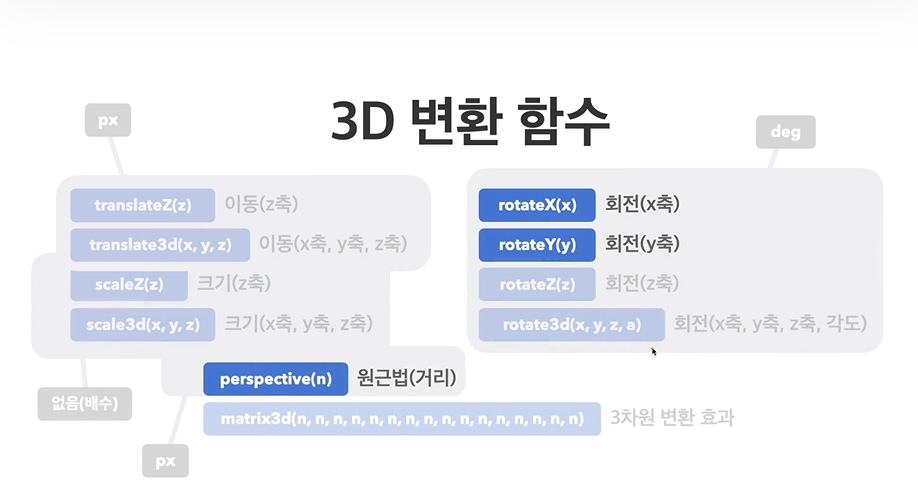
3D 변환 함수

단위(px)
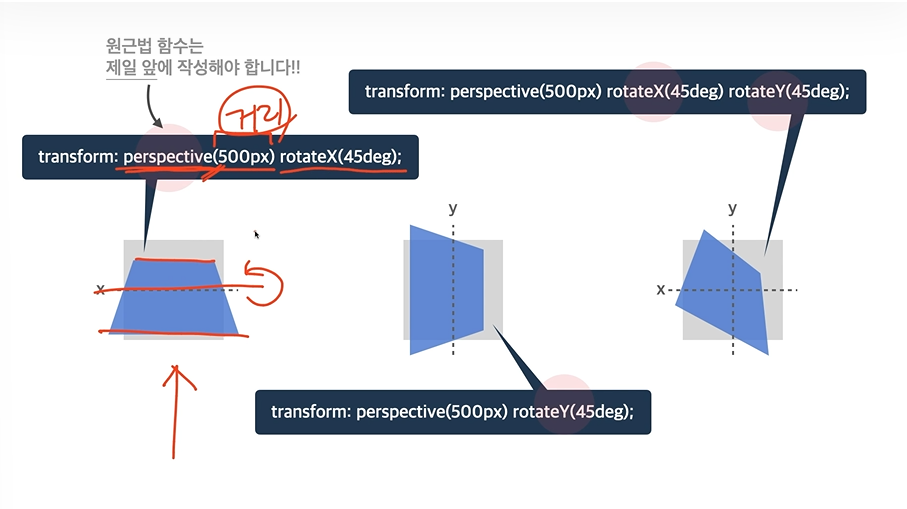
perspective(n): 원근법(거리)

단위(deg)
rotateX(x): 회전(x축)
rotateY(y): 회전(y축)

🤔 perspective 함수의 위치는 제일 앞에!!
다른 함수의 순서는 상관 없지만 perspective 함수는 제일 앞에 작성하지 않으면 동작하지 않는다.
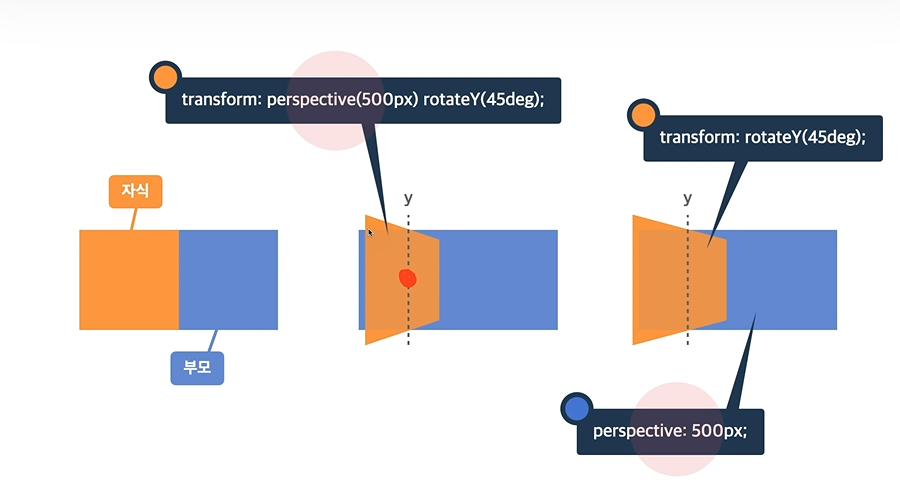
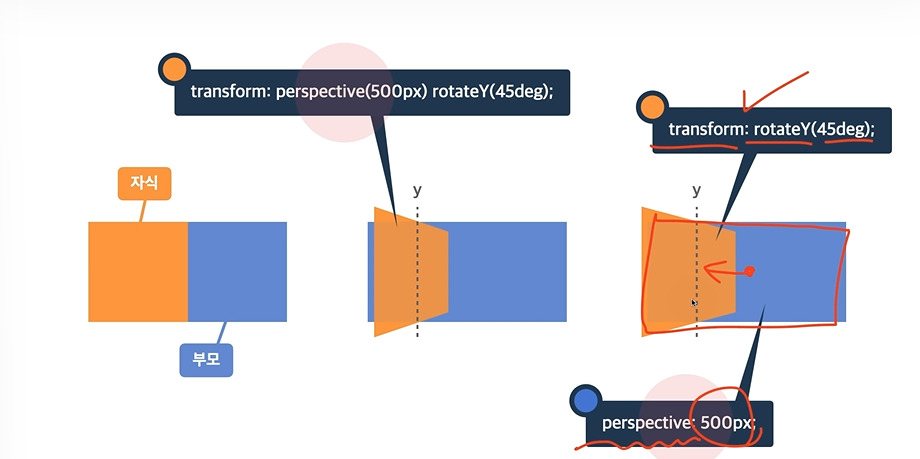
3. perspective
- 하위 요소를 관찰하는 원근 거리를 지정한다.
- 앞서 등장한 함수가 아닌!
CSS속성이다.
단위: px 등 단위로 지정
perspective 속성과 함수 차이점
| 속성/함수 | 적용 대상 | 기준점 설정 |
|---|---|---|
perspective: 600px; | 관찰 대상의 '부모' | perspective-origin |
transform: perspective(600px); | 관찰 '대상' | transform-origin |


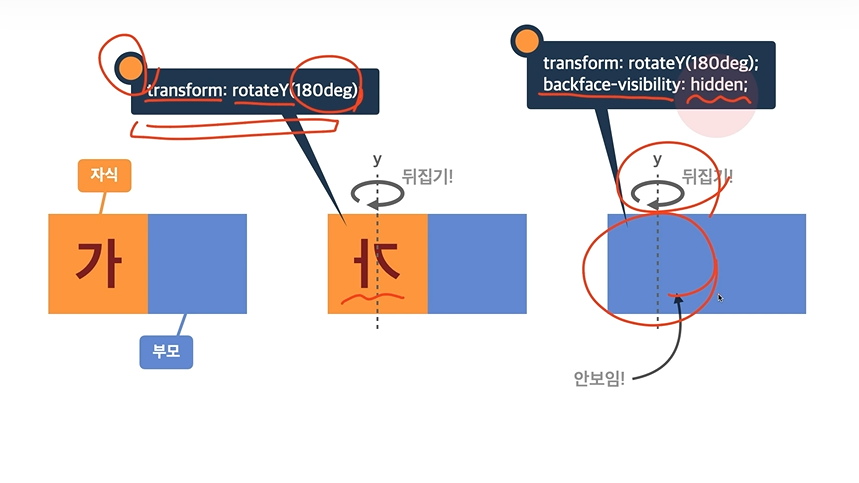
4. backface-visibility
- 3D 변환으로 회전된 요소의 뒷면 숨김 여부
visible: 뒷면 보임
hidden: 뒷면 숨김