0) 이모저모
테스트를 적용해야 하는 이유
- 기존 기능들이 문제없이 동작하는 지, 예전에 있었던 이슈가 다시 발생하지는 않는 지를 확인하는 회귀 테스트를 주기적으로 진행해야 함
- 버그가 QA 과정에서 발견되는 것보다 개발 과정에서 발견되는 것이 해결하기 훨씬 편함
- 크로스 브라우징 테스트를 위해 동일한 테스트를 여러 번 반복해야 함
- 테스트 코드는 리팩토링할 때 꼭 필요한 존재임. 테스트 코드를 짜놓고 리팩토링을 하게 되면 리팩토링 하기 전과 후의 결과가 동일하다는 것을 보장할 수 있음
=> 이런 모든 단순, 반복적인 테스트를 진행할 때 시간과 비용을 줄일 수 있음
=> 테스트 도입에 대한 필요성과 타당성을 제시할 수 있어야 한다!!
테스트 작성 시 유의사항
- 기획서(PRD) 기반의 시나리오를 작성할 것!
1) 테스트 유형
Static Test(정적 테스트)
코드를 실행시키지 않고 테스트를 하는 것
ESLint, Prettier
Unit Test (단위 테스트)
각 모듈을 단독 실행 환경에서 독립적으로 테스트하는 것
Jest, react testing library, storybook, mocha, jasmin
Integration Test (통합 테스트)
두 개 이상의 모듈이 실제로 연결된 상태를 테스트하는 것
UI와 API 간의 상호작용이 올바르게 일어나는 지, 또는 state에 따른 UI의 변경이 올바르게 동작하는 지를 확인하는 것으로 생각할 수 있음
E2E Test (End-to-End)
실제 사용자의 입장 및 환경에서 테스트하는 것
프론트엔드에서는 실제 브라우저를 실행해서 테스트하는 것
Cypress, Selenium, TestCafe, Playright
시각적 피드백을 얻으며 자동화된 테스트를 하는 도구는 스토리북, Cypress, Playwright 정도이다.
2) 테스트 대상
시각적 요소
HTML과 CSS가 의도한 대로 나타나는 지 테스트
Jest, Chromatic
사용자 이벤트 처리
사용자의 키보드, 마우스 등의 입력 이벤트가 적절히 처리되는 지 테스트
testing-library
API 서버 통신
실제로 API 서버를 이용하거나, 테스트 API 서버를 구축하거나, API 클라이언트를 모킹하는 방법을 사용하여 브라우저 API 또는 라이브러리와의 통신 테스트
3) Snapshot 테스팅
스냅샷이란?
특정 시점의 상태를 저장해둔 것
스냅샷 테스팅이란?
어떤 기능의 예상 결과를 미리 정확히 포착해두고 실제 결과에 비교하는 테스트 기법
예상 스냅샷과 실제 렌더링된 스냅샷을 비교했을 때 다를 경우 테스트 실패
4) 테스트 툴
Jest
공식문서: https://jestjs.io/
Unit test에 사용할 수 있는 페이스북이 개발한 테스팅 라이브러리
JS 또는 TS 환경에서 테스트를 진행할 수 있다.
Vitest
공식문서: https://vitest.dev/
Vite를 위한 테스팅 라이브러리이다. 하지만 Vite 없이 사용이 가능하다.
Jest와 문법이 거의 동일하고, 속도가 빠르다는 장점이 있다.
react-testing-library
React 구성 요소(component 등)을 테스트하기 위해 만들어진 제작된 JavaScript 테스트 라이브러리
사용자 상호 작용을 시뮬레이션하고 해당 출력으로 UI가 올바르게 작동하는지 확인한다.
Storybook
스토리북 튜토리얼 https://storybook.js.org/tutorials/intro-to-storybook/
스토리북 ui 테스트 튜토리얼 https://storybook.js.org/tutorials/ui-testing-handbook/
storybook은 컴포넌트 단위로 나뉜 UI를 프로그램과 별개로 띄워서 확인해볼 수 있게 해주는 일종의 테스트 도구이다.
Storybook addon
스토리북에서 지원하는 다양한 확장 기능들
- @storybook/jest : 스토리북에서 jest를 사용하기 위해 필요
- @storybook/testing-library : 스토리북에서 testing-library를 사용하기 위해 필요
- @storybook/testing-react : 스토리북에서 만든 컴포넌트를 테스트에서 재사용할 수 있도록 컴포넌트를 변환해주는 도구 ⇒ 현재는 스토리북 기능에 포함되었으므로 사용할 필요가 없음
- @storybook/addon-interactions : 시각적 디버깅과 테스트를 가능하게 해줌
- @storybook/test-runner : 모든 스토리를 실행 가능한 테스트로 변환
MSW(Mock Service Worker)
MSW는 API 모킹(mocking) 라이브러리로, 서버를 향한 네트워크 요청을 가로채서(intercept) 모의 응답(mocked response)을 내려주는 역할을 한다.
이 라이브러리의 장점은 사용자가 정의한 모킹 핸들러를 테스트를 위한 노드(node.js) 환경, 개발과 디버깅을 위한 브라우저 환경에서 모두 사용할 수 있다는 것이다.
이미 구현된 소스 코드를 수정할 일은 없으며, 모킹이 필요한 환경에서만 MSW 인스턴스를 실행해주기만 하면 된다.
5) E2E 테스트

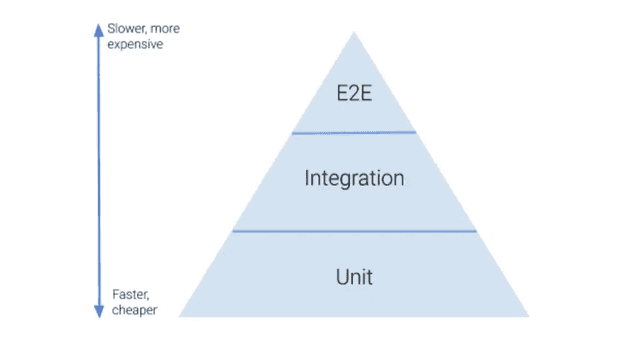
E2E 테스트란 End To End 테스트의 약자로 애플리케이션의 흐름을 처음부터 끝까지 테스트하는 것을 의미한다. 위 테스트 피라미드 그림은 테스트 비용에 따라 비중을 조절해야 함을 나타낸다. 구글에서는 E2E 테스트 10%, 통합 테스트 20%, Unit 테스트 70%를 권장한다. E2E 테스트는 비용이 많이 드는 만큼 꼭 필요한 테스트만 수행해야 한다.
모든 테스트를 작성할 수 있다면 좋겠지만 현실적으로 불가능하다면 Endpoint 테스트를 통과하면 기능이 잘 작동한다는 의미이므로 E2E 테스트만이라도 작성하는 것이 좋다.
E2E 테스트 장단점
장점
- 애플리케이션의 무결성을 검증할 수 있다.
- 실제 발생할 수 있는 에러를 사전에 발견할 수 있다.
- 브라우저를 외부에서 직접 제어하여 API 만으로 제어할 수 없는 브라우저 크기 변경, 키보드 입력 등도 테스트할 수 있다.
단점
- 테스트 코드의 관리가 어렵다.
- 테스트 속도가 Unit 테스트나 Integration 테스트에 비해서 훨씬 느리다.
- QA 팀이 존재한다면 E2E 테스트의 운영이 필요한가에 대한 의문이 있을 수 있다.
- 테스트 코드를 유지보수하기보다 코드를 근본적으로 리팩토링 하는 것에 투자를 하는 것이 더 중요할 수 있다.
E2E 테스트 툴 종류
대표적인 E2E 테스트 툴에는 Cypress, Testcafe, Selenium, Nightwatch, Playwright 등이 있다.
Npm trends를 보면 Cypress와 Playwright가 가장 많이 쓰인다.
| Cypress | Playwright | |
|---|---|---|
| 공식문서 | https://www.cypress.io/ | https://playwright.dev/ |
| 브라우저 지원 | 크로미움 기반 브라우저(Edge, 크롬 등), 파이어폭스 크로스브라우징 x | 크로미움 기반 브라우저(Edge, 크롬 등), 파이어폭스, webkit 기반 브라우저(사파리), 안드로이드 웹뷰(실험적제공) 크로스브라우징 o |
| 병렬실행 | 무료: x, 유료: o (Sorry-cypress라는 라이브러리 사용하면 가능) | o |
| 속도 | 느림 | 빠름(spec, 즉 test가 여러 개일 경우 cypress보다 유의미하게 빠름, 참고) |
| hover, drag 이벤트 | x(cypress-real-events 라이브러리 사용하면 가능) | o |
| multi tab | x | o |
| GUI | open을 사용하면 디버깅을 화면을 통해 할 수 있음, playwright보다 쉽고 직관적임 | 디버깅 화면을 보기 위해서는 trace를 위한 코드가 추가되어야 함 |
| 언어 | javascript only | javascript, typescript, python, java, .net 등 |