eslint

기본 중의 기본! 정적 에러 체크
prettier

기본 중의 기본2! 코드 스타일 맞추기
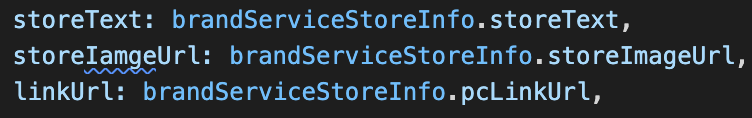
Code Spell Checker

코드에서 철자가 틀린 부분을 파란색으로 표시해준다.

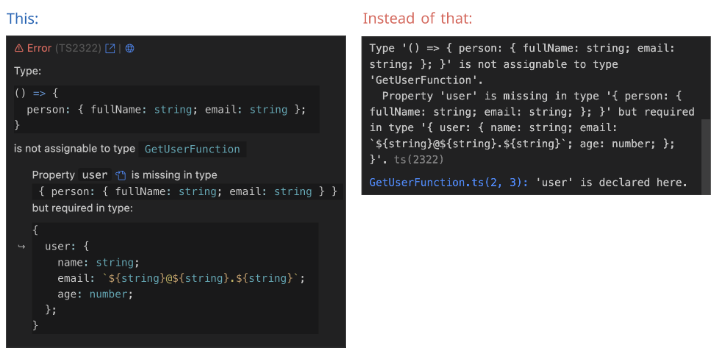
Pretty TypeScript Errors

타입스트립트 에러 메시지를 보기 좋게 변경해준다.

Gitlens

누가, 언제 코드를 수정했는지를 커밋 메시지와 함께 알려준다.

Git graph

git graph를 보여주어 편하게 pull, checkout 등을 할 수 있다.
Auto Close Tag

html의 여는 태그를 작성하면 닫는 태그도 자동으로 생성된다.
Auto Rename Tag

html의 여는 태그를 수정하면 닫는 태그도 자동으로 수정된다.
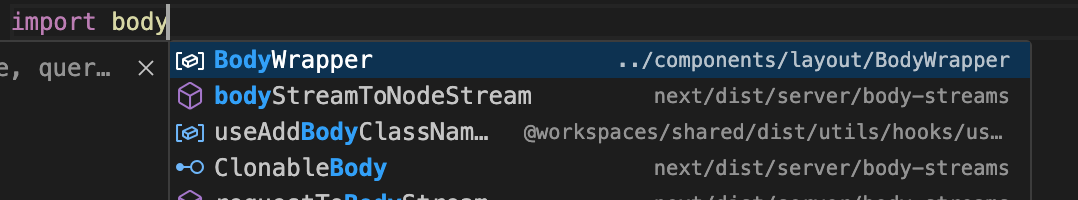
Auto Import

import문을 입력하면 자동으로 파일 위치를 찾아준다.

Javascript Auto Backticks

문자열 안에서 {$를 입력하면 자동으로 문자열이 백틱으로 변환된다.
TabOut

커서가 괄호나 안에 있을 때 tab을 누르면 밖으로 빠져나온다.
Live Server

html 파일의 변화를 실시간으로 반영하는 로컬 서버를 실행할 수 있다.
Lorem ipsum

명령 팔레트(윈도우 Ctrl+Shift+P, 맥 Command+Shift+p)를 누르고 lorem ipsum을 선택하면 더미 텍스트를 입력할 수 있다.