
📌 CSS 오류 [animation, transition, transform 적용 시 깨짐 현상]
해상도에 의한 이슈인지는 모르겠으나, transition과 transform이 동시에 적용되는 영역을 hover할 때
해당 영역이 작게는 1px 크게는 2px 정도로 깨지면서 동작하는 이슈가 있었다.
이유는 모르겠지만 볼 때마다 너무 거슬려서 해결 방법을 찾아봤다.
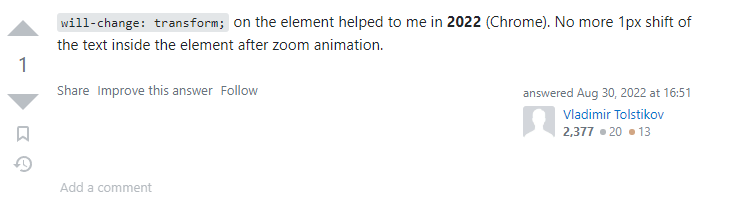
https://stackoverflow.com/questions/14729492/css3-transform-rotate-causing-1px-shift-in-chrome

transition, transform 또는 animation이 적용되는 영역의 부모 요소에
will-change: transform; 속성을 추가하니 해결됐다.