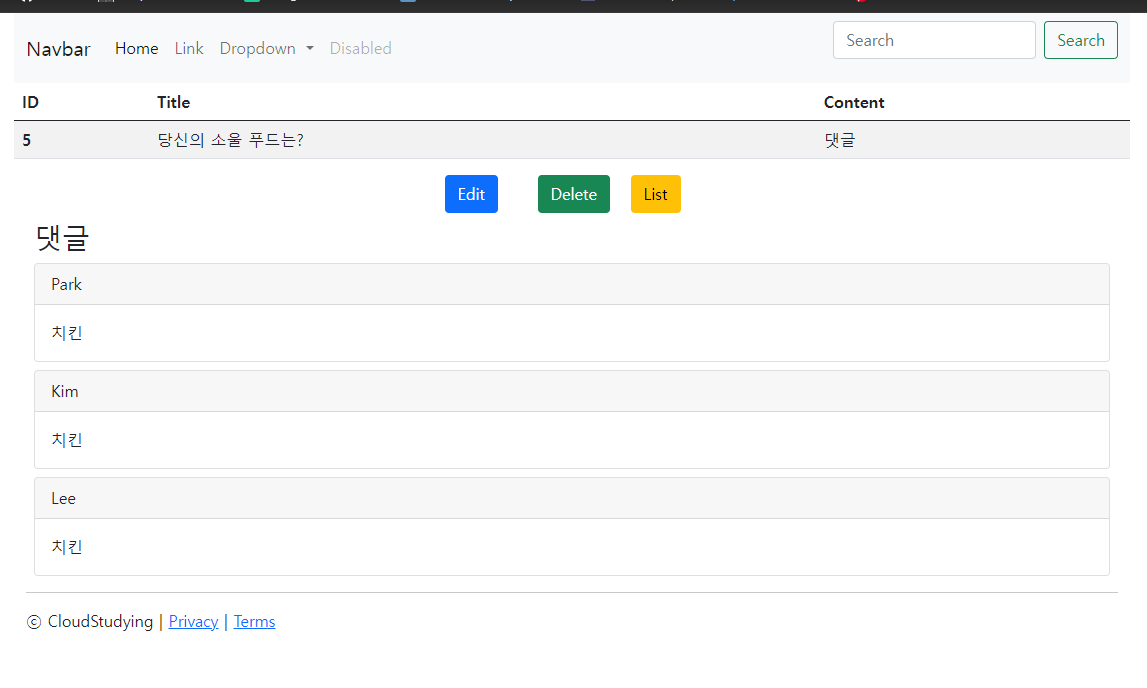
2023.03.21 댓글 목록 뷰 만들기

댓글 레이아웃
게시글 상세 보기안에 댓글이 들어갈 것이기 때문에
show.mustache에 comment mustache파일을 삽입.
{{>comments/_comments}}_comments.mustache 파일에는
목록과 새 댓글 레이아웃을 따로 작성한 파일 삽입.
<div>
<!-- 댓글 목록 -->
{{>comments/_list}}
<!-- 새 댓글 작성 -->
{{>comments/_new}}
</div>_list.mustache
mustache 문법 활용해서 commentDtos에 데이터가 여러개 들어있으면 반복해서 실행.
{{#commentDtos}}
{{id}} // commentDtos 적용범위안에서는
// commentDtos.id 와 같음.
{{/commentDtos}}<div id="comments-list">
{{#commentDtos}}
<div class="card" id="comments-{{id}}">
<div class="card-header">
{{nickname}}
</div>
<div class="card-body">
{{body}}
</div>
</div>
{{/commentDtos}}
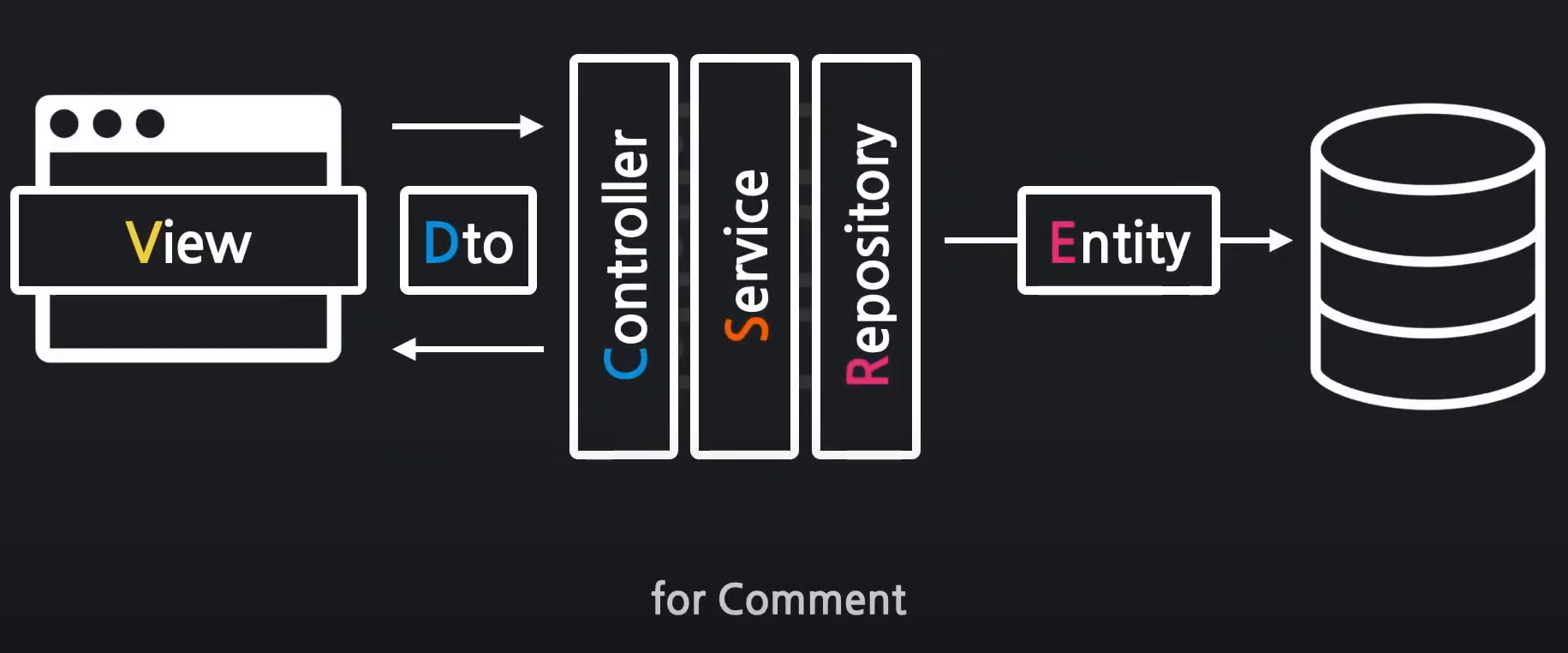
</div>View에서 데이터를 사용하기 위해서
Controller에서 Model에 담아서 보내기.
댓글 목록 가져오기
ArticleController
상세페이지 요청이 들어올때
댓글관련 코드를 실행할 수 있도록
show 메소드에 댓글관련 코드 추가.
- CommentService를 @Autowired
public class ArticleController {
@Autowired
private CommentService commentService;
...
@GetMapping("/articles/{id}")
public String show(@PathVariable Long id, Model model) {
// 댓글 목록 가져오기
List<CommentDto> commentDtos = commentService.comments(id);
// 게시글의 id를 전달해서 해당 게시글의 댓글 목록을 전체 조회
// 2: 가져온 데이터를 모델에 등록
model.addAttribute("commentDtos", commentDtos);
// 3: 보여줄 페이지를 설정
return "articles/show";
}
}