semantic web과 semantic tag
"사이트에 이미지를 넣는 방법은 두 가지가 있다. <img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
semantic이란 "의미론적인, 의미의"라는 뜻을 가지고 있다. 그렇다면 semantic web이란 의미있는 웹 이라는 뜻으로 이해할 수 있겠는데, 과연 어떤 의미일까?
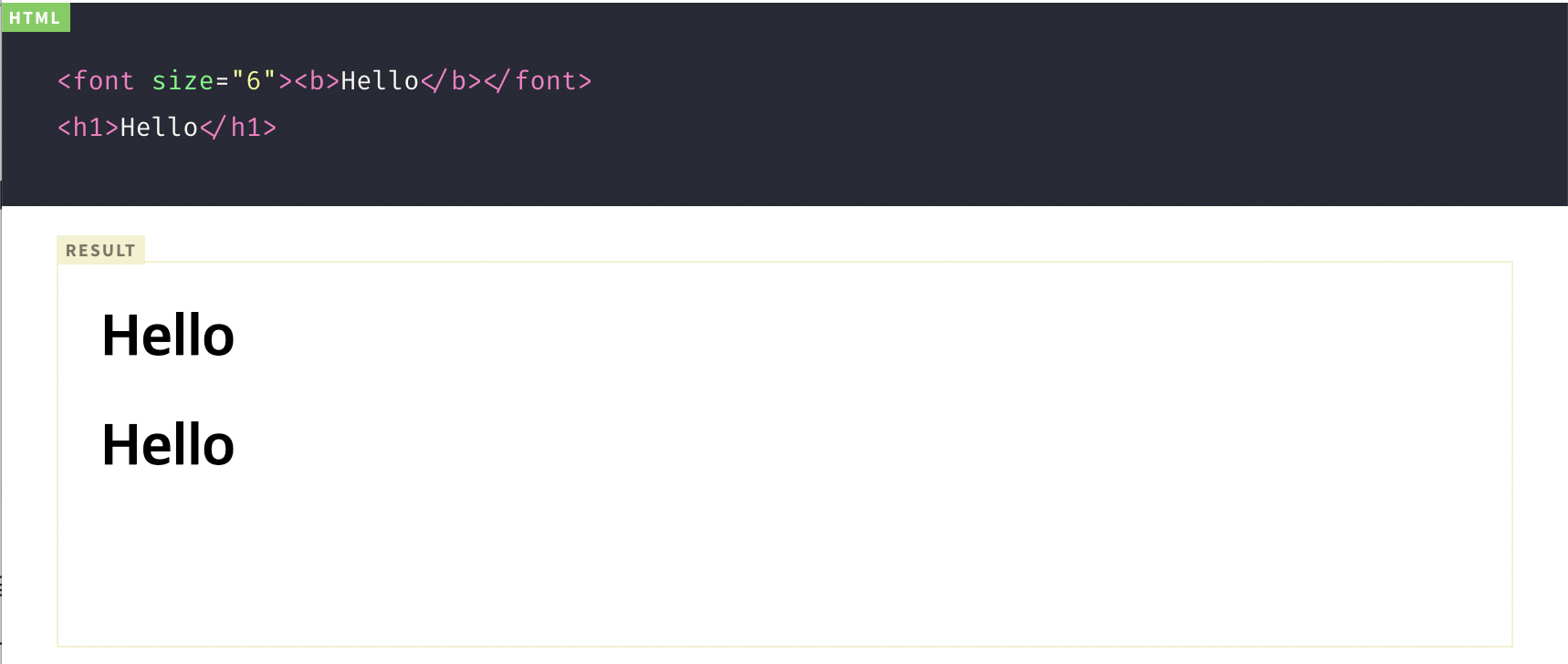
HTML으로 작성된 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 문장이 뒤섞여 있다. 아래 코드를 보면 1행과 2행은 브라우저에서 동일한 외형을 갖는다. 이는 h1 태그의 디폴트 스타일이 1행과 같기 때문이다.

그러나 1행의 요소는 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 의도가 명확하지 않다. 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다. 그러나 2행의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다. 이것은 코드의 가독성을 높이고 문서의 핵심요소를 빠르게 파악할 수 있으며, 유지보수를 쉽게한다.
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링(검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다. 이것을 크롤링이라 한다.)과 인덱싱이 가능해졌다. 즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
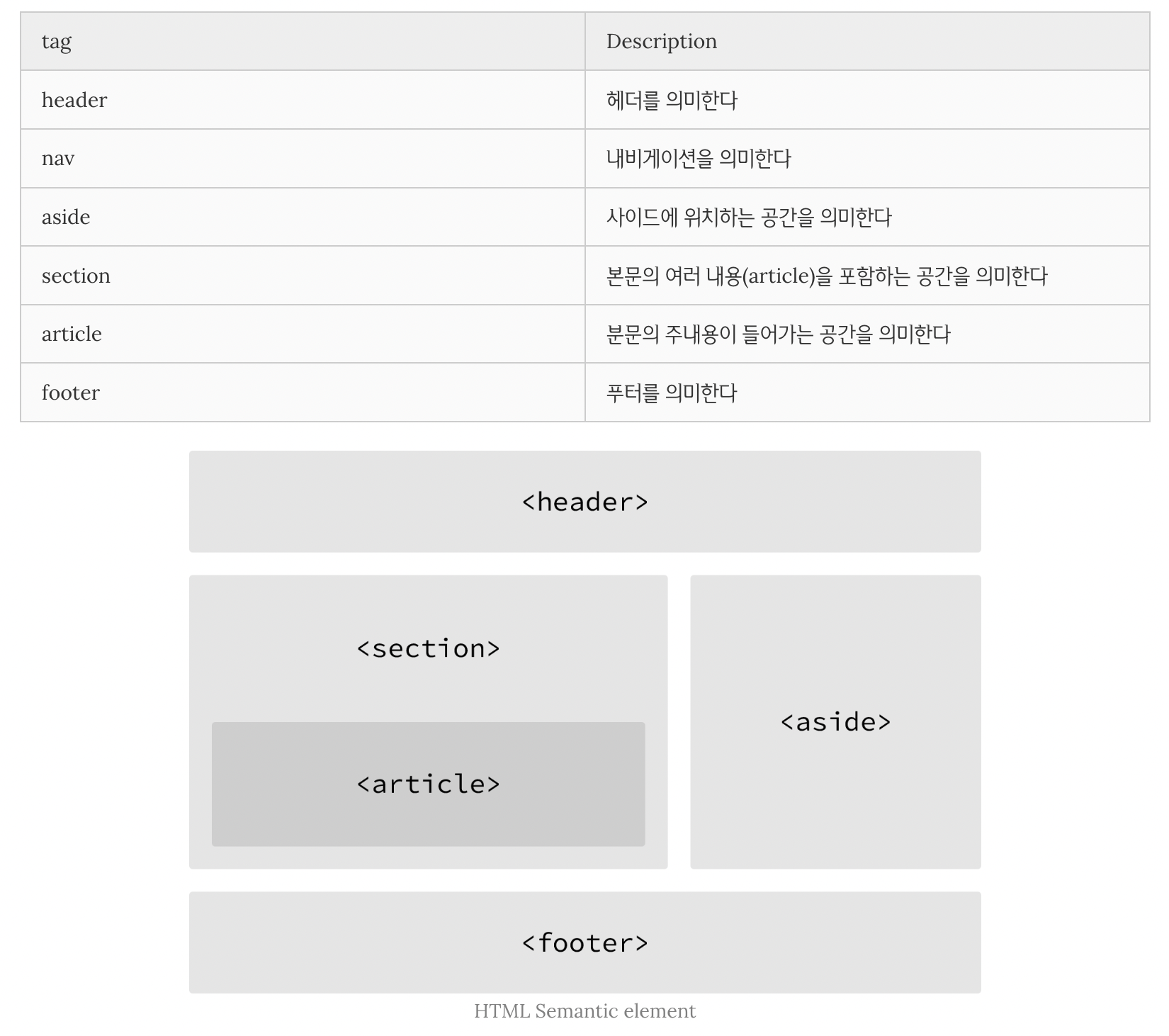
다음은 HTML5에서 새롭게 추가된 시맨틱 태그들이다.

"사이트에 이미지를 넣는 방법은 두 가지가 있다. <img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
좋은 코드란 어떤 것일까? HTML으로 작성된 문서 및 코드는 컴퓨터와 사람이 해석하게 된다. <div>와 <img> 태그를 통해 같은 화면을 구축해낼 수는 있다. 하지만 사람이 읽어내야하는 코드를 살펴보면 그 의미는 많이 다르다. <img>는 태그의 의미 그대로 이미지를 구현해내기 위한 태그다. 컴퓨터와 사람 모두 <img> 태그를 보면 어떤 의미인지를 인식할 수 있다. 이러한 시맨틱 요소로 구성되어 있는 웹페이지는 의미론적으로 문서 정볼를 전달할 수 있다. 반면 <div>는 아무런 의미가 없는 태그로, 직관적으로는 개발자가 의도한 요소의 의미를 명확하게 알 수는 없다.
- 가독성
- 의미 전달
- 웹 접근성
- 검색 엔진 최적화
