제주항공을 모티브로 비행 티켓 예약 가능이 가능한 항공사 사이트를 구현 해보았다.
1. 프로젝트 개요
1-1. 개발 인원 및 기간
-
개발 인원: 프론트엔드 3명, 백엔드 2명
-
프론트엔드
- 오주형: 예약 페이지(시간 및 가격 선택), 예약 정보 기입 페이지 및 예약 확인 페이지
- 남연우: 카카오톡 간편로그인, 회원가입, spinner 및 토스를 이용한 간편결제
- 천정환: 메인 페이지 (목적지 및 날짜선택), Nav, Footer
-
백엔드
- 이영서: DB 모델링, 소셜 로그인 및 회원가입API, 주문 내역 저장 및 조회 API, 결제정보 저장 API (토스), 티켓 정보 email 발송
- 지송현: DB 모델링, DB생성, 항공권 조회 API (필터 및 분류), 결제정보 저장 API (토스)
-
-
개발 기간: 2022.11.28 ~ 2022.12.09
1-2. 제공하는 서비스
- 카카오톡 이용한 소셜 회원가입 및 로그인
- 날짜, 목적지 및 시간(가격) 선택하여 항공권 구매
- 토스 이용한 간편 결제
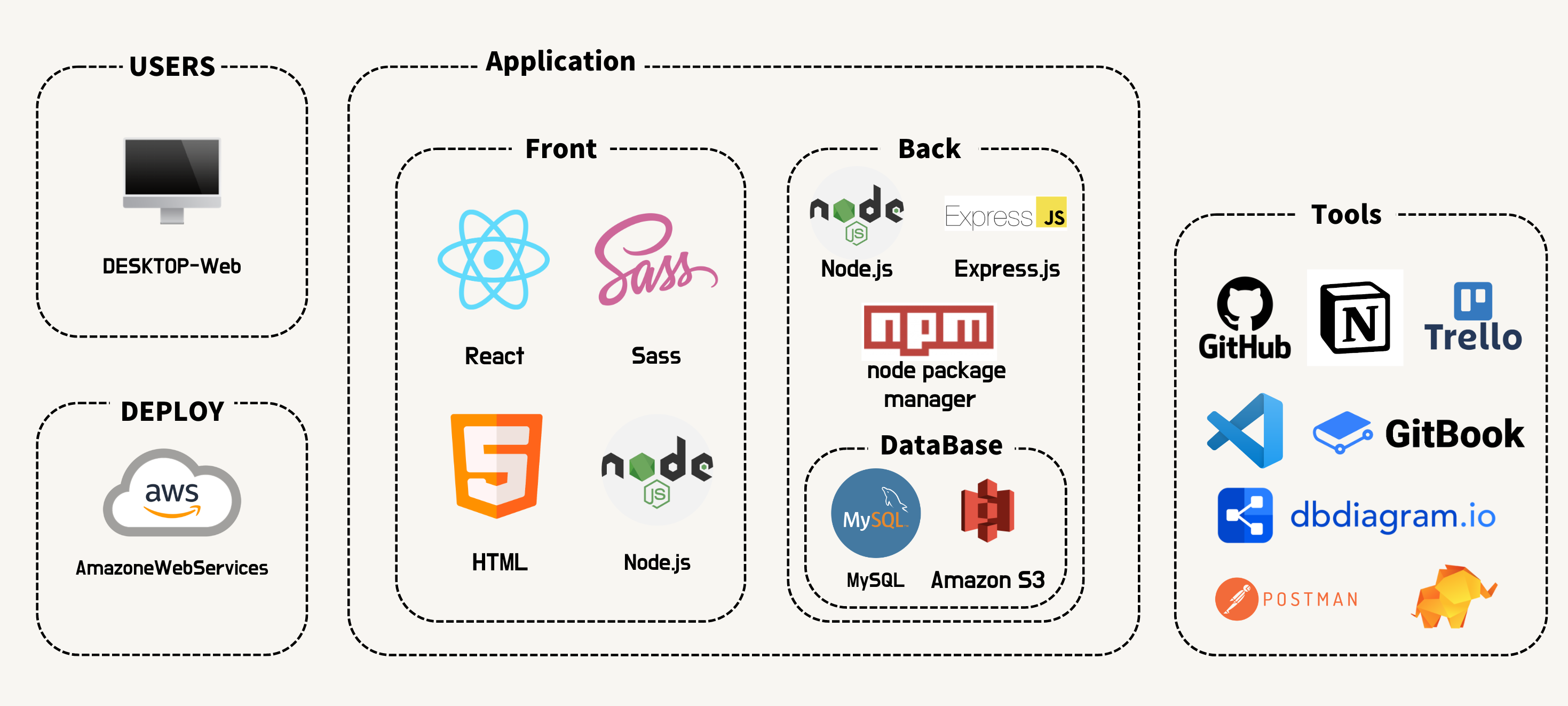
1-3. 사용하는 기술 스택

2. 팀원들과 협업
2-1. 협업 방법
- Notion과 Trello를 사용하여 scrum, sprint 진행
- GitBook과 Postman을 활용하여 API 및 mockdata형식 공유
3. 구현 사항
3-1. 소셜 회원가입 및 로그인

- 카카오API 사용하여 카카오 간편 로그인 구현.
- 회원가입 시 입력한 유저 정보는 access token에 저장 (뒤에 예약 확인 페이지에서 불러오게 된다.)
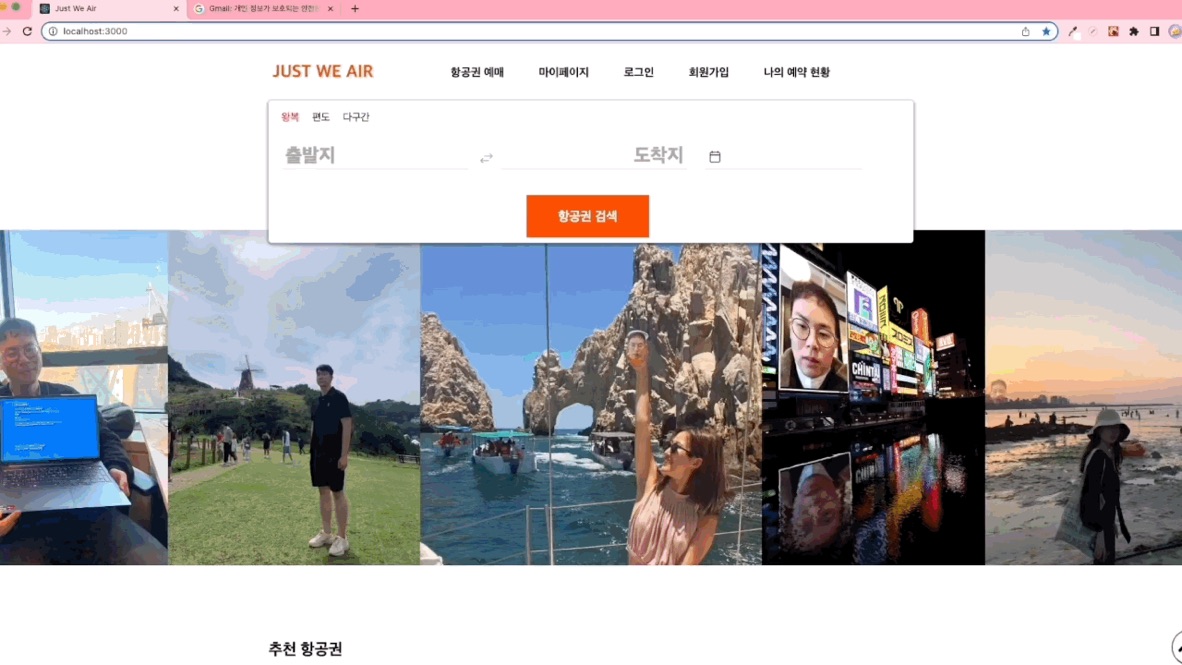
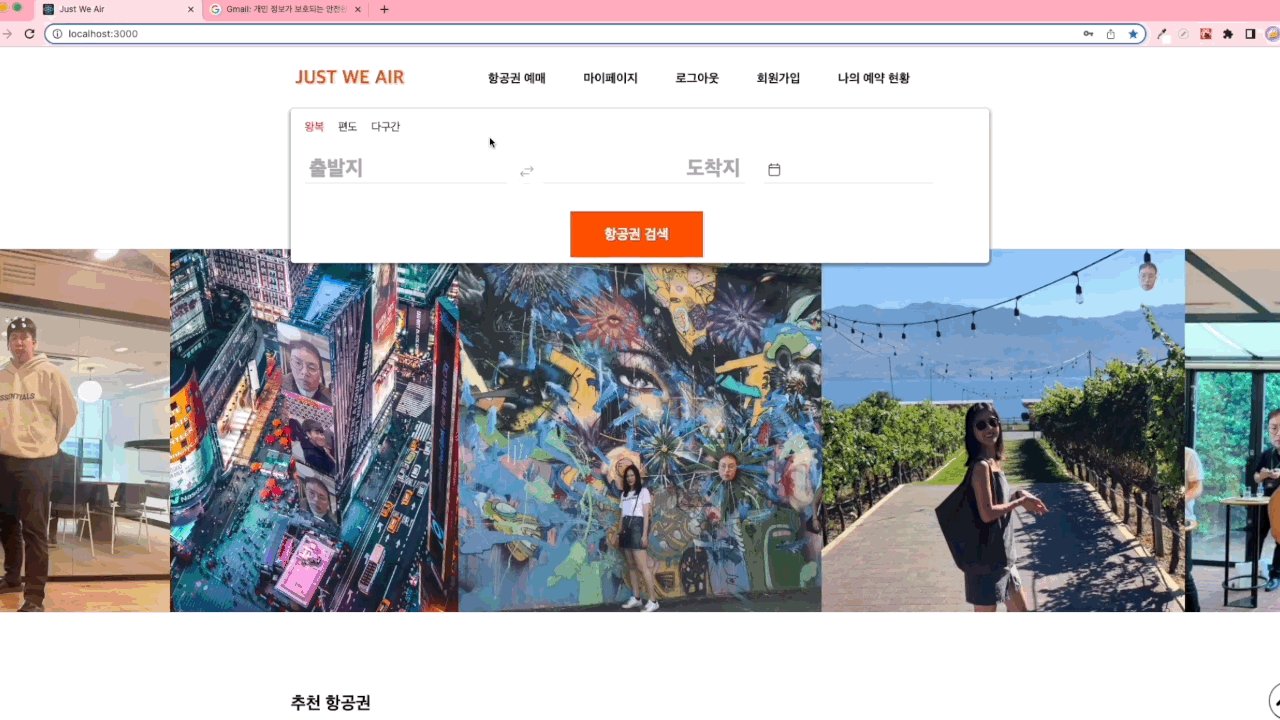
3-2. 메인 페이지

- slick-carousel 라이브러리 사용하여 슬라이드 구현
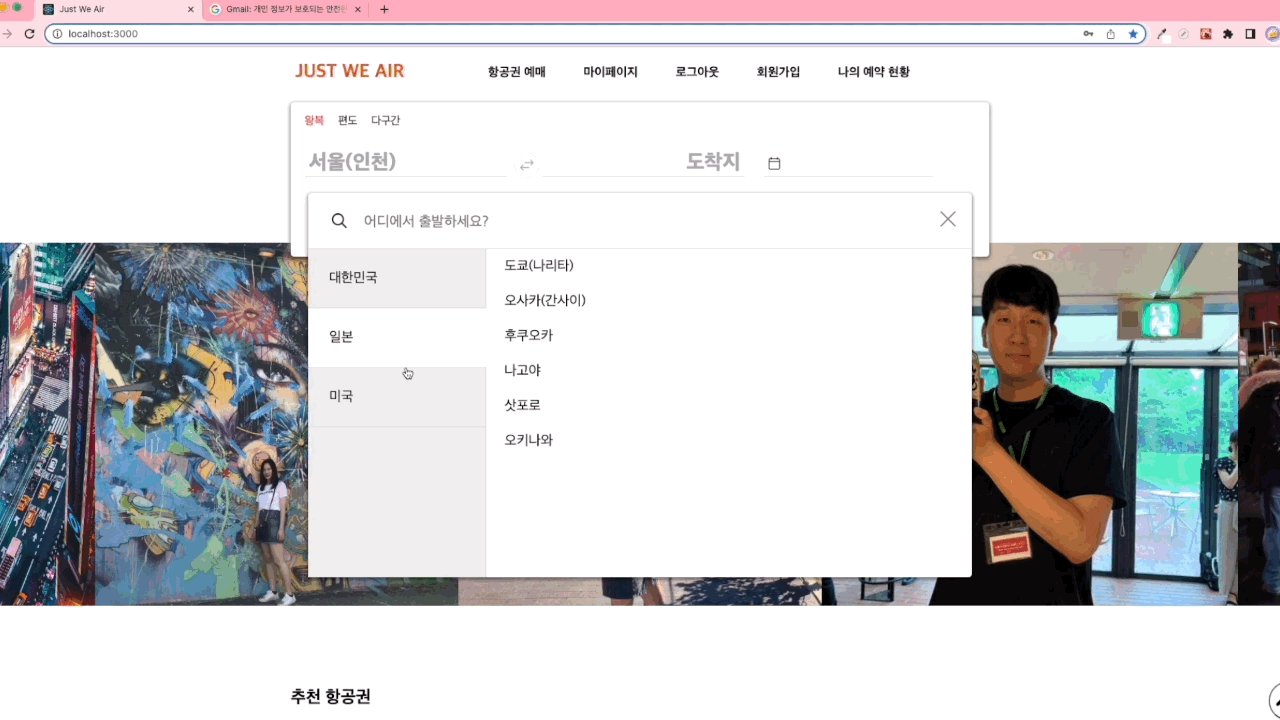
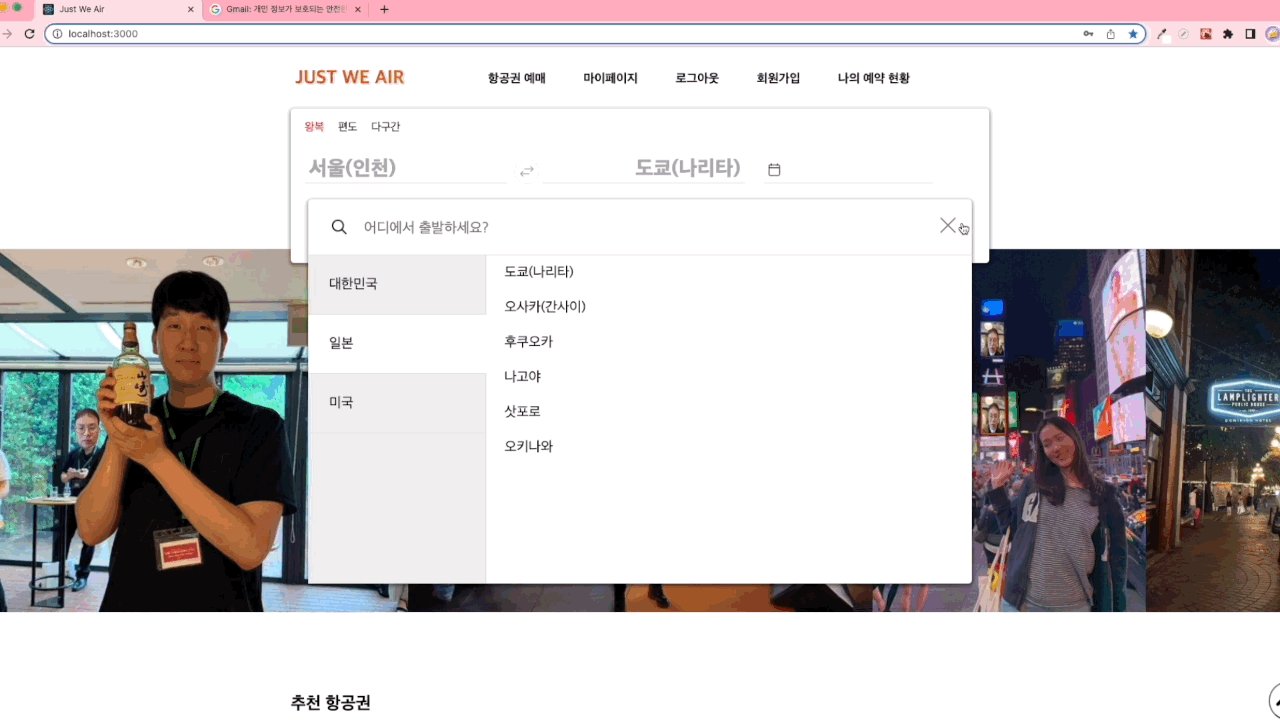
3-3. 예약 도시 및 날짜 선택

- datePicker 라이브러리 이용하여 항공권 예약할 날짜 선택 모달 창 구현
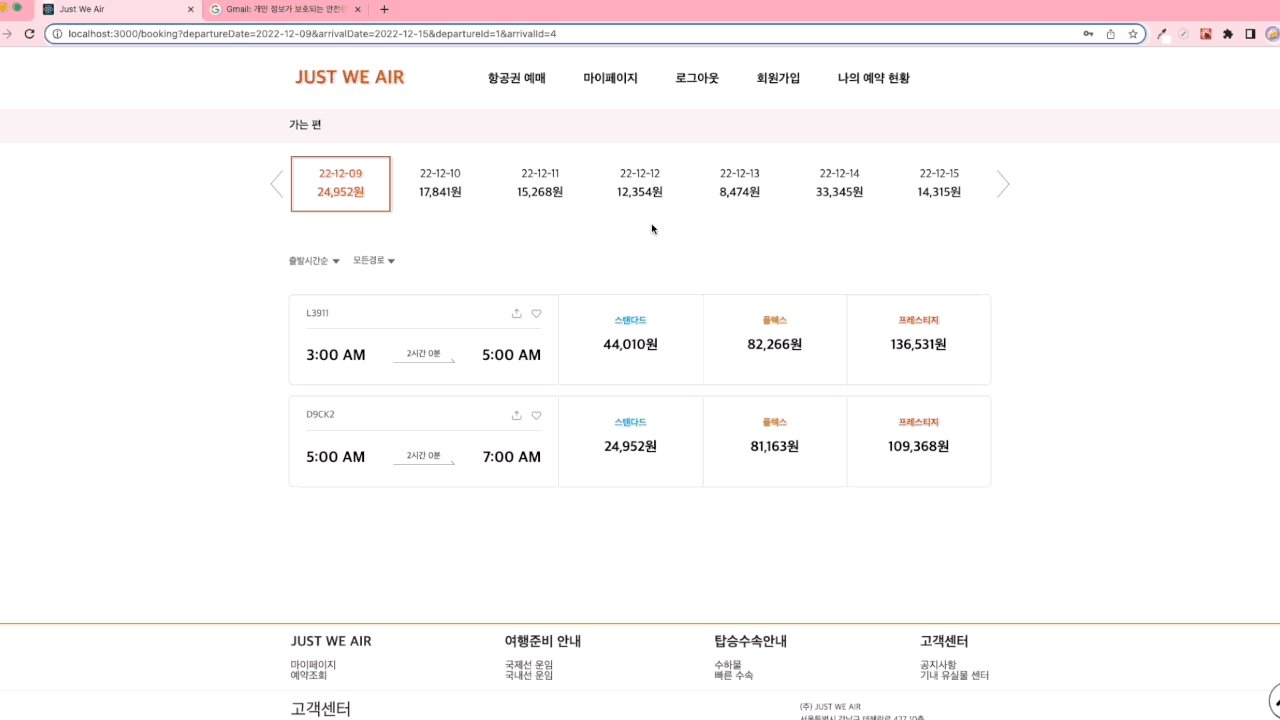
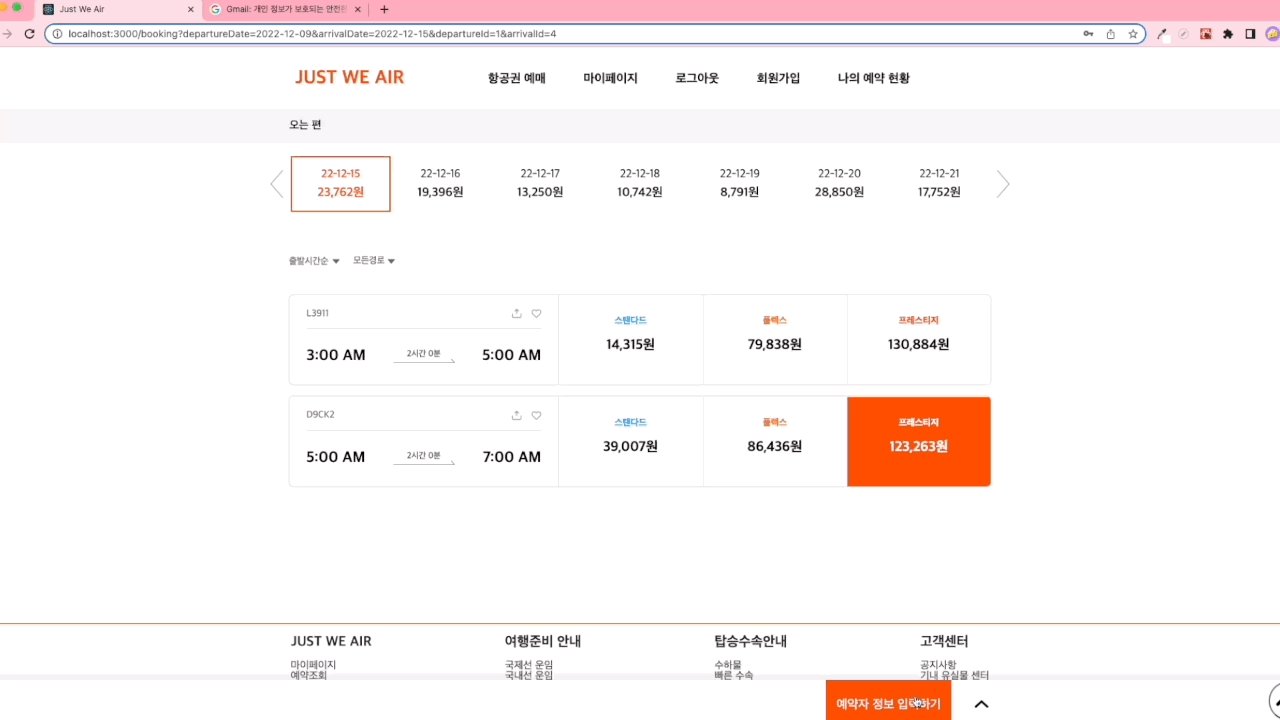
3-4. 비행편 선택

- 이전 페이지인 메인페이지에서 선택한 도시와 날짜 정보가 넘어와서 예약 페이지 상단의 날짜들과 날짜에 따라 달라지는 비행편들이 보여진다.
- fetch를 두 번 사용하는데, 첫 번째 fetch는 출발 날짜, 출발지 id 값, 도착지 id 값을
useSearchParams()를 통해 받아온다. 이 때 method(fetch의 두 번째 매개변수) 두 번째 fetch는 이 페이지(예약 페이지)에서 선택한 정보들을 다음 페이지인 booking-details 즉, 예약 확인 페이지로 정보를 넘기기 위해 사용한다. 두 번째 fetch에는 데이터를 담아 다음 페이지로 넘겨주어야 하기 때문에useNavigate를 변수 navigate에 담고, navigate의 두 번째 매개변수로 데이터(여기서는 state들)를 담아준다. (물론 첫 번째 매개변수에는 이동할 페이지의 path를 적어준다.) 그래서 다음과 같은 코드가 완성된다.
navigate('/booking-details', { state: { arrivalSeat, departureSeat } })
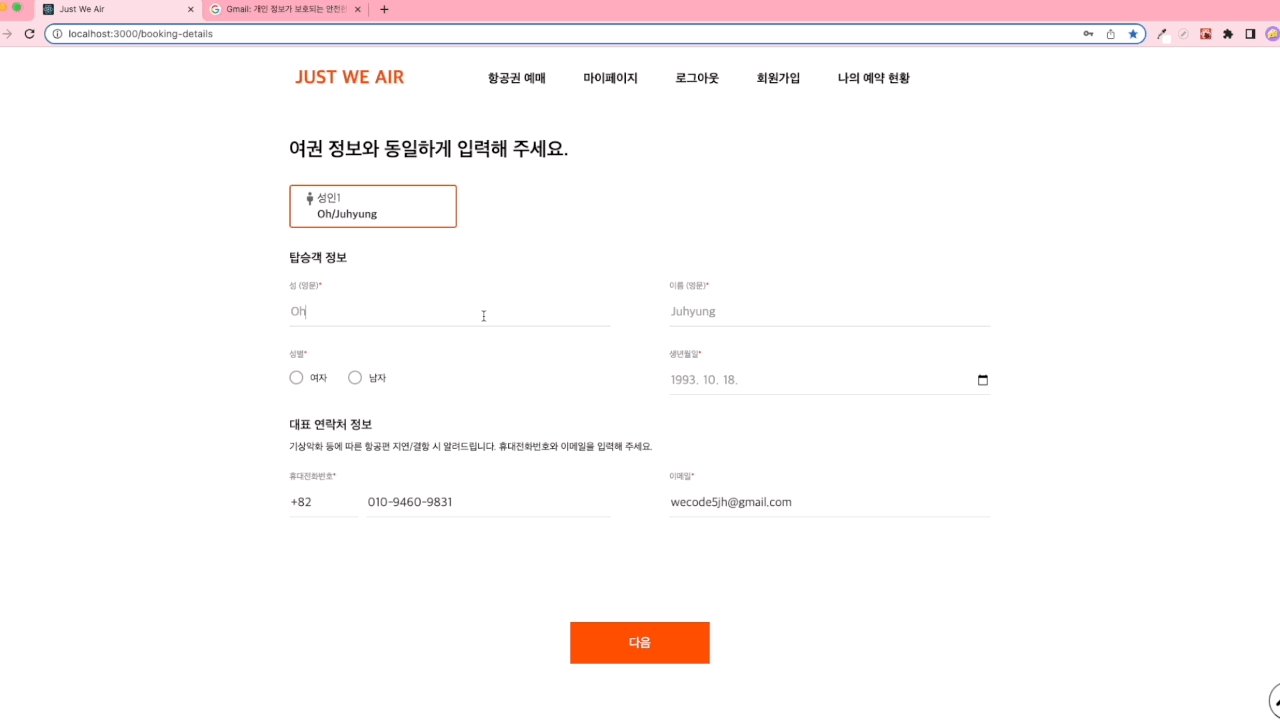
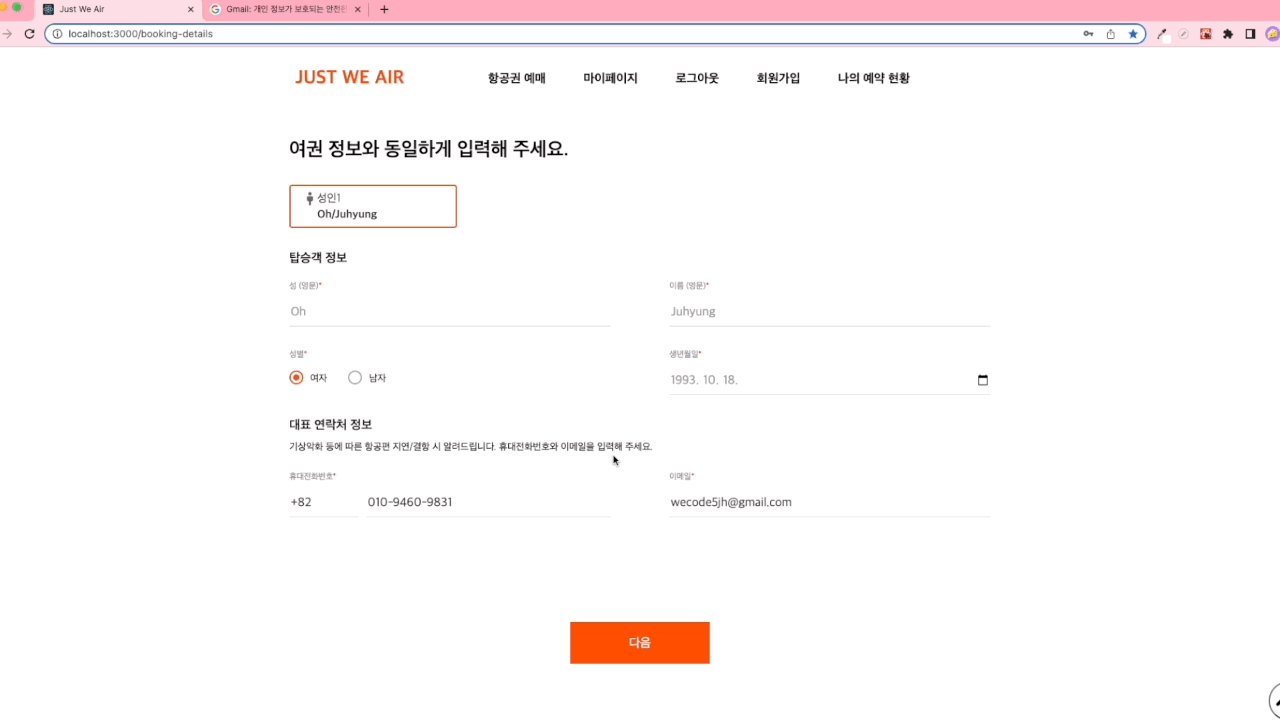
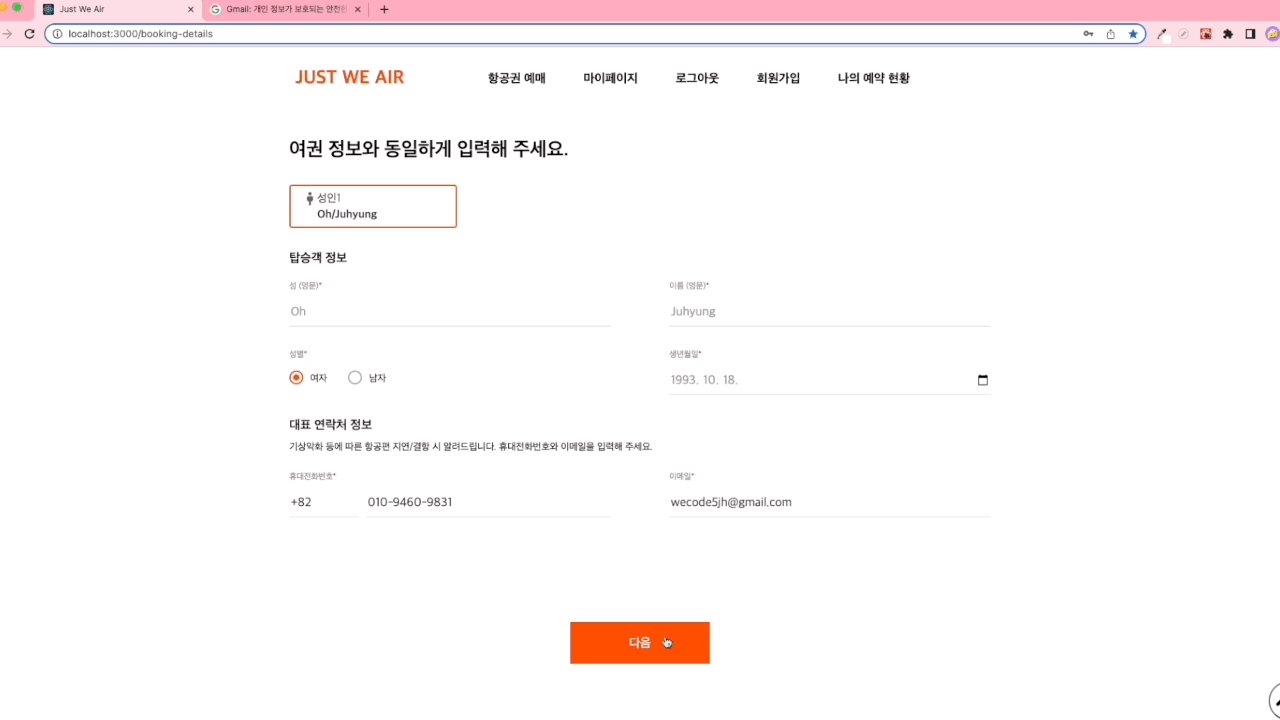
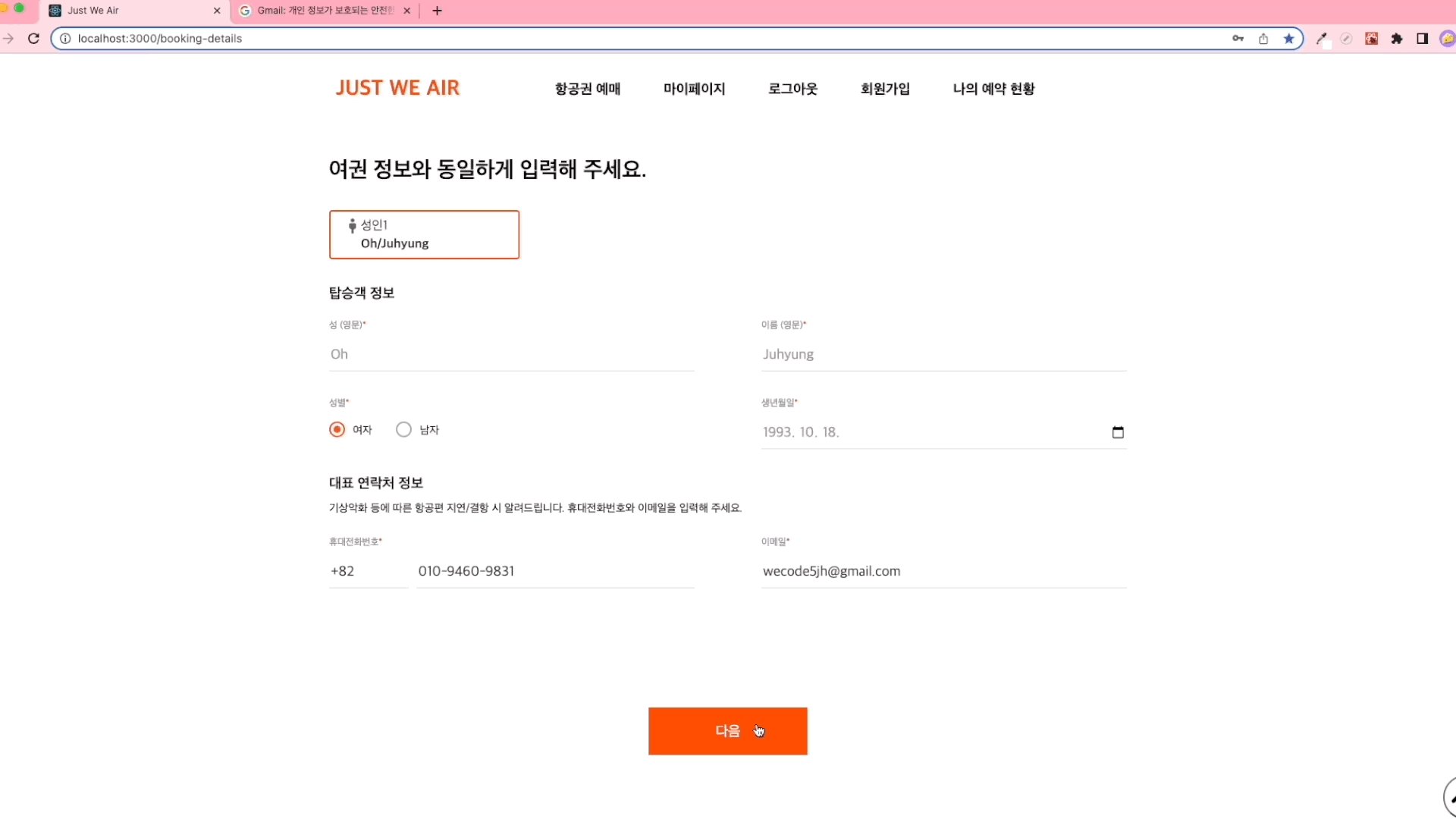
3-5. 예약자 정보 기입

- 이 페이지를 만들면서 정규표현식에 대해 조금 더 자세히 알게 되었다. 우선 fetch를 통해 accessToken에 저장되어 있는 user info(회원가입 시 저장 됨)를 받고, 받은 user info 중 핸드폰 번호와 생년월일을
replace()메서드와 정규표현식을 사용하여 하이픈을 넣을 수 있게 코드를 짜보았다. 다음과 같은 코드가 만들어진다. (useEffect 안에 함수를 넣어야 하나, getUserInfo 함수가 길어졌기에 아래와 같이 useEffect 안에 함수를 넣어준다.)
const getUserInfo = () => {
fetch('http://10.58.52.240:3000/booking-details', {
method: 'GET',
headers: {
'Content-Type': 'application/json;charset=utf-8',
authorization: localStorage.getItem('accessToken'),
},
})
.then(response => response.json())
.then(data =>
setUserInfo({
...data,
phoneNumber: data.phoneNumber
.replace(/\D/g, '')
.replace(
/(^02.{0}|^01.{1}|[0-9]{3})([0-9]+)([0-9]{4})/,
'$1-$2-$3'
),
birth: data.birth.replace(/(\d{4})(\d{2})(\d{2})/, '$1-$2-$3'),
})
);
};
useEffect(() => {
getUserInfo();
}, []);- 다음 페이지인 예약 확인 페이지로 가기 위해서 역시
useNavigate()를 사용하였고, 두 번째 매개 변수로 아래와 같은 state를 담아 onClick 이벤트를 발생시켜서 다음 페이지로 넘겨주었다.
<NextBtn
onClick={() =>
navigate('/Booking-confirm', {
state: { ...location.state, userInfo },
})
}
>
다음
</NextBtn>- 객체 디스트럭처링 할당도 사용하였다. userInfo라는 state를 만들고, 초기값은 모두
""빈값으로 설정한다. userInfo 중 gender만 제외하고 userInfo에 디스트럭처링 할당을 해 주고,
3-6. 예약 확인

3-7. 항공권 토스 간편 결제

- 토스 API 이용하여 간편 결제 구현
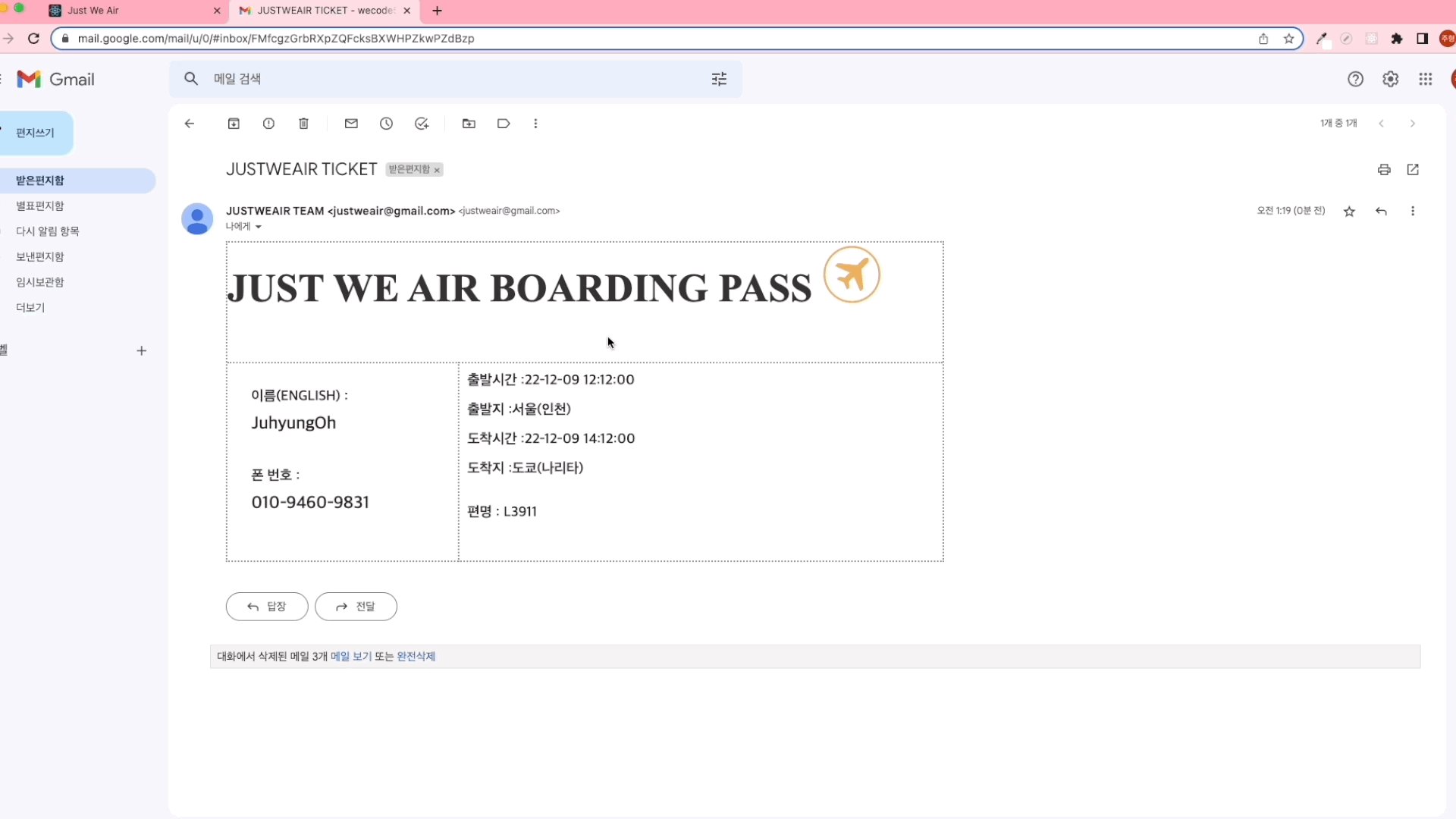
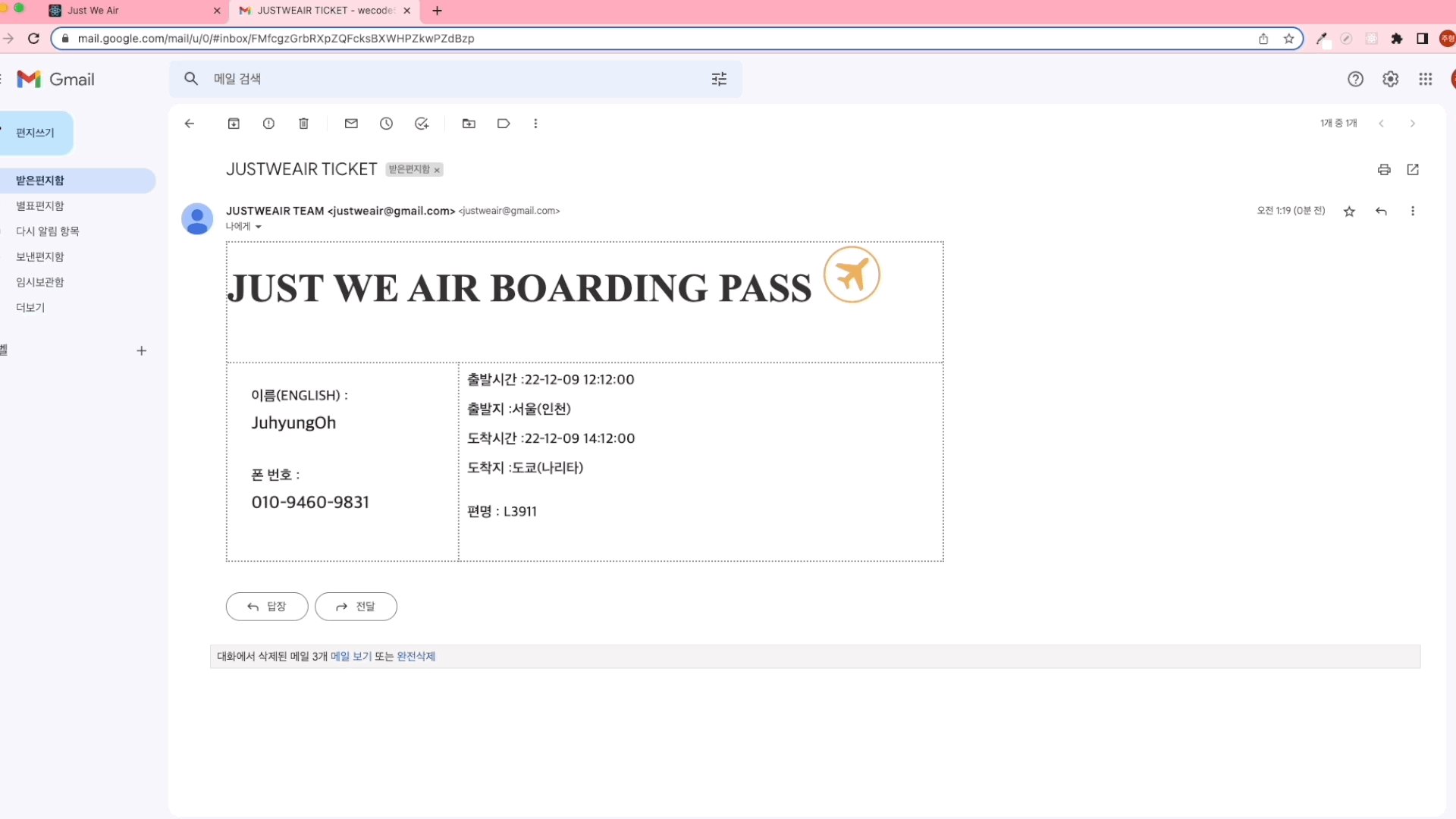
3-8. 항공권 메일 발송

- 백엔드 단에서 추가적으로 만든 페이지
4. 프로젝트 회고
- 지난 프로젝트에서 아쉬웠던 부분이었던 백엔드 단과의 소통이 이번 프로젝트에서는 원활하게 이루어졌다.
