DOM & Event
📌 학습 목표
- 웹에서 HTML, CSS, Javascript가 어떤 기능을 하는지 설명할 수 있다.
- HTML에서 Javascript를 연결하는 방법 2가지를 설명할 수 있다.
- DOM의 정의와 기능에 대해 설명할 수 있다.
- DOM을 이용해서 Javascript로 HTML에 접근하고 조작할 수 있다.
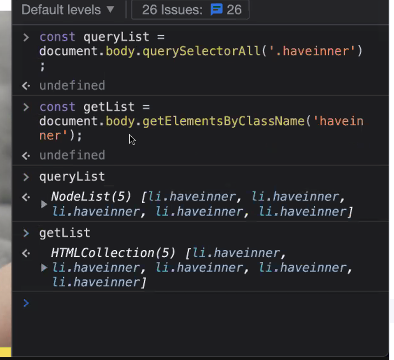
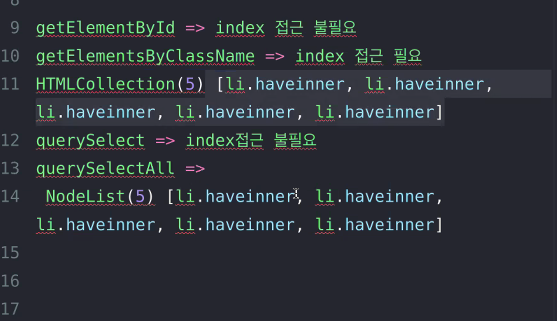
- DOM에 접근하기 위해 사용하는 메소드들(getElement(s), querySelector(All))의 차이점을 설명할 수 있다.
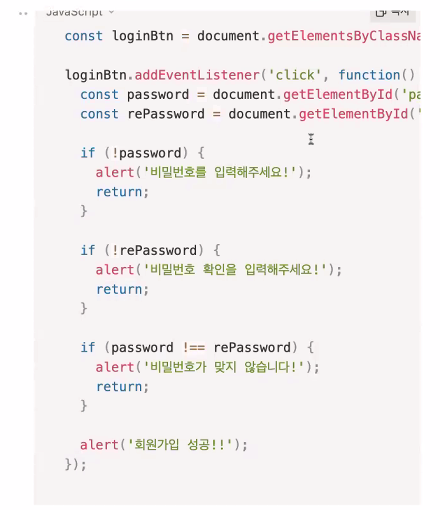
- addEventListener 함수를 사용해 웹페이지를 동적으로 변화시킬 수 있다.
HTML란? 뼈대, 골격
CSS란? 꾸미기, 스타일링
JS란? 브레인, 움직임
HTML CSS 연결하는 방법 (3가지)
- Inline Style
<style>...</style>- css 파일
HTML JS 연결하는 방법 (2가지)
<script>...</script>- js 파일
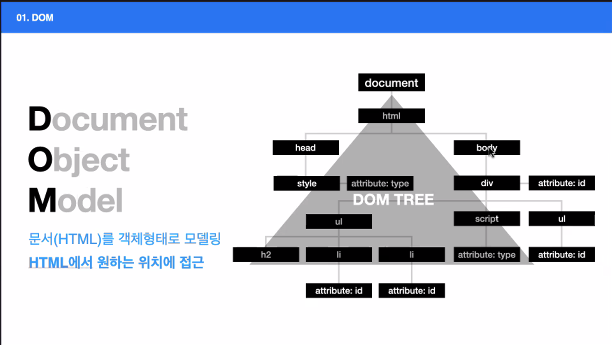
DOM
-
Document: HTML

-
Object: HTML 문서를 객체화한 것. 객체
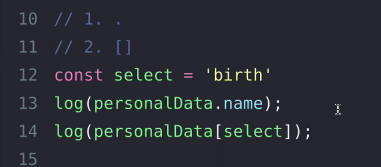
객체 접근하는 방법 2가지 - dot, bracket(동적으로 사용할 때)

-
Model
즉 DOM이란,

: 이어주는 역할 - 인터페이스
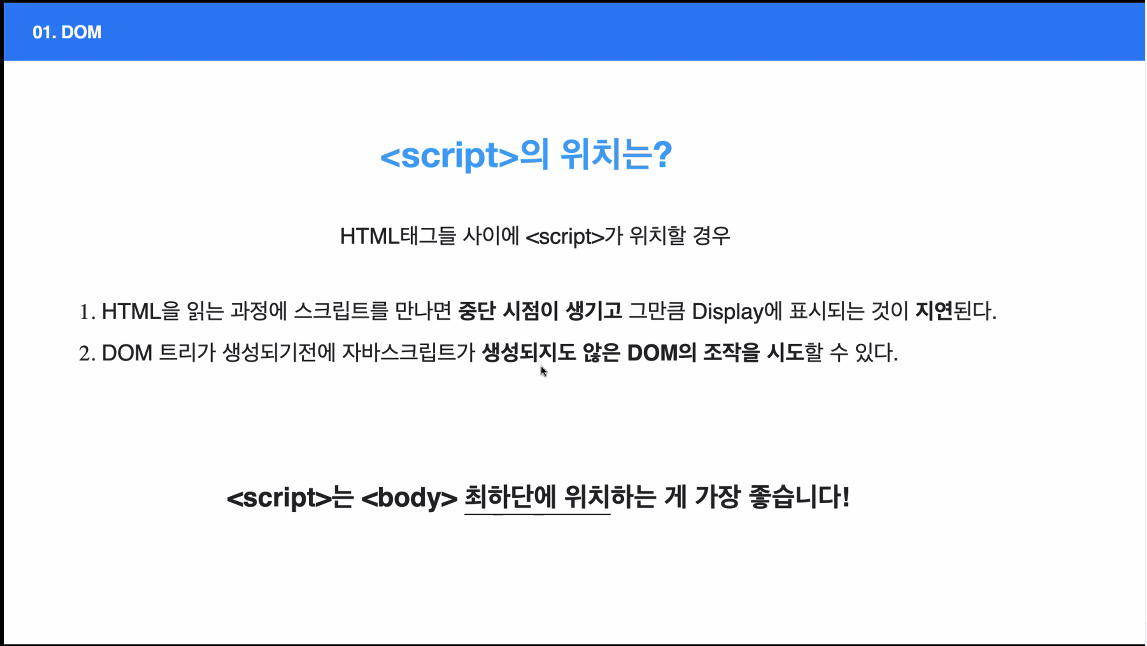
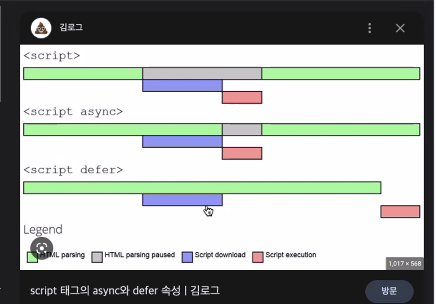
<script> 위치

defer. 드림코딩 영상자료 참고

innerText
innerHTML: HTML 추가하는 것. 텍스트도 가능하고 HTML 형태로 추가 가능하다.
](https://velog.velcdn.com/images/juyh_yung5/post/27843898-4514-452b-9954-04d62790a956/image.png)

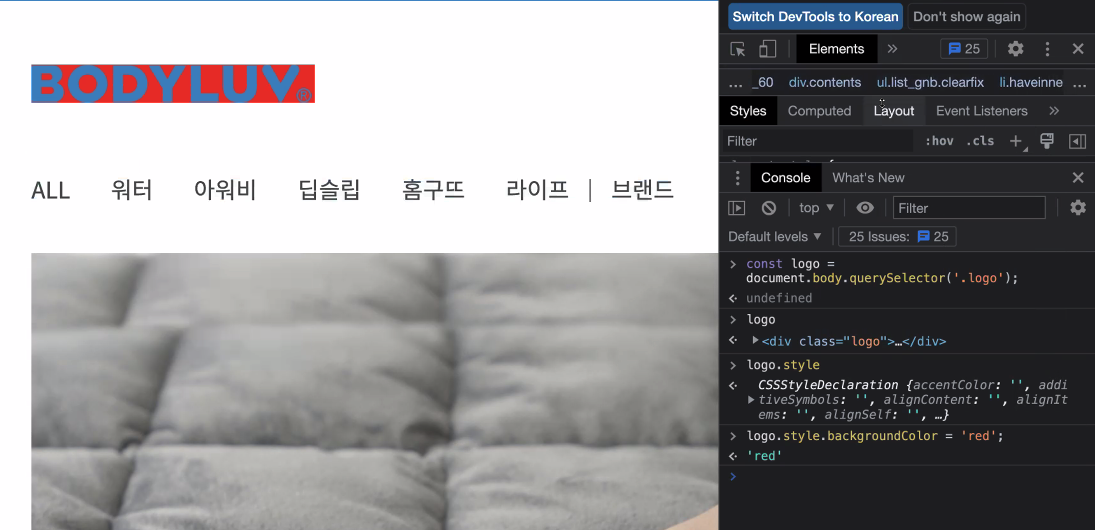
로고의 배경 색 바꾸기



MDN HTML collection 참고.
- 콜백함수: 나중에 부른다.

e.code
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/code
