.filter
array에서 무언가를 삭제할 때, 실제로 array에서 그걸 지우는 것이 아니다.
지우고 싶은 item을 빼고 새 array를 만드는 것이다.
즉, item을 지우는 게 아니라 item을 제외하는 것이다.
예전 array는 여전히 있고, 지우고 싶은 item을 제외하고 새 array를 만드는 것이다.
funtion sexyFilter(){
}
//JS가 sexyFilter를 4번 부르는 것이다.
[1, 2, 3, 4].filter(sexyFilter) filter는 function이 필요하다. filter는 forEach와 비슷하다.
filter는 sexyFiler function에 1, 2, 3, 4를 넣어서 call 한다.
sexyFilter function은 반드시 true를 리턴해야 한다. 만약 새 array에서 이 object를 유지하고 싶으면.(새 array에도 1, 2, 3, 4를 포함하고 싶으면.)
만약 false를 리턴하면 그 item은 새 array에 포함되지 않을 것이다.
sexyFilter(1)
sexyFilter(2)
sexyFilter(3)
sexyFilter(4)

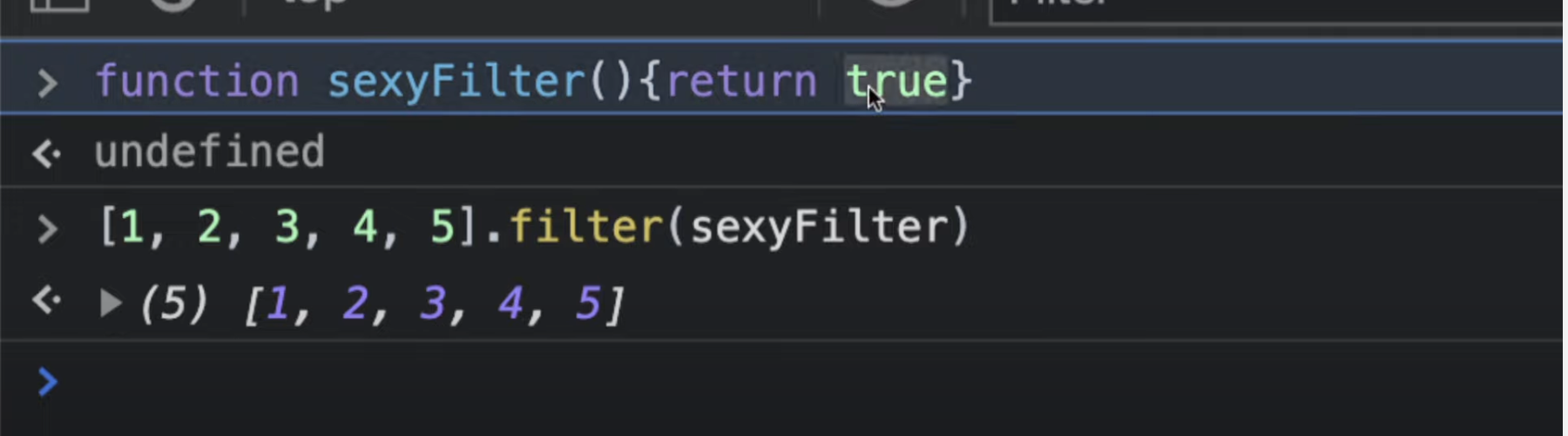
⬆️ sexyFilter는 모두 true니까 모든 item이 유지되어야 한다.

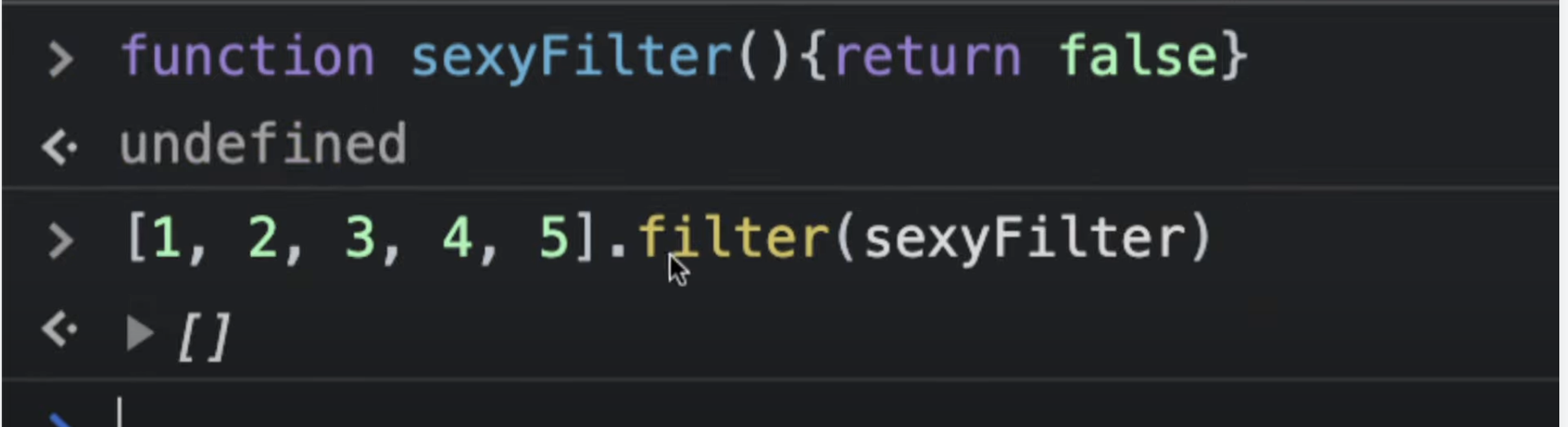
⬆️ false를 return하니까 비어있는 array가 만들어졌다.

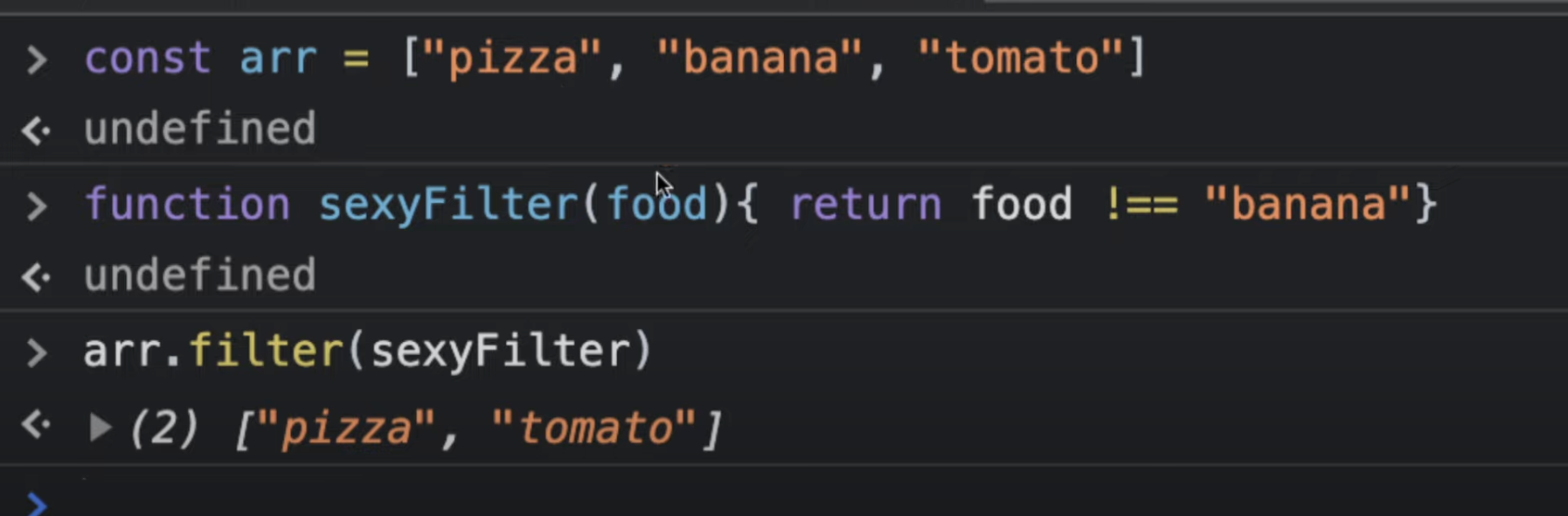
⬆️ item이 3이 아니면 true를 return 한다. item에 1, 2, .. 5를 대입해보면 된다.

⬆️ food 대신 음식이라고 넣어도 된다. argument의 이름이 무엇이 되어도 상관 없다. JS가 각 item을 주는 것이다.

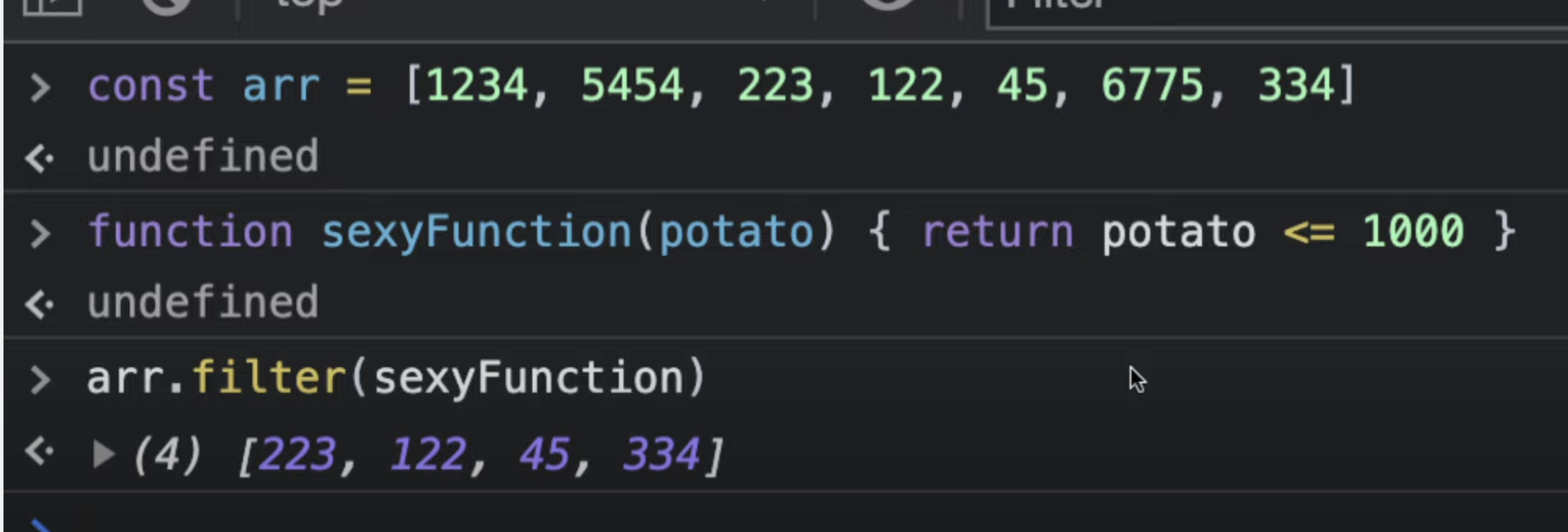
⬆️ JS가 array의 각 item을 sexyFunction의 첫번째 인자로 전달해 준다. 그래서 argument의 이름은 신경쓰지 않아도 된다. potato로 해도 된다. potato는 1000보다 작거나 같아야 한다.

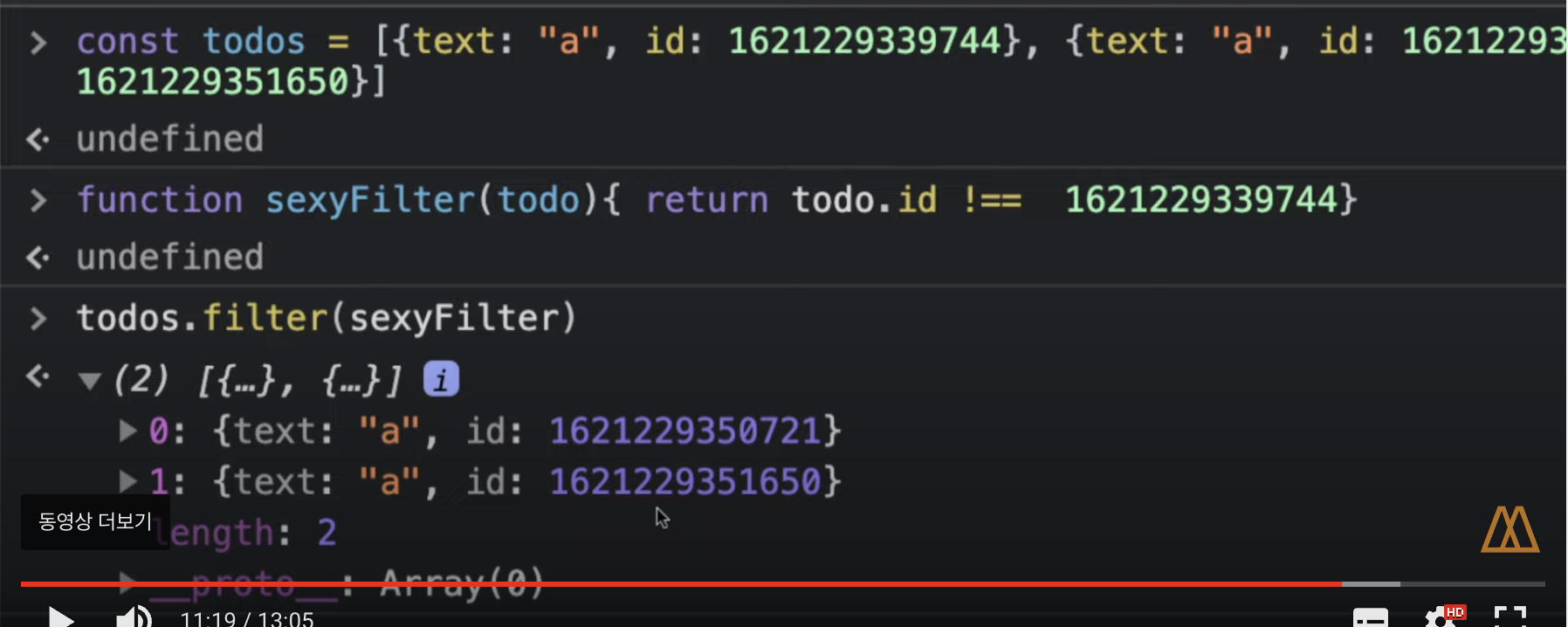
⬆️ 특정 id를 제거하고 싶을 때.

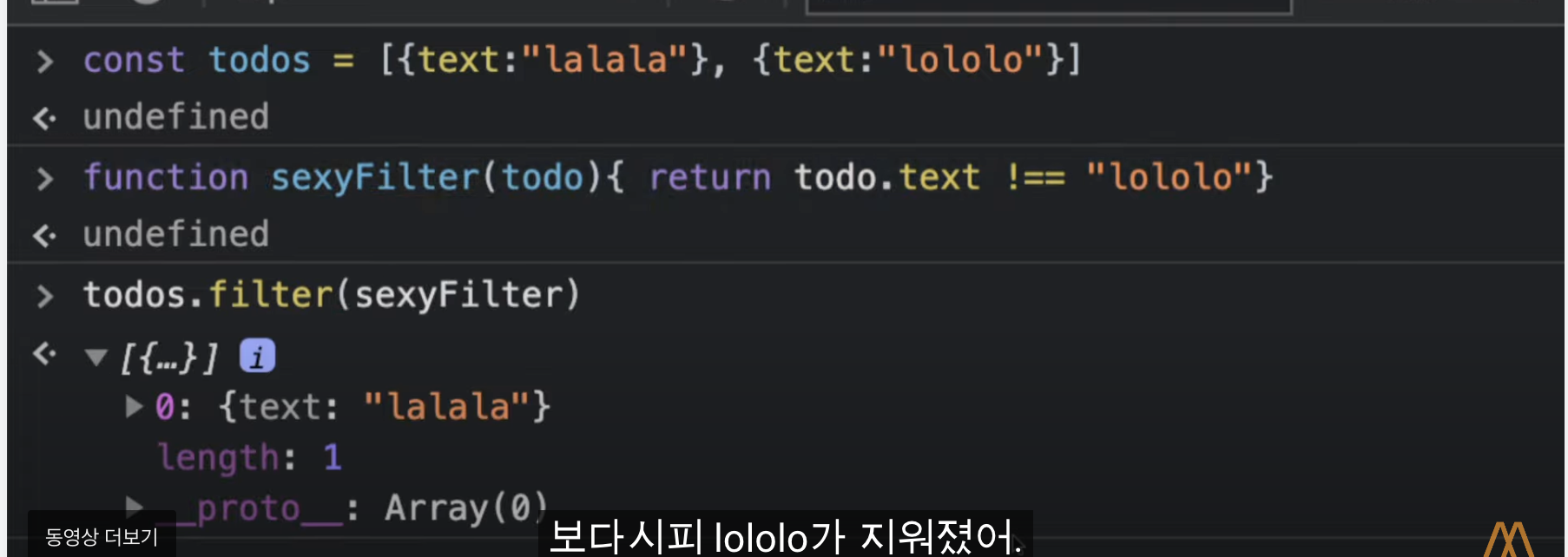
⬆️ lololo를 지우고 싶을 때. array의 각 item이 filter function의 첫번째 argument가 되는 것이다.
