#6.37
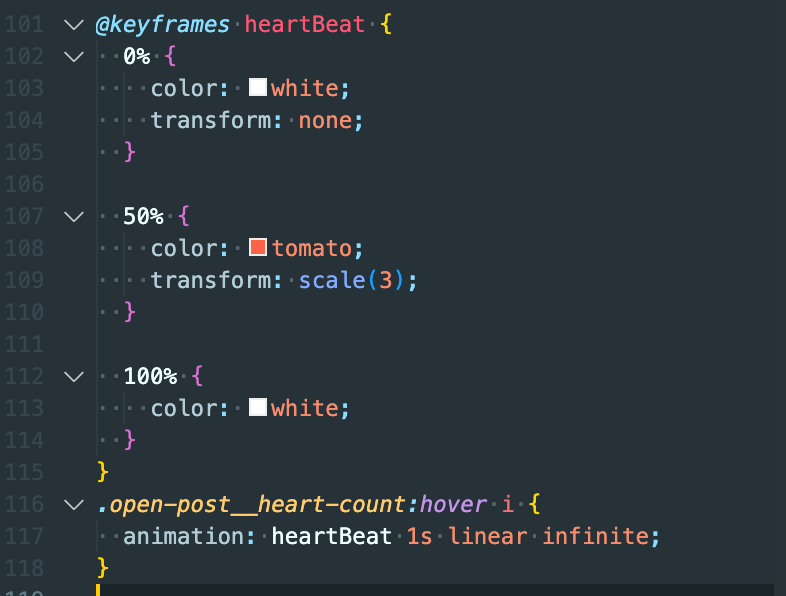
✔︎ HeartBeat
브라우저에서 element 이름 확인 후 진행한다.

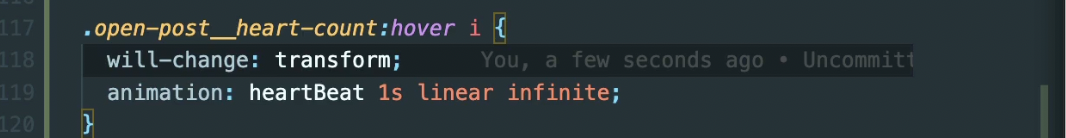
✔︎ will-change
will-change는 기본적으로 브라우저에게 뭔가가 바뀔거라고 말해준다. 브라우저에게 뭔가가 바뀔거라고 말할 때 애니메이션을 좀 더 낫게 만든다. 이게 바뀔거란걸 알기 때문이다.
Provide a rendering hint to the user agent, stating what kinds of changes the author expects to perform on the element.
브라우저에게 렌더링 힌트를 주고, element에 실행 되기를 기대하는 변화를 명시한다.
브라우저에게 어떤 것이 변할 것인지 말해주는 것이다.

⬆️ 불안정하게 heart가 움직였는데, 더이상 그렇지 않게 되었다! will-change는 일종의 브라우저를 돕는 행위인 것이다. 이것이 변하는게 확실하다고 말해주는 것이다. 변할 것은 transform이고, 브라우저가 컴퓨터의 그래픽카드를 이용해서 애니메이션을 가속화할 수 있는 것이다.
#6.38
.reply:focus-within .reply__column:first-child reply 내부에 어떤 element가 focus 되어 있다면 .reply__column:first-child 이것이 일어날 것이다.
