JS, CSS 모두 지우고 새로 시작!
우선 우리는 user에게 질문을 해야한다. Who are you? What is your name? 그 다음에 그 정보들을 어떻게 받을지에 대해 배울 것이다. 왜냐하면 우리는 아직 그 정보들을 어떻게 받는지 모르기 때문이다. 그리고 나서 받은 정보를 화면에 표시할 것이다. 우린 아직 정보를 기억하는 법을 모른다. JS에는 사실 value를 기억하게 하는 아주 쉬운 방법이 있다. user의 이름을 기억하는 것 처럼. 하지만 모든 것은 HTML에서 시작되어야 한다. 우선 HTML을 작성한 다음에 거기있는 element들을 끌고 오는 것이다. 그런 다음 JS에서 이런 저런 작업을 해주는 것이다. 이제 그럼 input을 생성하는 것부터 시작해보자!
Log In
➡️ HTML <'body>에 input과 button 생성했다. 그런데 이 앱에는 input과 button이 아주 많을 것이기 때문에(예를 들어 user의 이름을 입력할 input이 있어야 되고, to-do를 입력할 input도 필요할 것이다.), form이라는 class를 가진 div 안에 넣어준다.
<'div class = "form">
<'input type="text" placeholder="What is your name?" />
<'button>Log In</'button>
<'/div>
아니면 아래와 같이 id를 추가해도 상관 없다. 여기서 사용한 class name을 다시 사용만 하지 않으면 된다.
<'div id = "#form">
<'input type="text" placeholder="What is your name?" />
<'button>Log In</'button>
<'/div>
최종적으로,
<'div id = "login-form">
<'input type="text" placeholder="What is your name?" />
<'button>Log In</'button>
<'/div>
이제 <'div id="login-form"> 안에서 input이랑 button을 찾을 수 있게 되었다. 이제 JS를 사용해보자.
const loginForm = document.getElementById("login-form");
querySelector()를 사용할 때는 대상이 id인지 명확히 해줘야 한다. querySelector("#login-form") querySelector()로는 classname, tagname 모두 검색 가능하기 때문이다. getElementById()를 사용할 때는 그러지 않아도 된다. JS는 이미 내가 id를 찾고 있다는 것을 알고 있기 때문이다. 이제 할 것은 input이랑 button을 끌어오는 것이다.
여기서 우리는 두 가지 옵션이 있다.
📌 한 가지는, const loginInput을 작성한 다음 document에서 찾는 대신에 위에서 작성한 loginForm에서 검색을 하는 것이다.
const loginForm = document.getElementById("login-form");
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");
➡️ 무슨 일이 벌어지고 있는지 살펴보자! 우선 우리는 HTML에서 login-form을 찾고 있다. document.getElementById()를 통해서. JS가 이걸 찾았다면, login-Form은 HTML 내에 있는 element라는 뜻이다. 아래 코드!

우리는 이 element를 JS로 끌고 왔다. 다음으로 할 일은 input과 button을 찾는 일인데, 이것을 document가 아닌 loginForm 변수 안에서 바로 찾을 수 있다. not from the document, inside of loginForm. loginForm은 HTML element다. 이 말은 곧 HTML element 안을 바로 검색 가능하다는 것이다. (우선 login-form이란 id를 찾았고, 그 안에서 input과 button을 찾았다.)
📌 더 짧게 코드를 작성하기 위해 우리가 할 수 있는 다른 방법으로는,
첫줄은 지우고 바로
querySelector(#login-form input/button")로 바꾸고, 제일 앞은 document로 바꿔주는 것이다.
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
⏩ 이렇게 두 가지 방법에서 볼수 있듯이 하나의 element 또는 document를 통해서 검색이 가능하다. 오직 한 element 안에서 찾을 수 있다.
이제 우리는 user가 이 button을 클릭할 때 감지하는 방법을 알고 있다.
내가 박스에 이름을 적고 클릭했을 때 적어도 이것을 console.log()에 출력할 수 있었으면 한다. 추후에 value를 저장하기 위해서!
우린 방법을 알고 있다.! click event! 이 click event는 loginButton에 연결되어야 한다. (세 번째 줄 코드를 먼저 적고, 함수를 생성해준다. 그리고 세 번째 줄 코드의 두 번째 인수를 적어서 세 줄의 코드 완성!)
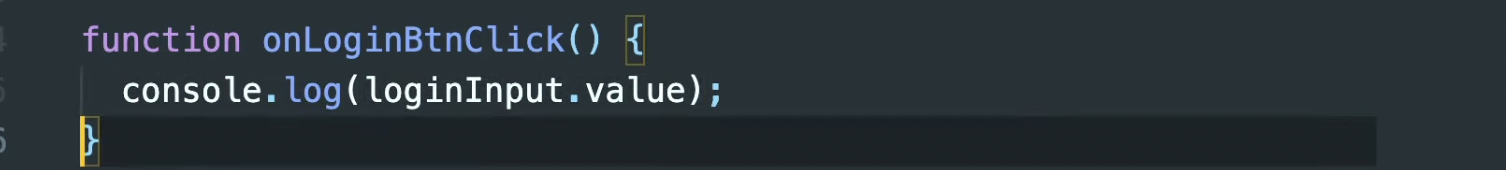
function onLoginBtnClick() {
console.log("click!!!!")
}
loginButton.addEventListener("click", onLoginBtnClick);
이제 우리는 박스에 입력하는 이 value를 얻고 싶다. 입력하는 텍스트를 console에 표시하고 싶은 것이다. 아까 constant한 loginInput을 우선 console.dir(lounInput); 해준다. (console.dir은 object들을 자세히 보여준다.)
function onLoginBtnClick() {
console.dir(loginInput);
console.log("click!!!!");
}
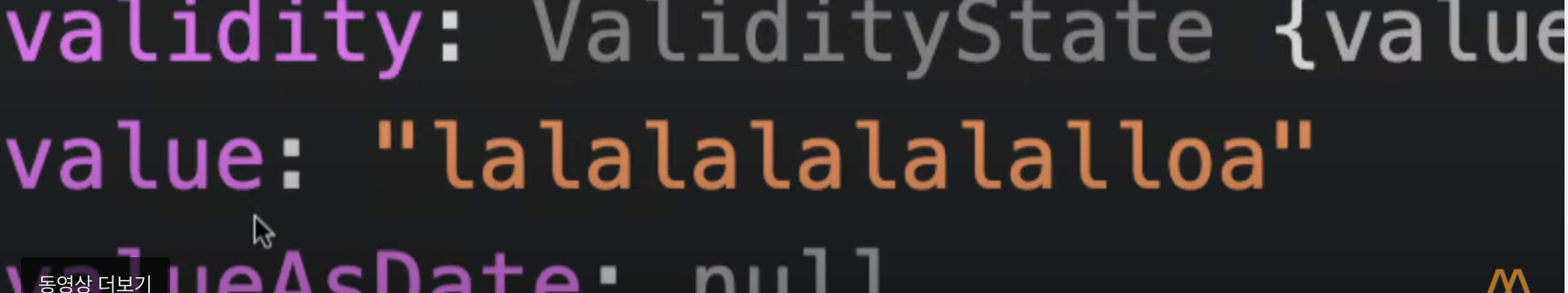
➡️ 검사에서 콘솔로 이동한 다음 login을 누르면, onLoginBtnClick()이 실행되면서 loginInput의 내부를 보여줄 것이다. 콘솔에 뜨는 input 화살표를 클릭해주면 정보들을 볼 수 있다. 우리가 생성했던 이것저것 들어가 있는 일반적인 object들이 보인다. 이중에서 제일 보고 싶은 것은!

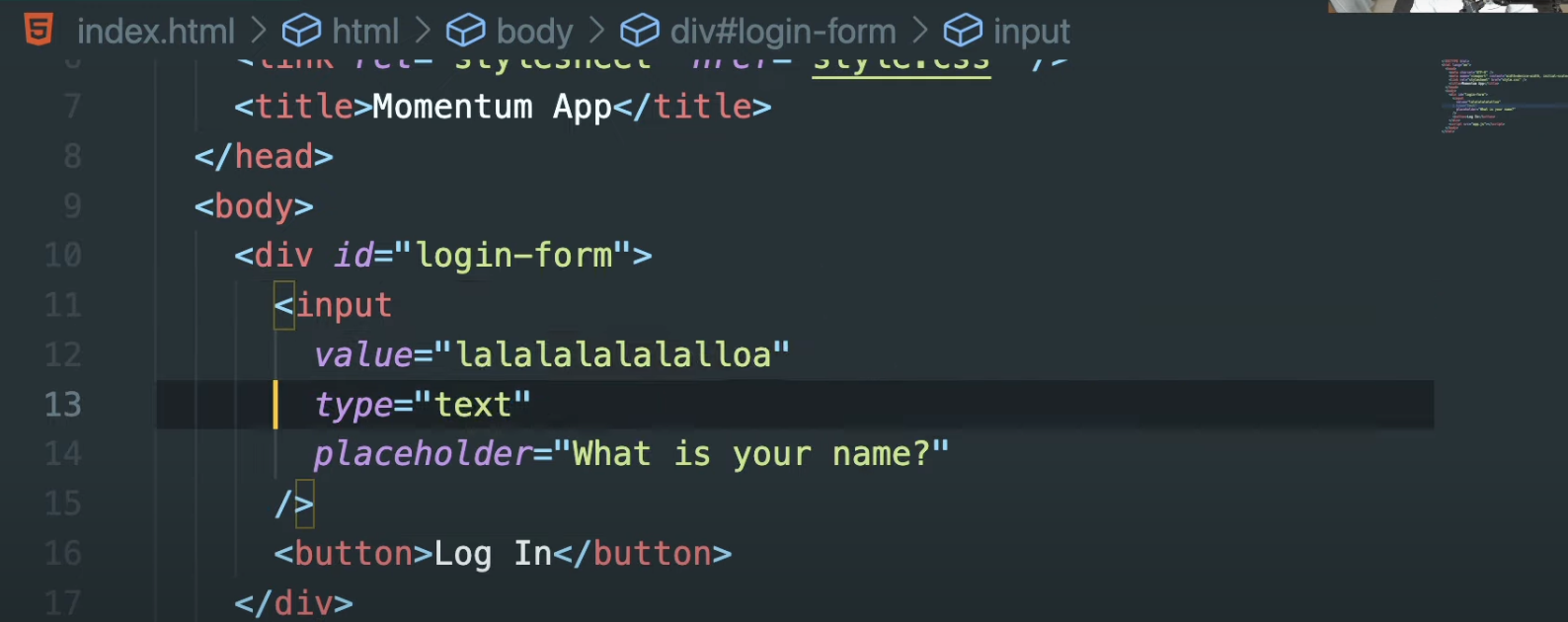
value다. 이건 기본적으로 내 input 안에 있는 텍스트다. HTML로 다시 와보면, value를 미리 입력해 줄 수도 있다.

➡️ 이럴 경우, 다음과 같이 input에 value가 선입력 되어 있을 것이다.


이제 우리는 input의 내용을 가져오려면 어떤 property를 찾아봐야 하는지 알게 되었다. value! 다시 다음과 같이 코드를 작성하고, 잘 작동하는지 보자.

아무것도 적지 않고 log in 버튼을 누르면 value가 없는 뭔가를 계속 console.log()하고 있다. 박스에 값을 입력 하고 log in 버튼을 누르면 콘솔에 입력된다. 이제 이런 식으로 input의 value를 얻을 수 있게 되었다!
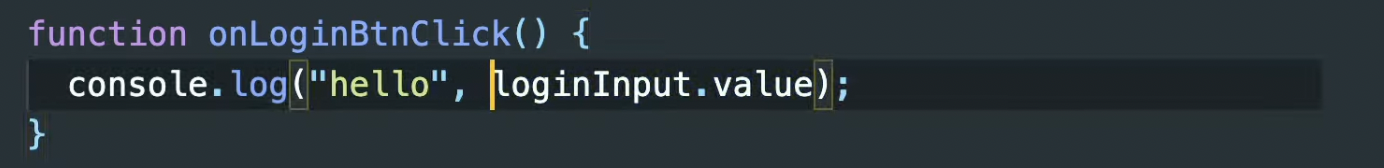
그런데, 문제가 하나 있다. 만약, 다음과 같이 코딩한다면

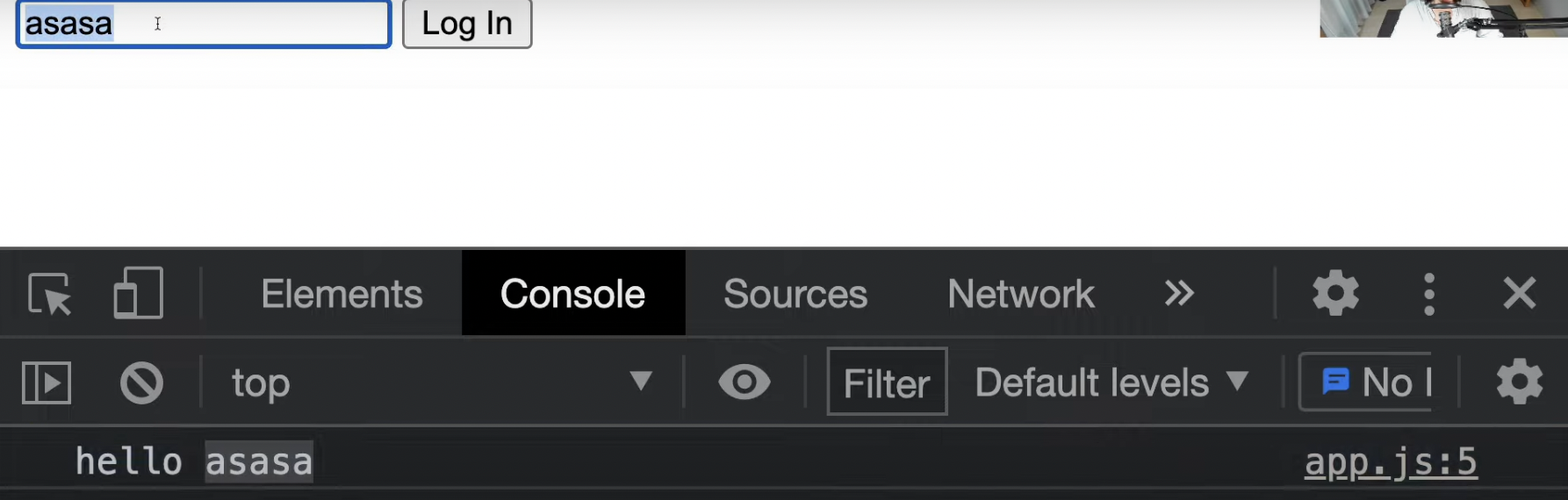
console에 hello와 value가 표시된다.

문제는, 아무런 값도 입력하지 않았을 때다. 콘솔에 hello만 표시된다. 이것 좋지 않다! 우리는 user가 이름을 입력했을 때만 button을 클릭할 수 있도록 하고 싶기 때문이다. 아마 수많은 if...else문을 사용해서 무엇을 할 수 있을지 볼 것이고, 이것은 다음 영상에서!
