#4.0 Transitions
variable, color, state, selector 끝!
transition은 어떤 상태에서 다른 상태로의 "변화"를 애니메이션으로 만드는 방법이다. 이 속성은 state가 없는 요소에 적용해야 한다.

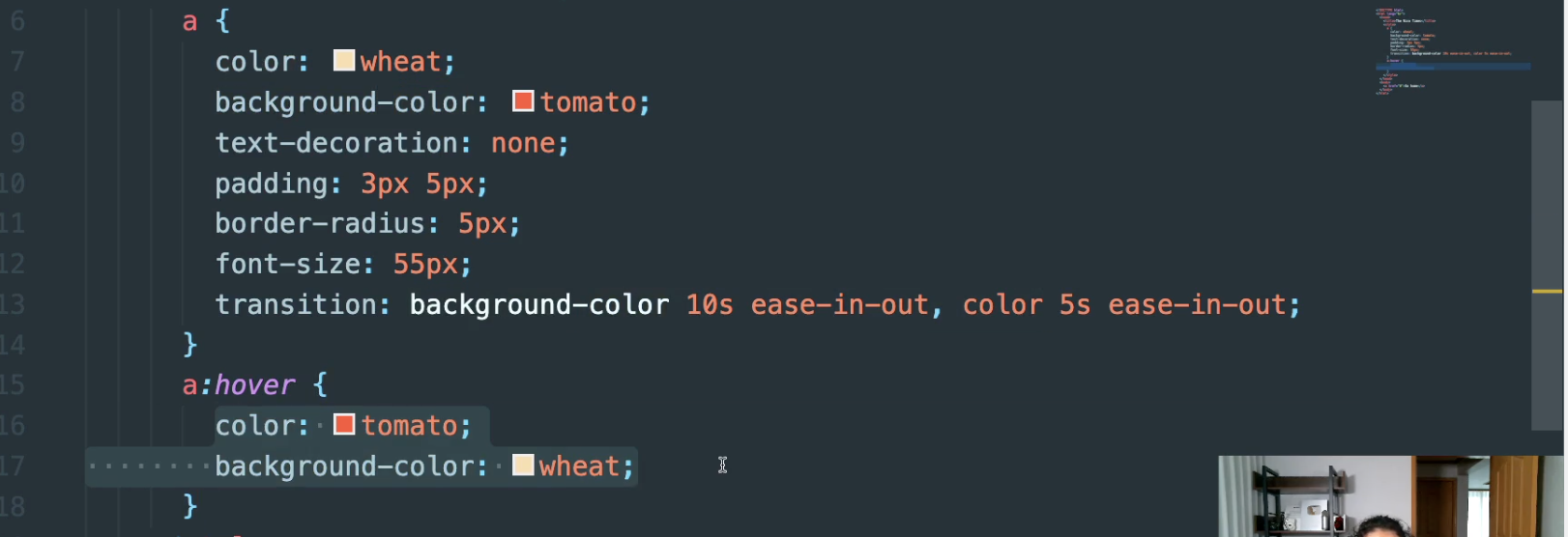
⬆️ background-color, color는 이것들을 hover에서 바꿨기 때문에 적용되는 것이다. transition이 hover에 있는 background-color를 찾고 background-color가 hover일 때 달라져있으면 그 변화를 애니메이션으로 바꾸는 것이다. 또는 다음과 같이 바꿀 수 있다.

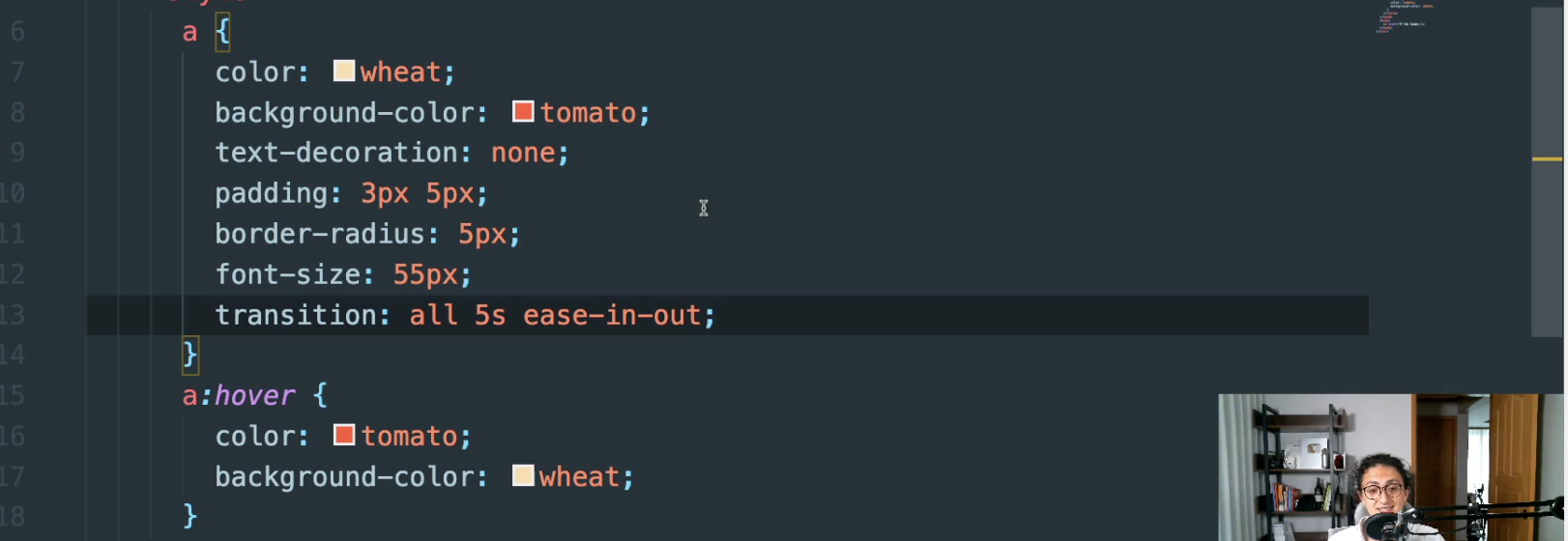
⬆️ 여기서 all 은 background-color와 color를 뜻한다.
변화시키고 싶은 것이 있으면 state에 꼭 있어야한다.
또한 transition은 state에 있으면 안된다. not on the state. 가장 처음 생겨난 곳, element에 있어야 한다.
#4.1 Transitions part Two
ease-in function 기본적으로 브라우저에게 애니메이션이 어떻게 변할지 말해주는 것.
linear, ease-on, ease-in-out, ease-out, ease.
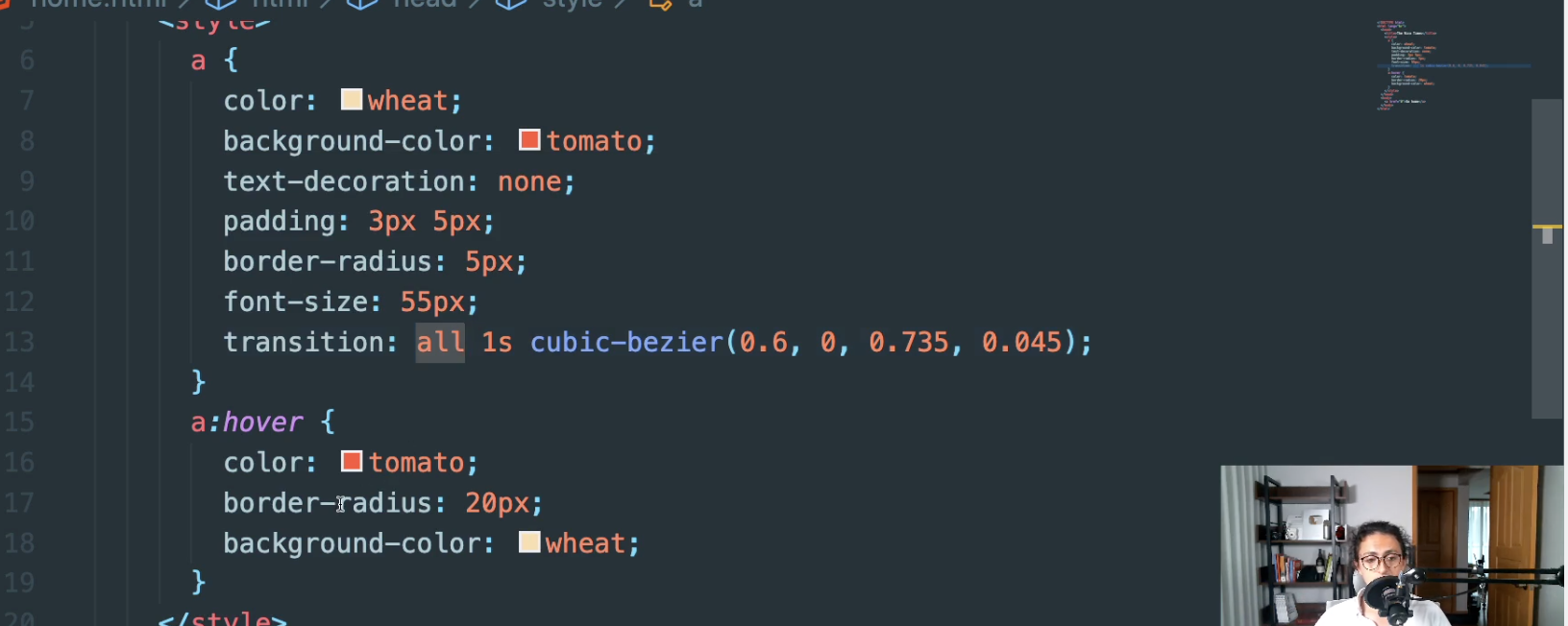
cubic-bezier. 나만의 커브를 만들 수 있다.
보통은 ease-in-out, ease-out, ease-in 사용하게 될 것.
recap.

transition은 state에 따라 바뀌는 property를 갖고 있으면 사용되는 것이다. 예를 들어 color가 wheat에서 tomato로 바뀌는 것. 이 움직임을 애니메이션으로 만들고 싶다면 transition을 사용하면 된다. transition을 사용하지 않으면, 자동으로 그냥 바뀌기만 할 것이다.
가장 일반적으로 사용하는 방법은 all을 쓰는 것. 하나만 바뀌게 하고 싶으면 바뀌고자 하는 것을 쓰면 된다. 가령 border-radius, background-color 등. 여러 항목을 다르게 transition하고 싶다면 콤마 쓰는 것을 잊지 말자! 뭔가가 변하는 state에 다 작동할 것이다.
