지난 영상에서 우린 application 스타일링을 더 잘 할 수 있다고 했다. 왜냐하면 지금은 style이 CSS에서가 아닌 JS에서 변경되고 있기 때문이다. animation 에 적합한 도구는 JS다.
이제 우리는 JS에 색깔 이름을 사용하지 않을꺼고 style 이름도 적지 않을 것이다. style은 style.css 파일에 작성하는 것이 더 좋기 때문이다.
index.html 파일은 CSS 문서와 JS문서를 import하고 있다.
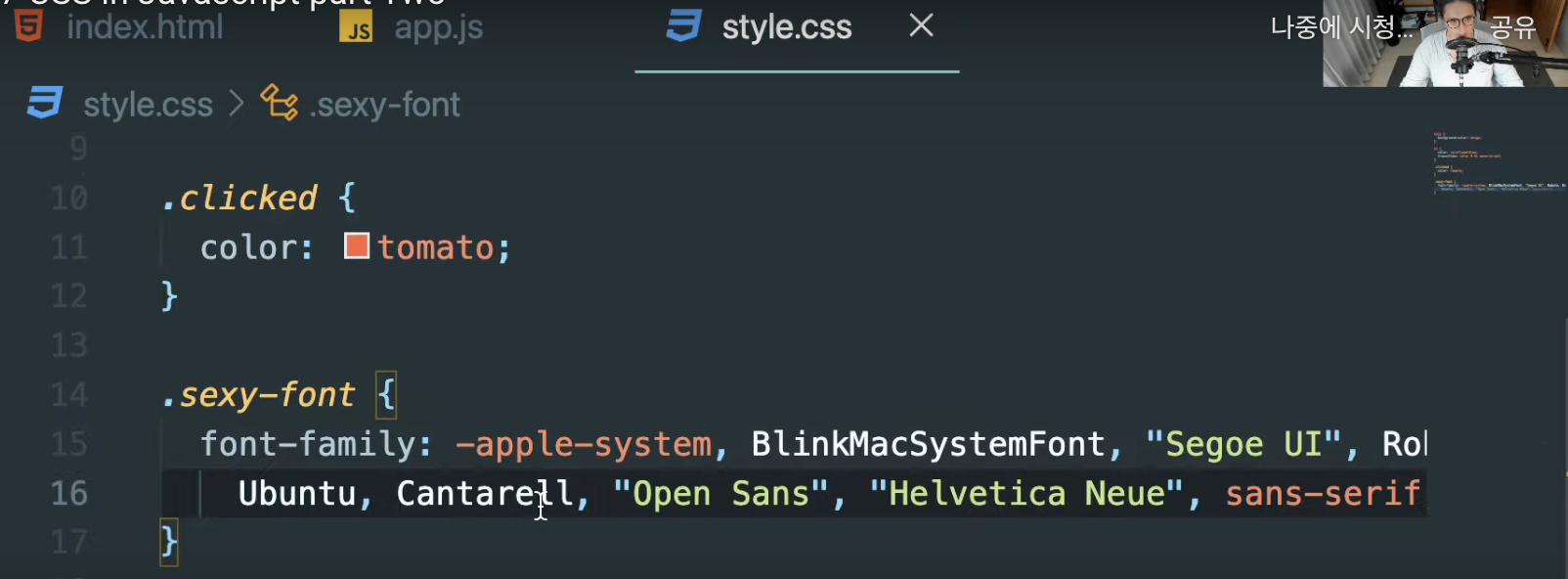
이제 CSS 파일에서, 이 (body.div.h1) h1 을 가져다가 이 h1의 색깔의 기본값을 cornflowerblue로 지정해 줄 것이다. by default. 그리고 이제 active라는 class를 생성할 것이다. 그리고 이 class는 color를 tomato로 지정해 줄 것이다. (하기와 같다.)

이제 이 class(active)를 어떤element에 지정해 주면(h1이든 span이든), tomato 색깔을 가지게 될 것이다.
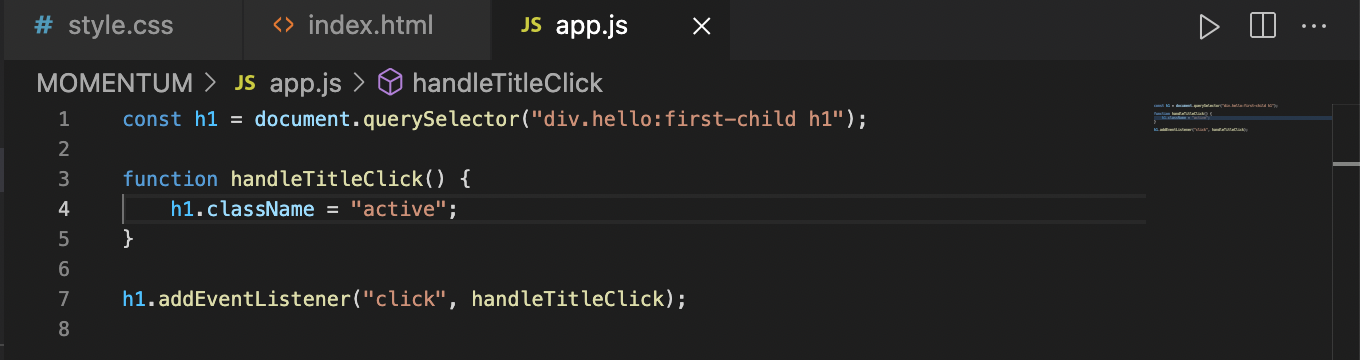
이제 내가 JS 에서 하고 싶은 것은, 이 h1(app.js 파일의 const로 지정한 h1. const h1 = document.querySelector("div.hello:first-child h1");)에 active class를 전달해 주고 싶은 것이다.
실행하는 방법은 app.js 파일에서, function에 아래와 같이 코드를 적는 것이다.

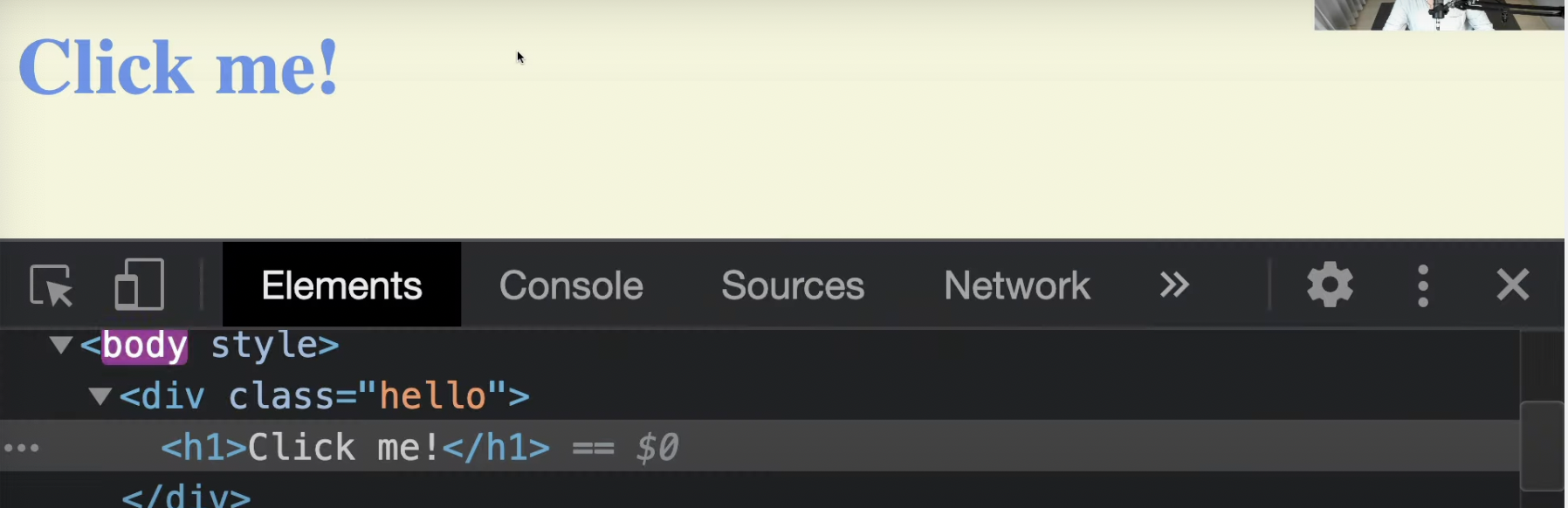
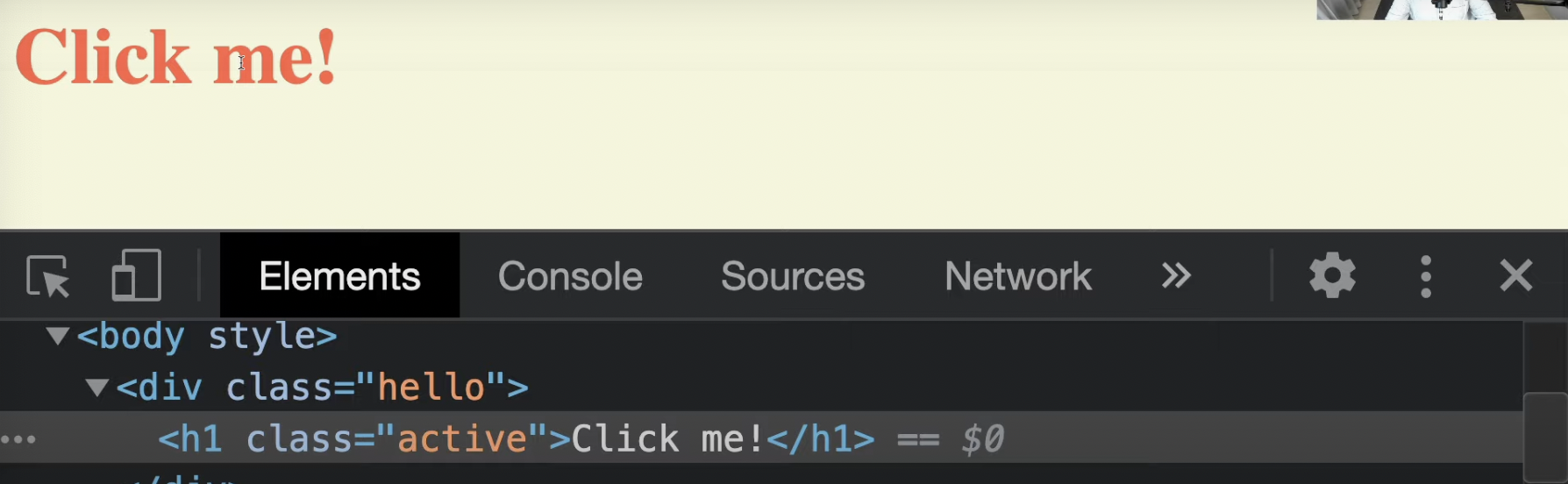
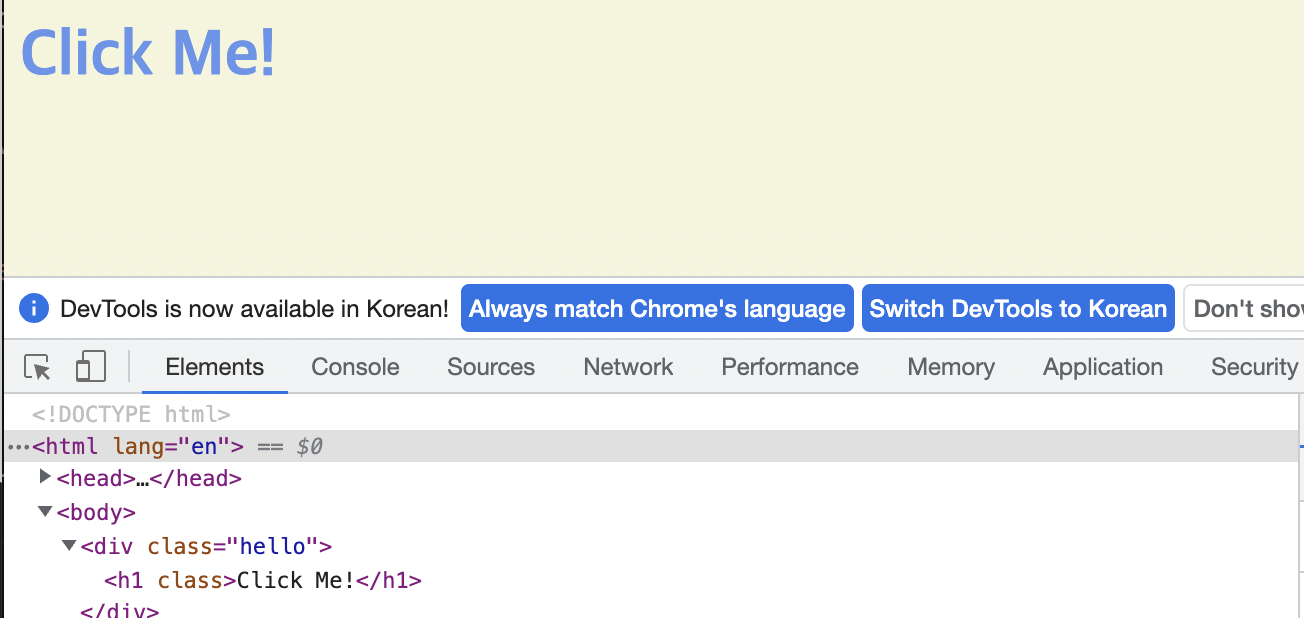
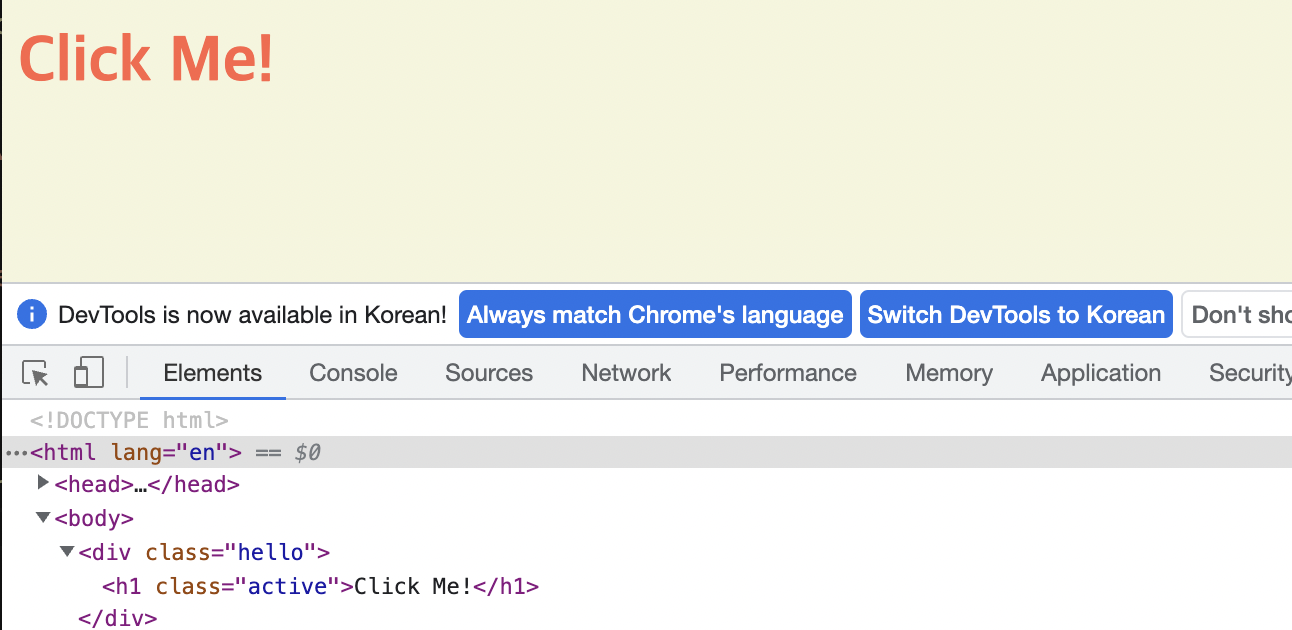
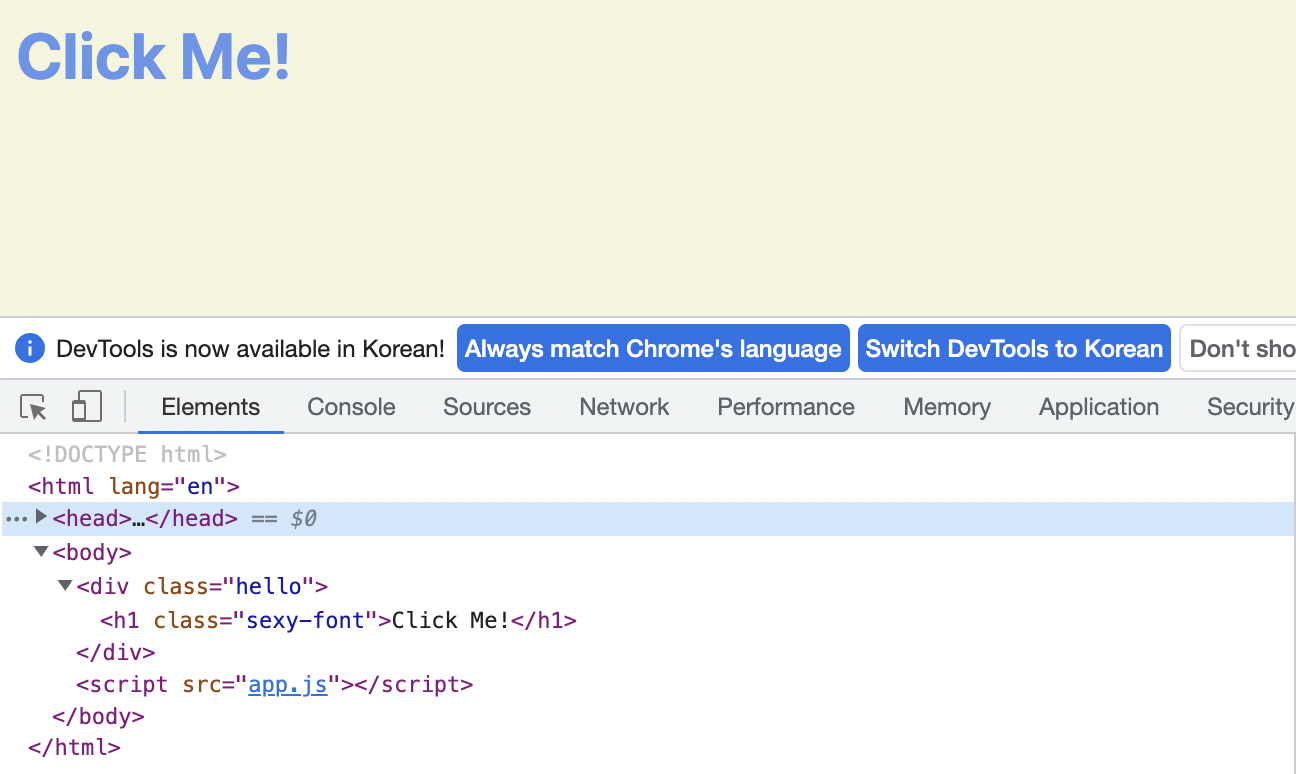
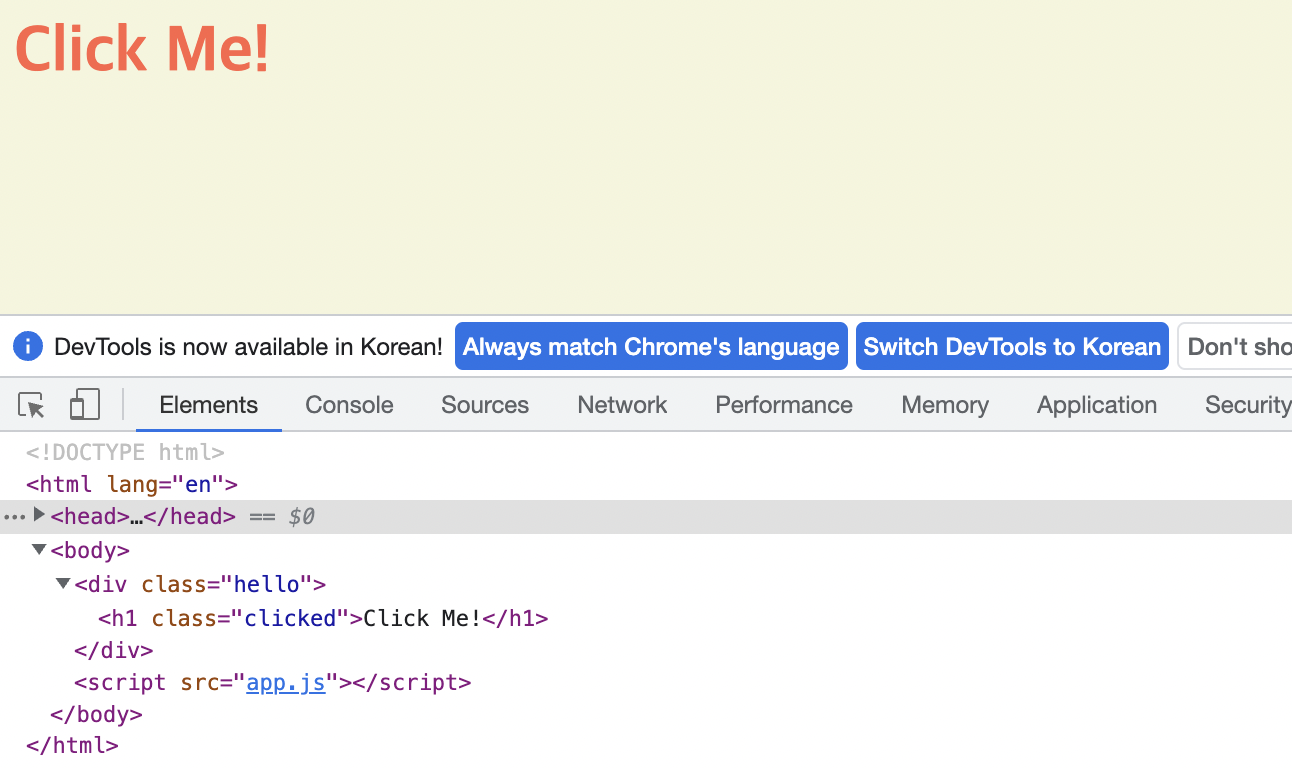
이제는 JS가 CSS에게 직접 대화하지 않게 되었다. 여기서 JS는 HTML을 변경할 것이고, CSS는 HTML을 바라보고 있다. 그리고 결과적으로는 다음과 같이 된다. browser에서 click me! 를 click하면 tomato 색으로 변한다. 아래 사진은 click하기 전 후의 코드들이다.


이 방법이 더 좋은 이유는, 더 적은 JS 코드로 동일한 결과를 얻었기 때문이다.
이제 할 일은 한 번 더 브라우저의 click를 클릭하면 cornflowerblue 색으로 변경하게 하는 것이다. back to blue!
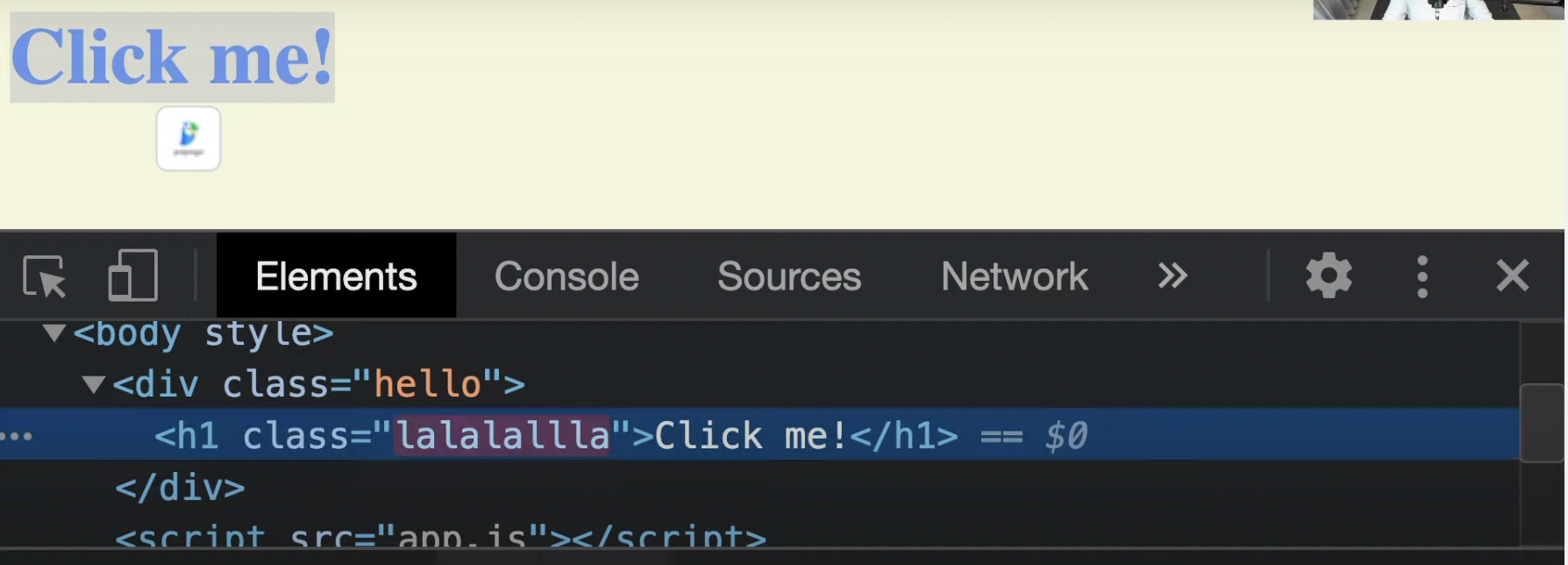
app.js 파일에서 function의 h1.className은 getter이면서 setter다. 이 뜻은, 만약 우리가 console.log로 h1.className을 출력한다면 , 우리가 얻어올 수 있는 것은 className의 현재값이다. 이 경우에는 h1에 click하게 되면 아무 것도 출력이 되지 않는다. 하지만 여기에 아래와 같이 class name을 추가해준다면(<'h1 class = "lalalallla">,

click을 다시 하게 되면 class name을 얻어올 수 있다.

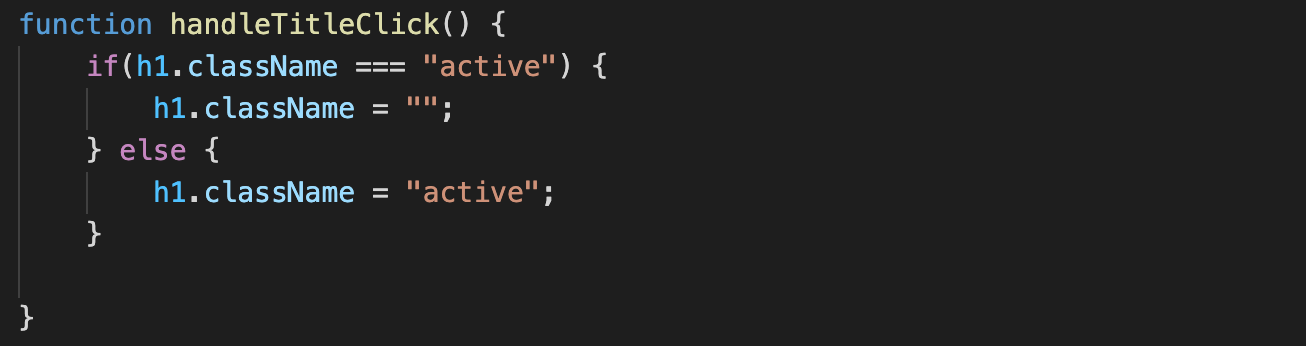
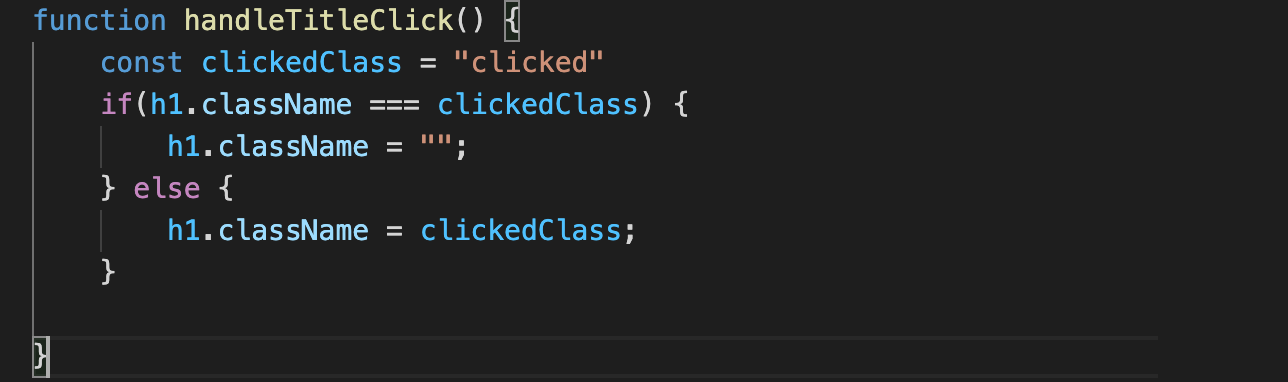
이렇게 우리는 현재의 class를 얻어올 수 있지만, 우린 class를 변경할 수도 있다. 이건 다음과 같은 뜻이 된다. if 문을 사용해서, 만약 h1의 className이 active라면, 이것을 제거하고 싶으니까 h1.className을 비워줄 것이다. empty the class name. 하지만 만약 h1의 class name이 active가 아니라면, (이건 else 사용) 여기서는 class name을 추가해 줄 것이다. (=== 기호는 className이 active와 같은지 확인하는 것이고, = 기호는 해당 값(왼쪽 값)을 오른쪽 값으로 바꿔주는 것이다.)



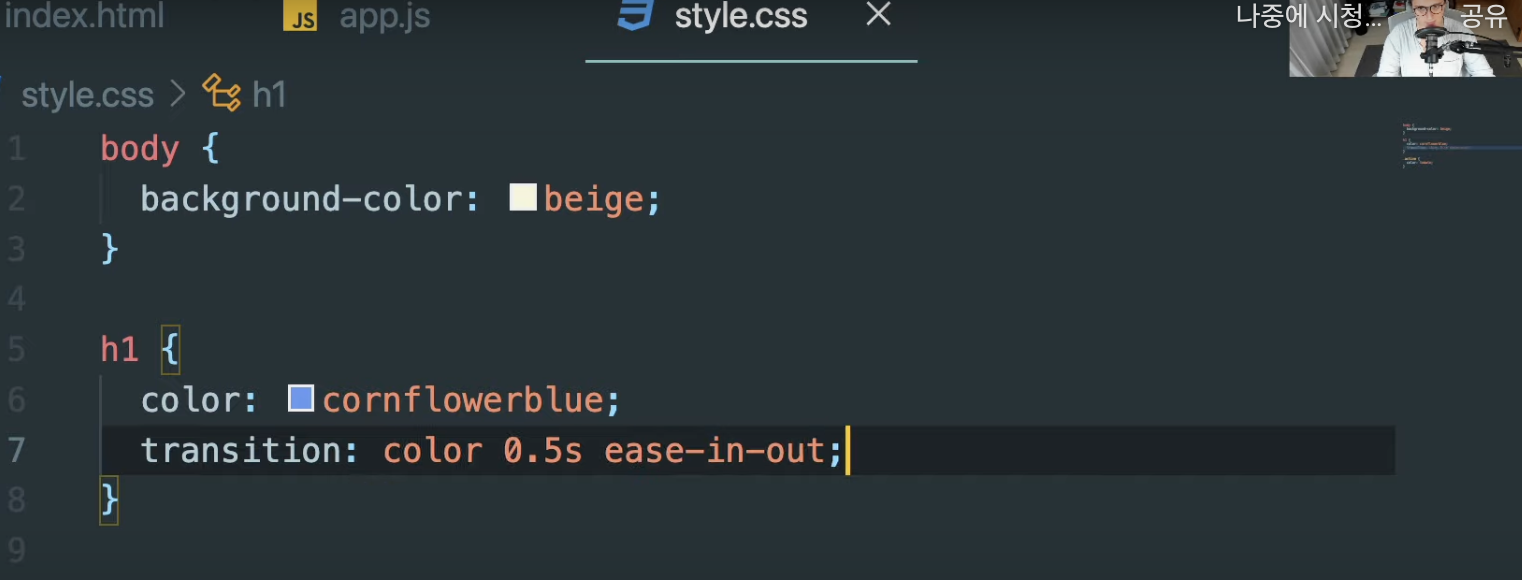
그리고 우린 이제 CSS를 사용하고 있기 때문에, transition을 사용할 수도 있다.

➡️ 5초 마다 색깔이 바뀐다. (안 바뀜 ㅠㅠ)
하지만 아직도 우리의 코드는 개선의 여지가 조금 있다! (코드를 깔끔하게 하는 한 가지 방법은 다음 영상에서 다룰 것이고, 다른 방법은 이 영상에서 다룰 것이다.) if문을 보면, 우리는 "active"라는 string을 두 번 사용하고 있다. 그리고 이것들은 error의 위험이 있다. 내가 지어낸 class name인 active를 clicked로 active를 (CSS파일과 JS 파일에서) 바꿔 준다. (이것은 raw value라고 하는데, 개발자가 이렇게 적겠다고 선택한 것이다. 스펠링 틀리지 않도록 주의할 것.) 우리가 정한 raw string들을 사용하는 대신에 constant를 생성하고 clickedClass라고 이름을 지어주자.

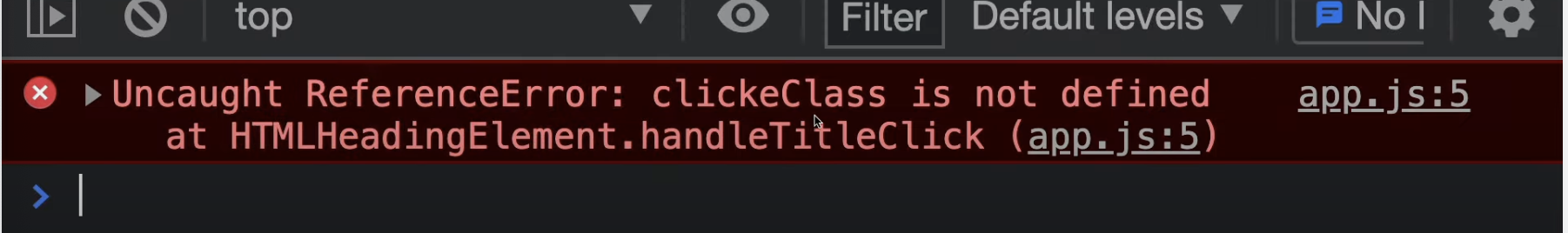
➡️ 이렇게 우리는 error가 발생할 수 있는 부분을 축소했다. 왜냐하면 이제 우리는 그저 CSS에서 한 번만 복붙만 하면 된다. (const에.) 이제 이 class("clicked)"를 사용하려면, 이 변수(clickedClass)가 있다. 만약 변수를 적는데 실수한다면 아래와 같이 JS가 알려줄 것이다. (💡 변수를 생성하면 이 변수를 적을 때 실수를 한다면, JS는 이 변수가 정의되어 있지 않다고 아래와 같이 알려줄 것이기 때문에 오류를 줄일 수 있다. 변수 없이 적는다면 JS는 오류를 잡아낼 수 없다.)

⏩ 이 것이 cleanning code part 1이다.
이제 우리 코드에서 발견된 버그 하나를 보여줄 것이다.
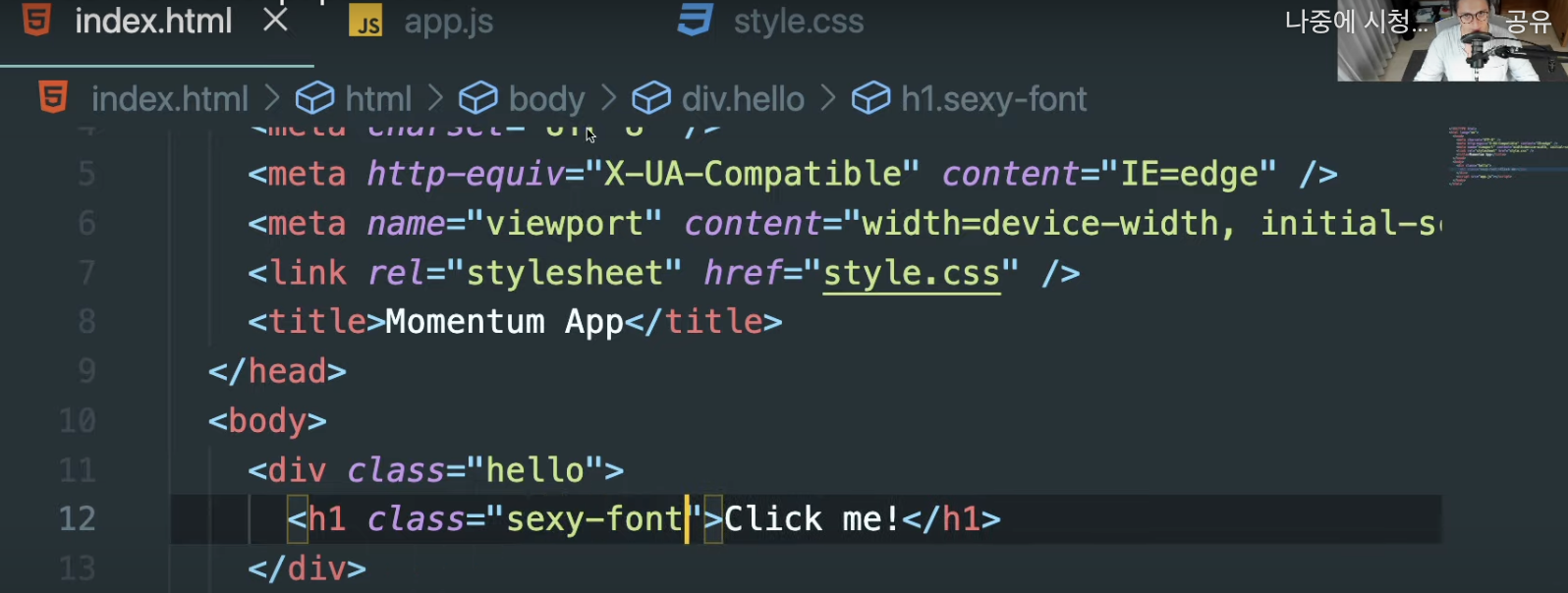
index.html 파일에서, body-div-h1에서 h1은 class가 없는 상태로 시작했는데, 만약 여기에 class가 있는 상태로 시작하면 어떻게 될까? 여기에 다음과 같이 sexy-font라는 class를 추가해보겠다!



➡️ h1이 sexy-font란 class와 함께 시작한다. 하지만 JS를 보게 된다면, 우리는 이 class name(clikckedClass)을 말 그대로 교체해버리게 된다. replace. JS는 과거 따위는 신경도 안쓰고 그냥 교체해버린다. 이것이 어떤 의미인지 보려면 click해보면 된다.

➡️ h1의 class가 sexy-font에서 "clicked"로 변경 되었다. 최초의 class name(sexy-font)이 없어져 버렸다. sexy-font를 유지하고 싶은데.. 이것은 JS파일 function에 sexy-font를 추가해 줄 필요가 생겼다는 것이다.

그러면 sexy-font가 유지된 채로 작동한다. 하지만 이것은 좋은 방법이 아니다! 왜냐하면 class 하나를 추가한다던지 하면(조금 변경한다면), (index.html파일에서 다음과 같이 변경) <'h1 class="sexy-font asas"> JS 파일에서는 물론이고 CSS 파일에서도 업데이트 해줘야 한다. 우리가 해야하는 건 JS로 모든 class name을 변경하지 않는 것이다. not replace all the class. 우린 원래 있던 class name을 간직하고 싶다. 즉 sexy-font를 간직하고 싶다는 말이다. 우리가 변경하길 원하는 것은 "clicked"라는 class다. sexy-font를 삭제하지 않고, clicked class를 변경하고 싶다는 것이다. 다음 영상에서 고쳐볼 것이다!
