
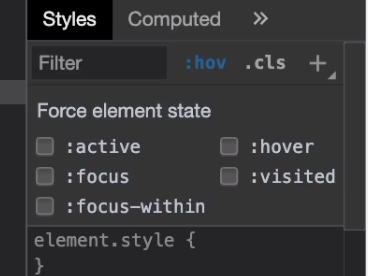
⬆️ States
✔︎ active

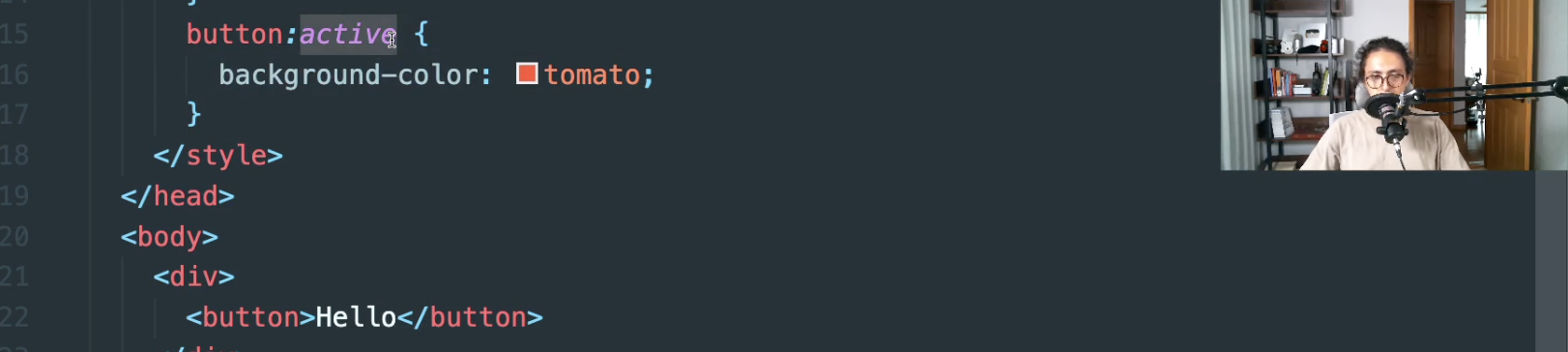
⬆️ button:active {} 마우스로 (button을) 클릭했을 때 tomato 색으로 변함. 여러 state 중에 하나다.
✔︎ hover
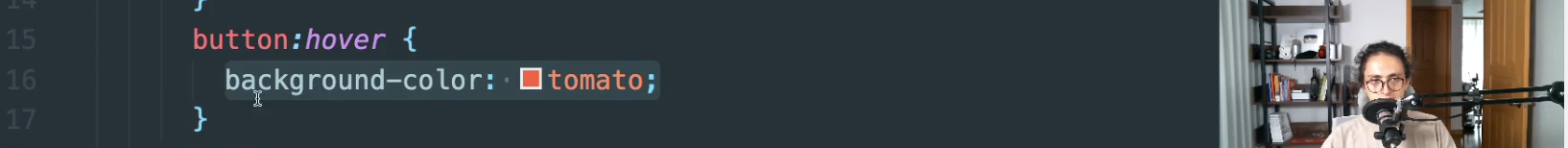
⬇️ hover. 마우스가 대상 위에 있을 때를 말한다. not click.

✔︎ focus
button:focus {} focus. 키보드로 선택되었을 때를 말한다. (tab 사용)
✔︎ visited
a:visited {} visited. 링크에 적용되는 것. link에 방문 했으면(visited) 적용된다.
✔︎ focus-within
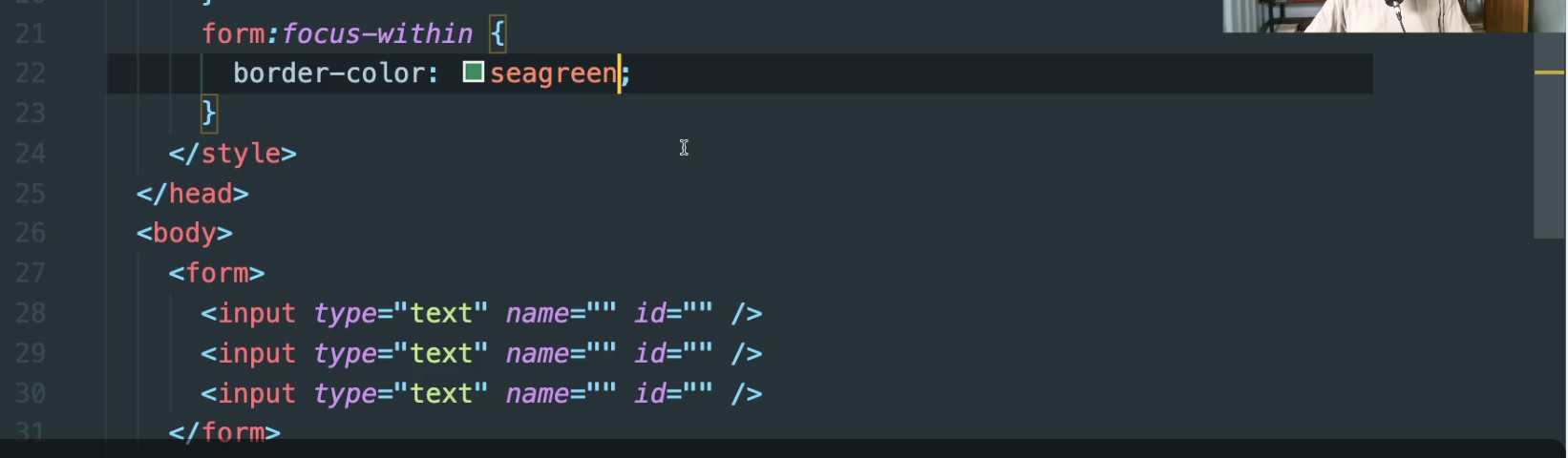
form:focus-within {} 부모에 적용 되는 것이다. focus 된 자식을 가진 부모 element의 상태를 말한다.

⬆️ 이 input들 중 하나가 focused가 되면 form의 모습을 바꾼다는 것이다. within은 안쪽이라는 뜻. form element(부모) 안에 어떤 것이든 focused 되면 {} 안처럼 만들어주라는 것이다.


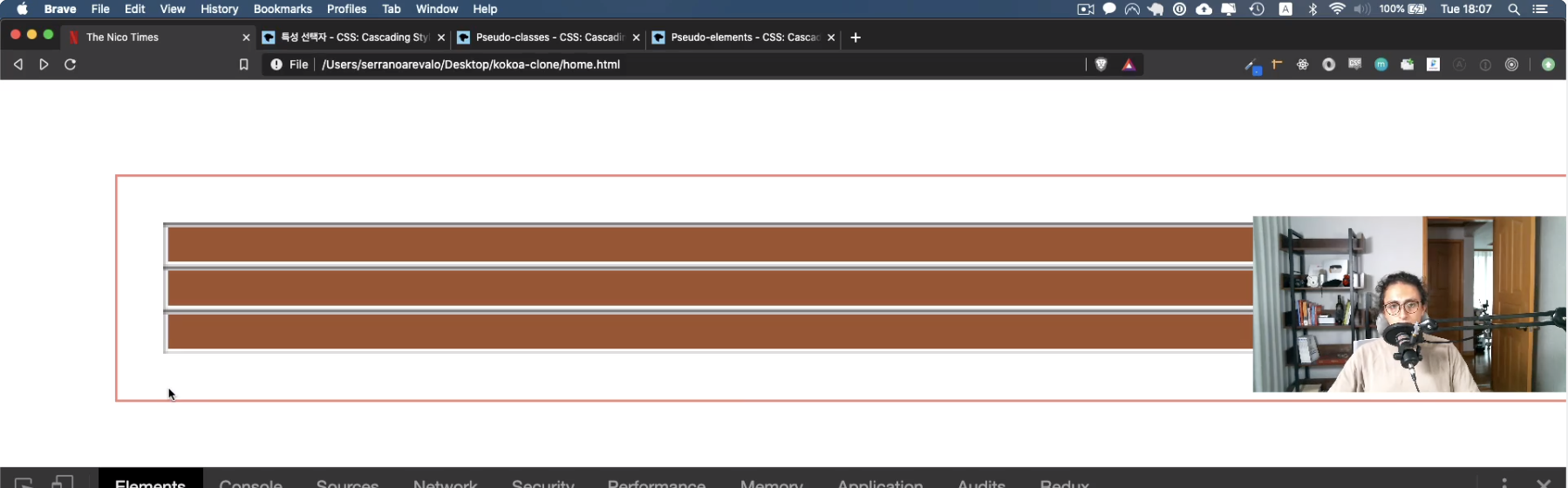
⬆️ form이 hover 상태가 되면 input이 sienna 색으로 바뀌는 것이다. 이 조건은 form이 hover가 되어있고, 그 안에 input이 있을 때 적용될 것이다. 부모의 state에 따라 자식을 바꾸는 것이다.


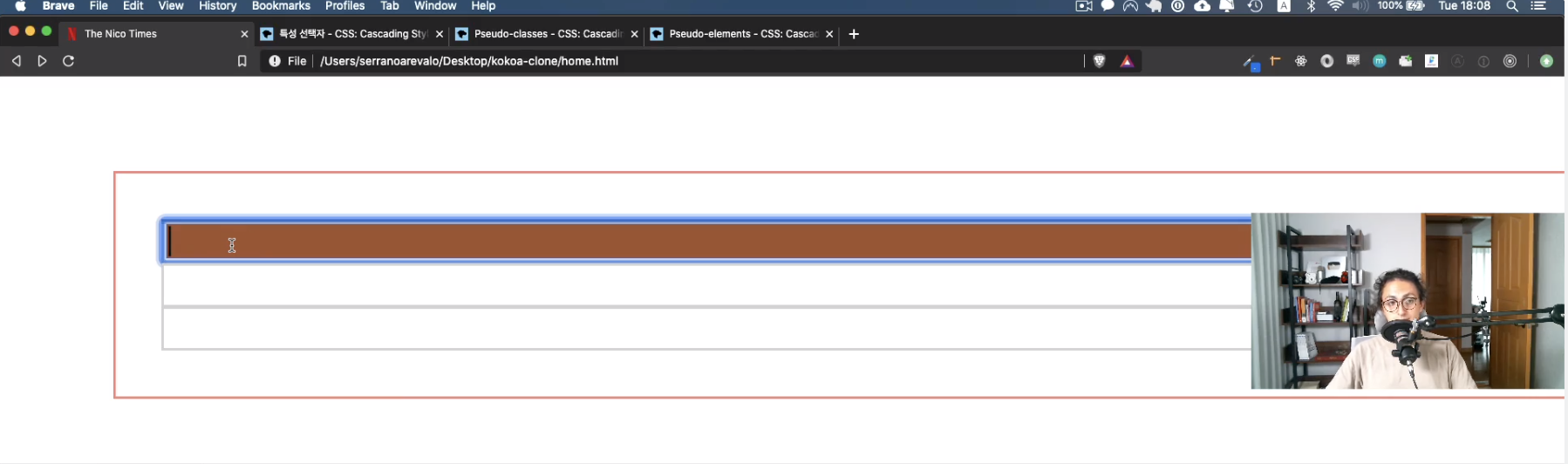
⬆️ form이 hover가 된 상태에서 input이 focused이면 바뀌도록 한 것. input이 focused 되었고, 마우스가 form 위에 있다. input이 focus 되어 있어도(input에 커서가 깜빡여도) 마우스는 form 위에 놓여 있지 않으면 색이 변하지 않는다.(조건들이 적용되지 않는다.) 마찬가지로 마우스가 form에 놓여있어도 input이 focus 되어 있지 않으면 조건들이 적용되지 않는다.
