#3.12 Fixed
position property는 위치를 아주 조금 위로, 아주 조금 오른쪽으로 옮기고 싶을 때 사용한다.
position: fixed; 스크롤을 해도 항상 그 자리에 머물게 된다. (height를 1000vh로 만들어서 스크롤을 길게 만들고 확인해본다.박스가 화면에 계속 머무르고 있다.) 처음 만들어진 자리에 고정 되어 있다.
top, left, right, bottom 라는 property 중 하나만 수정(추가)해도 서로 다른 레이어에 위치하게 된다. 원래는 한 레이어에 있다. 맞닿아 있었다. top, left, right, bottom 중 하나만 수정(추가) 하면 원래 있던 div를 신경쓰지 않게 된다, 앞에 있는 레이어로 넘어가게 된다. 즉 position: fixed; 를 사용하면(하고 위치를 조정하면) 레이어의 가장 위에 위치하게 된다.
(참고) opacity: 0.2 투명도
#3.13 Relative Absolute
position: static; 레이아웃이 박스를 처음 위치하는 곳에 두는 것.
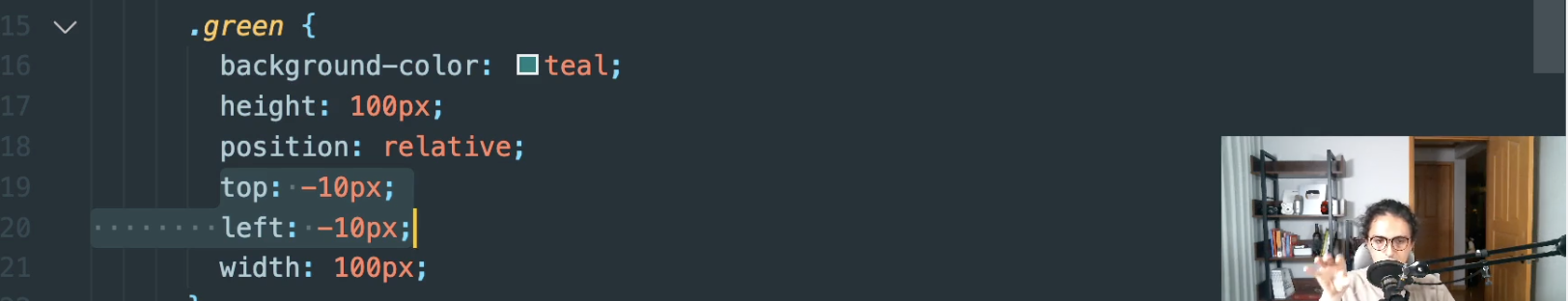
position: relative; element가 처음 위치한 곳을 기준으로 상하좌우로 조금씩 수정할 수 있다. 조금씩만 오른쪽, 왼쪽으로 옮기고 싶을 때.

⬆️ 예를 들어, top: -10px;
첫 기준점이 중요하다. 거기서부터 원하는대로 수정하는 것이다. 처음 위치를 가져다가 그 점을 기준으로 옮기는 것이다.
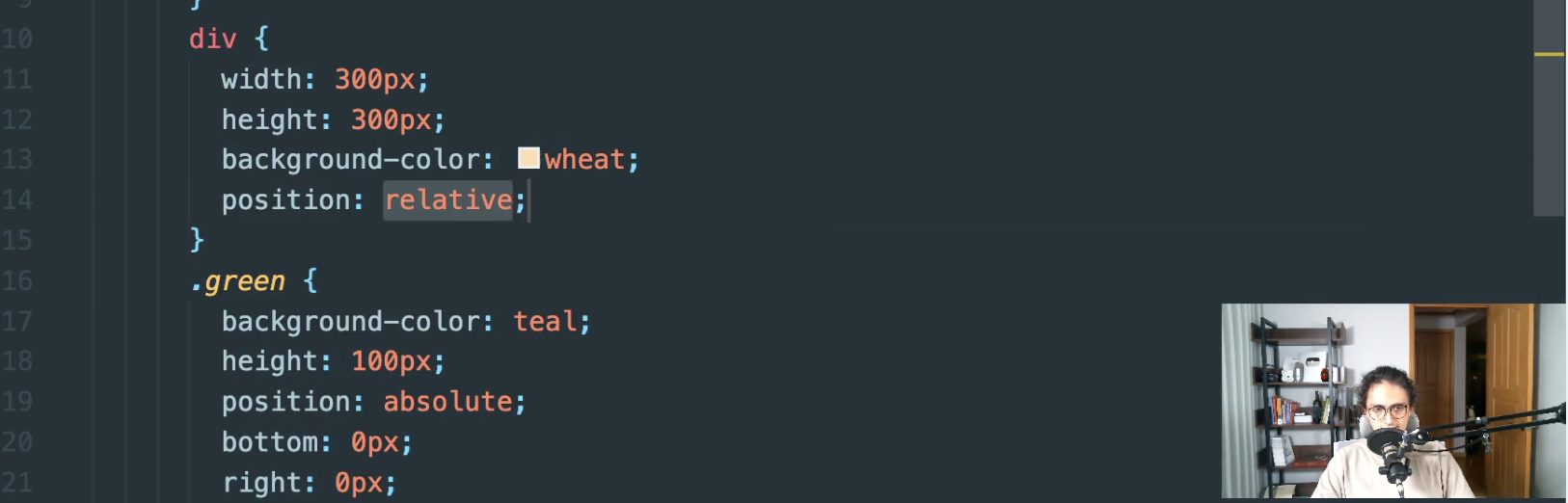
position: absolute; top left bottom right를 쓰고 싶을 때 사용할 수 있는데, body의 맨 오른쪽 아래 왼쪽으로 간다. (부모 박스의 기준이 아니라 body 기준)
position: absolute;는 가장 가까운 relative 부모를 기준으로 이동시켜준다.

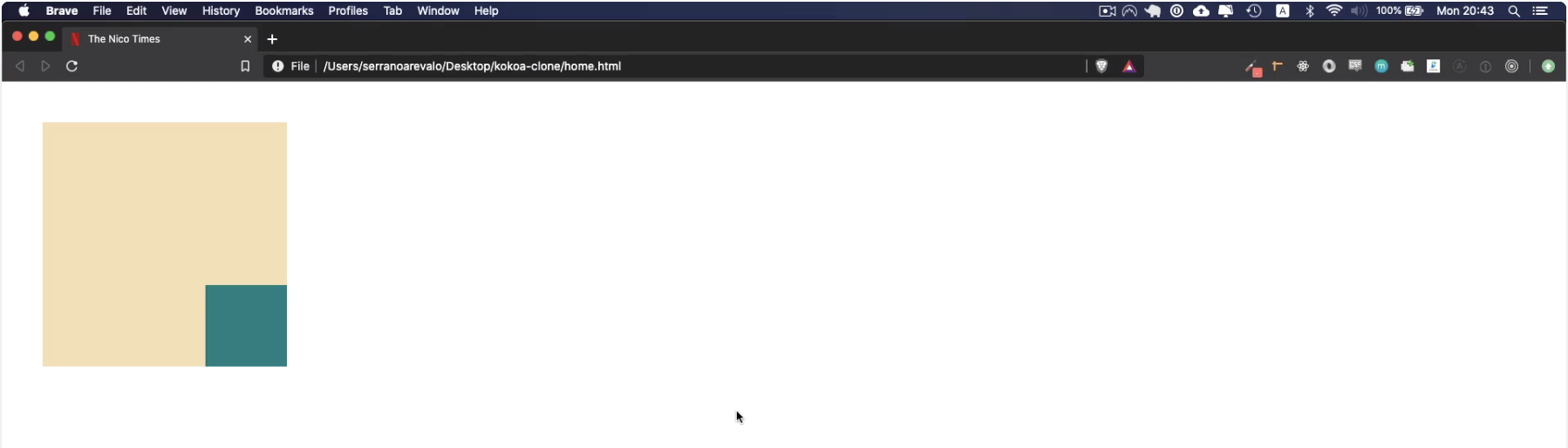
body를 중심으로 움직이고 싶지 않다면, 부모 div에 position: relative;를 해주면, 부모 div 박스를 중심으로 움직인다. ⬇️

relative 한 것을 못 찾으면(부모 div에 position: relative;를 안해주면) body를 기준으로 옮겨질 것이다.
이렇게 position은 fixed, relative, absolute, 디폴트로 static 이 있다.
박스를 absoulte로 만들고 부모를 relative하게 만들지 않았는데 왜 부모가 아닌 body를 기준으로 옮기는지 이유를 몰라선 안된다! 부모가 relative하지 않기 때문!
<정리>
1. positon: static (default)
2. position: fixed
- element가 처음 생성된 자리에 고정. 이동이 되면 가장 위의 레이어에 놓이게 된다.
- position: relative;
- element가 '처음 생성된 위치'를 기준점으로, top bottom left right으로 위치를 조금씩 수정할 수 있다.
- position: absolute;
가장 가까운 relative 부모를 기준으로 이동
position:relative; 를 해주면 부모가 된다.
없으면 body.
