
왜 주소가 두번 나오죠?
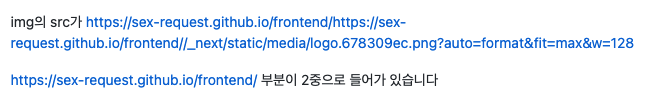
왜 주소가 두번 나오죠?
감사 인사


mingkyme 님 감사합니다.
이슈를 올려주셔서 빠르게 파악할 수 있었습니다.

문제의 시작
전까지는 /public/... 경로에 이미지를 두고
src="/logo.png" 이렇게 쓰거나, import logo from '/public/logo.png'; 이런 식으로 썼는데,
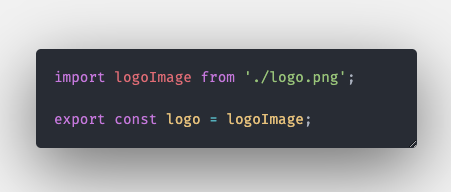
assets/img/index.ts 파일을 아래처럼 두고 쓰면서 문제가 생겼습니다.

그래서 어떻게 고쳤죠?

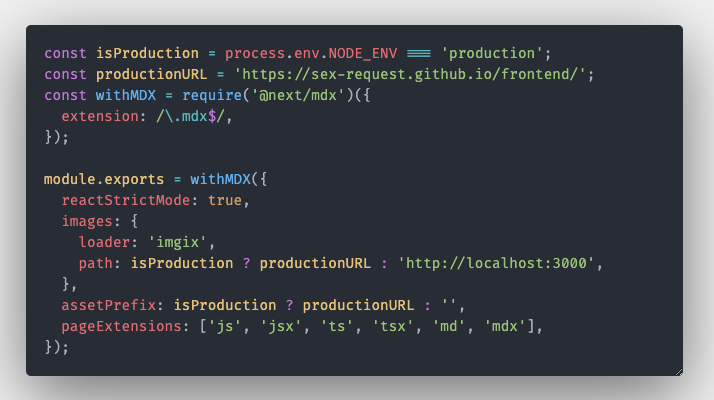
기존에 next.config.js 파일을 이렇게 했었는데

images.path 가 먼저 나오고 그 뒤에 assetPrefix 값이 붙어서 그런거였습니다.
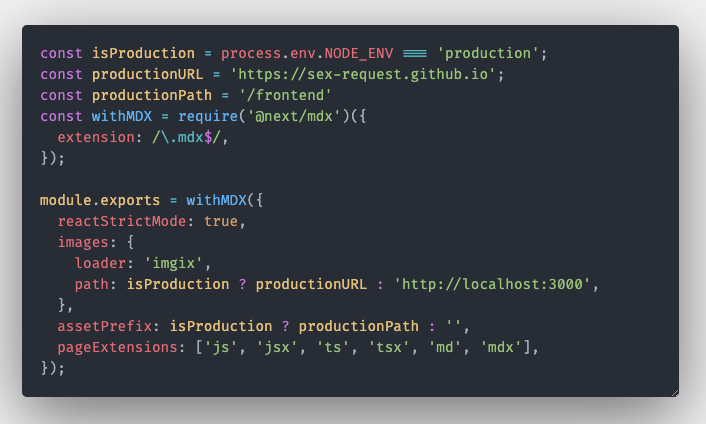
그래서 이래저래 알아보고 삽질끝에 아래처럼 변경했습니다.

알게 된 사실
github pages 처럼 앞에 prefix가 붙을 수 밖에 없는 환경이면 assetPrefix 를 써서 저렇게 해줘야 합니다.
그런 환경이 아니라면 assetPrefix 를 쓸 필요가 없습니다.


썸네일을 봤더니 그냥 지나갈수가 없네요
썸네일을 봤더니 그냥 지나갈수가 없네요