
시작부터 결론
import { renderHook, act } from '@testing-library/react-hooks';
import { useUpdateAtom } from 'jotai/utils';
afterEach(() => {
const { result } = renderHook(() => useUpdateAtom(/*사용 할 atom*/));
act(() => {
result.current(/*처음 값*/);
});
});조타이?

조타이 인줄 알았는데 죠-타이 라고 합니다.
recoil과 굉장히 비슷한 컨셉의 state management 라이브러리입니다.
공식 문서에 Testing이 있는데?
굉장하지는 않지만 엄청난 문제
1개의 테스트 파일에서 2개 이상의 테스트를 돌리면 state가 초기화 되지 않는다!

아니 이게 무슨 고자같은 소리요?
공식 문서! 공식 문서를 보자!
그래서 React Hooks Testing Library의 cleanup api를 보니 자동으로 클린업 해준다는데...

안해주잖아요! 말도안된다고허헣헣헣

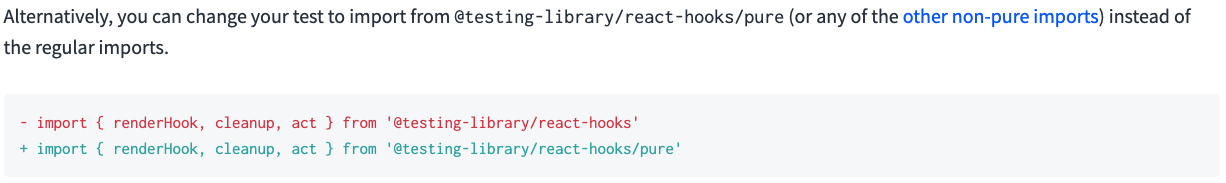
뭔지 몰라도 pure 에 대한 설명이 있길래 이걸 써도 안되잖아요! 말도안된다고허헣헣헣
import { cleanup } from '@testing-library/react-hooks';
afterEach(cleanup);수동으로 cleanup 해도 안되잖아요! 말도안된다고허헣헣헣
그럼 어떻게 해요?
cleanup이 안되면 직접 초기화를 시켜야지 뭐...
위에 언급한 방법으로 성공했습니다.
뭐야 별거 아니네
별거 아닌 것 같지만 읽을 수 있는 공식 문서랑 검색을 최대한 동원해봐도 해결 방법이 도무지 보이질 않았습니다.
jotai를 많이 안써서 그런가...
React Hooks Testing Library을 많이 안써서 그런건가...
그래서 다 읽고 여기까지 오느라 꽤나 삽질을 했습니다.
누군가에겐 유용한 정보가 되길 바라며 ㅠㅠ
