1. DOM 이란??
사전적 의미
DOM(Document Object Model)은 웹 페이지에 대한 인터페이스입니다. 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공합니다. 먼저 DOM을 이해하기 전에 웹 페이지가 어떻게 빌드 되는지 살펴보겠습니다.
내가 이해한 의미
- html 문서 -> dom -> 웹 페이지
- 크롬 개발자도구의 Element에 나오는 html파일
여기서 스타일 추가해서 변화를 줄 수 있음.
2. 웹 페이지 빌드
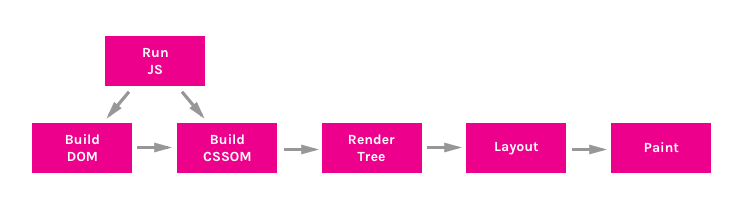
웹 페이지 빌드업 이미지를 보고 내 뜻대로 해석해 보았다.
참고한 페이지

2-1. Build DOM
DOM(Document Object Model) 쉽게 보기
<html>
<head>
<title>Understanding the Critical Rendering Path</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Understanding the Critical Rendering Path</h1>
</header>
<main>
<h2>Introduction</h2>
<p>Lorem ipsum dolor sit amet</p>
</main>
<footer>
<small>Copyright 2017</small>
</footer>
</body>
</html>위의 html파일은

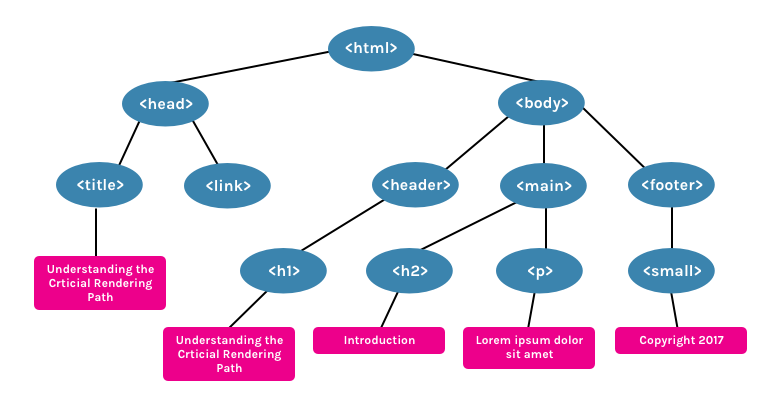
위의 사진처럼 문서를 객체로 모델링하고 트리를 생성할 것이다.
2-2. Build CSSOM
head { display: none; }
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
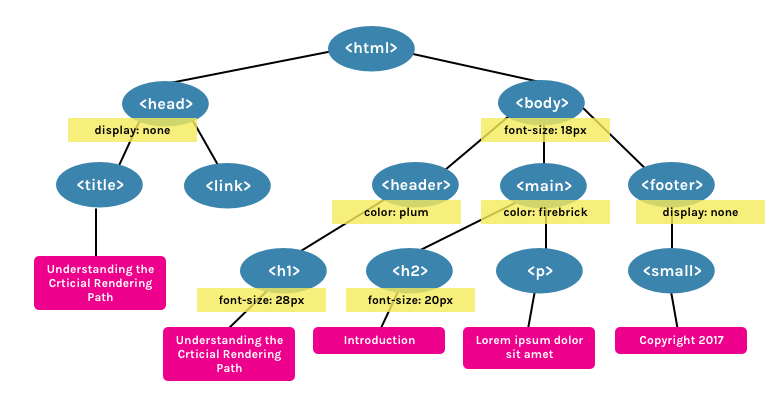
footer { display: none; }그 다음은 HTML 파일의 style.css는 CSSOM이라는 트리를 생성 한다.

DOM 트리에 표현되어 있는 HTML 각 태그에 css 속성이 추가 된 것이다.
2-1.~2~2.(사이) Run JS
javascript는 html의 각종 태그에 접근하여 이벤트를 주거나 css 속성을 바꿔 줄 수 있는데,
이는 html 문서를 수정하는게 아니라, DOM을 수정하는 것입니다.
2-3. Render Tree
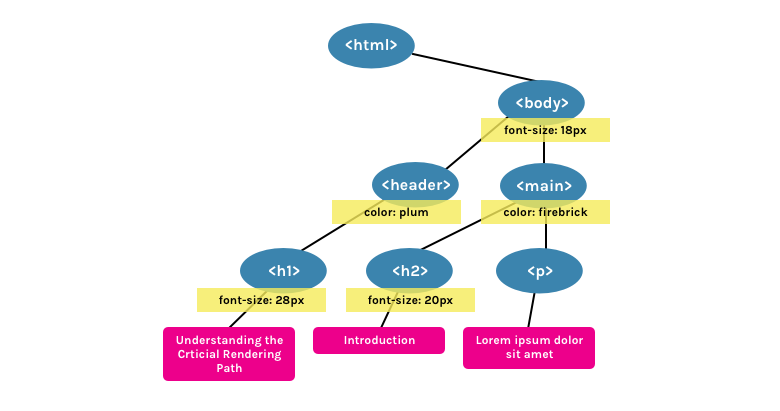
build 한 DOM, CSSOM를 조합 합니다.

보이는 부분만 트리로 구성 했습니다. display: none 부분은 보이지 않아 제외했습니다.
2-4. Layout
레이아웃은 뷰포트의 크기를 결정하는 것입니다.
head태그에 작성을 하고 아래는 가장 많이 쓰는 코드입니다.
<meta name="viewport" content="width=device-width,initial-scale=1">2-5. paint
이제 웹 페이지에 정보를 전달한다.
