스코프와 주요 규칙
정의와 규칙
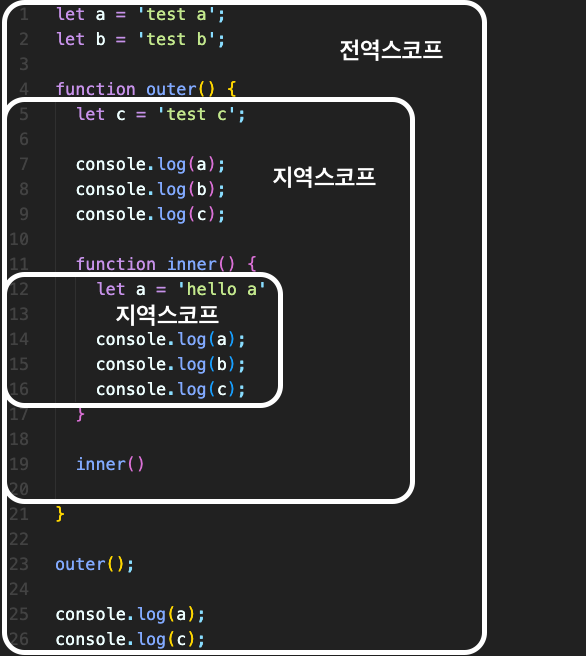
변수 접근 규칙에 따른 유효 범위
- 안쪽 스코프에서 바깥쪽 스코프로는 접근할수 있다
- 반대는 불가능
- 스코프는 중첩이 가능함
- 가장 바깥의 스코프는 특별히 전역 스코프(Global scope)라고 부름
- 가장 안쪽의 스코프틑 지역 스코프(local scope)라고 부름
- 지역변수는 전역 변수보다 더 높은 우선순위를 가짐
아래사진을 통해 보다 정확한 예시를 확인 가능하다

스코프의 종류와 3가지의 키워드
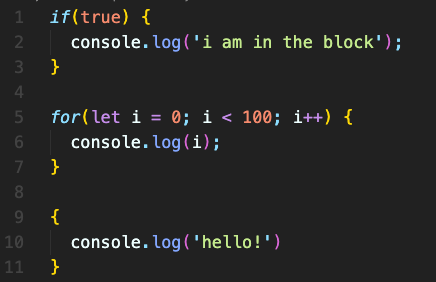
중괄호로 둘러싼 범위 (block scope:블록 스코프)

위 사진처럼 if문 중괄호, for문 중괄호, 마지막 console.log를 감싸고 있는 중괄호를 블록스코프 라고 부른다
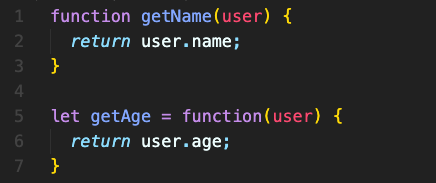
함수로 둘러싼 범위 (function scope:함수스코프)

위 사진처럼 function키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만들어 낸다

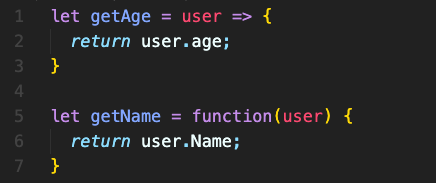
다만 유의해야 할 점이 있다면 화살표 함수는 블록 스코프로 취급된다
즉 함수 스코프가 아니다
위 사진을 보면 첫번째는 화살표 함수로서 블록 스코프로 취급된다
var 키워드
함수 스코프는 함수의 실행부터 종료까지이고,
var 선언은 함수 스코프의 최상단에 선언된다
선언 키워드 없는 선언은 최고 스코프에 선언된다
함수 내에서 선언 키워드 없는 선언은,
함수의 실행 전까지 선언되지 않은 것으로 취급한다
보통 코드를 작성할 때 블록은 들여쓰기가 적용되고,
그 구분이 시각적으로 분명하다
따라서 많은 사람들은 블록 스코프를 기준으로 코드를 작성하고,
생각하지만 그러나 var는 이 규칙을 무시하므로,
코드를 작성하는 사람이 블록 스코프/함수 스코프에 대한
이해가 없으면 코드가 다소 혼란스럽기에 var키워드 보다는 let으로 변수 선언을 하는 것을 권장한다
특징
- var 키워드는 재선언을 해도 아무런 에러도 내지 않지만 let 키워드는 재선언을 방지한다
주의사항
- var 키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다
(단 모든 스코프를 무시하는건 아니다 ex)화살표 함수의 블록 스코프는 무시하지 않는다) - 블록 단위의 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로 let키워드 사용이 권장된다
- var를 사용하지 않는다 해도, 함수 스코프는 let으로 선언된 변수의 접근 범위를 제한한다
const 키워드
값이 변하지 않는 상수를 정의할때 쓰는 const 키워드
변하지 않는 값, 곧 상수(constant)를 정의할 때 이용한다
const는 값의 재할당이 불가능하며 의도치 않는 값의 변경을 막을 수 있다
특징
- let 키워드와 동일하게, 블록 스코프를 따른다
- 값의 변경을 최소화하여 보다 안전한 프로그램을 만들 수 있다
(즉 값을 새롭게 할당할 일이 없다면 const키워드의 사용이 권장된다) - 값을 재할당하는 경우, TypeError가 발생한다
