
오늘은 Single page 형식의 웹 사이트를 클로닝해보려고 한다.
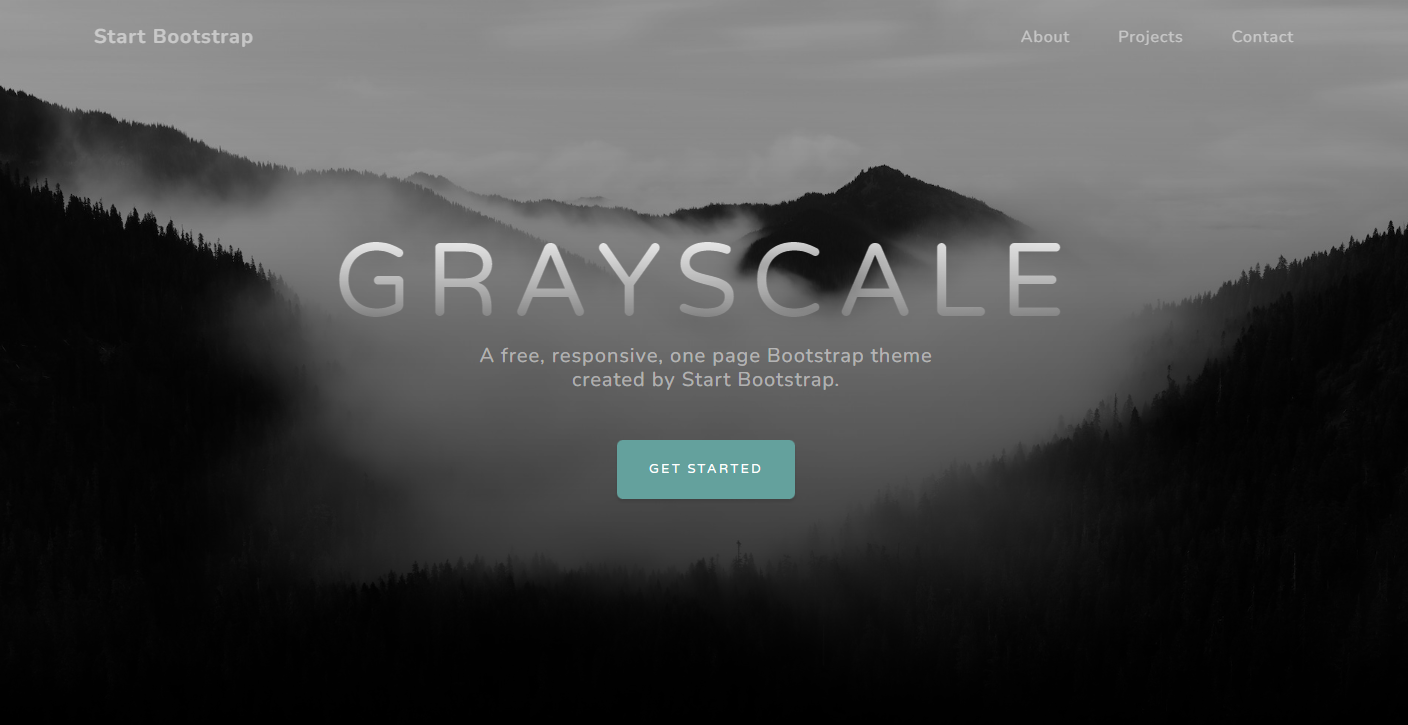
참고할 샘플 페이지는 아래이다.




한번 클로닝 해보도록 하자.
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<!-- -->
<meta name="author" content="PJK">
<meta name="description" content="스타트 부트스트랩 닷컴에서 받은 예시로 만든 커스터마이징 웹사이트입니다.">
<title>Single Page Web</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN 추가 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- 2. Bootstrap용 Icon CDN / font-awesome 아이콘용 CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- 3. font awesome용 css CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"
integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel='stylesheet' type='text/css' media='screen' href='css/singlepage.css'>
<link rel="icon" href="images/ui.ico">
<!-- 4. jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<!-- font awesome용 스크립트 CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/js/all.min.js"
integrity="sha512-fD9DI5bZwQxOi7MhYWnnNPlvXdp/2Pj3XSTRrFs5FQa4mizyGLnJcN6tuvUS6LbmgN1ut+XGSABKvjN0H6Aoow=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src='javascript/singlepage.js'></script>
</head>
<body id="page-top">
<!-- 네비게이션 영역 -->
<nav id="mainNav" class="navbar navbar-light navbar-expand fixed-top">
<div class="container px-4">
<a href="#page-top" class="navbar-brand">Logo</a>
<button type="button" class="navbar-toggler navbar-toggler-right"
data-bs-toggle="collapse" data-bs-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="Toggle navigation">
Menu
<i class="fas fa-bars"></i>
</button>
<div id="navbarResponsive" class="navbar-collapse">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a id="menu_about" href="#about" class="nav-link">About</a></li>
<li class="nav-item"><a id="menu_portfolio" href="#portfolio" class="nav-link">Portfolio</a></li>
<li class="nav-item"><a id="menu_signup" href="#signup" class="nav-link">Contact</a></li>
</ul>
</div>
</div>
</nav>
<!-- 마스터헤드 -->
<header class="masterHead">
<div class="container px-4 d-flex h-100 justify-content-center align-items-center">
<div class="d-flex justyfy-content-center">
<div class="text-center">
<h1 class="mx-auto my-50 text-uppercase">Grayscale</h1>
<h2 class="text-gray-50 mx-auto mt-2 mb-5">responsive single page Bootstrap site</h2>
<a href="#about" class="btn btn-primary">Get Started</a>
</div>
</div>
</div>
</header>
<!-- about -->
<section id="about" class="about-section text-center">
<div class="container px-4">
<div class="row gx-4 justify-content-center">
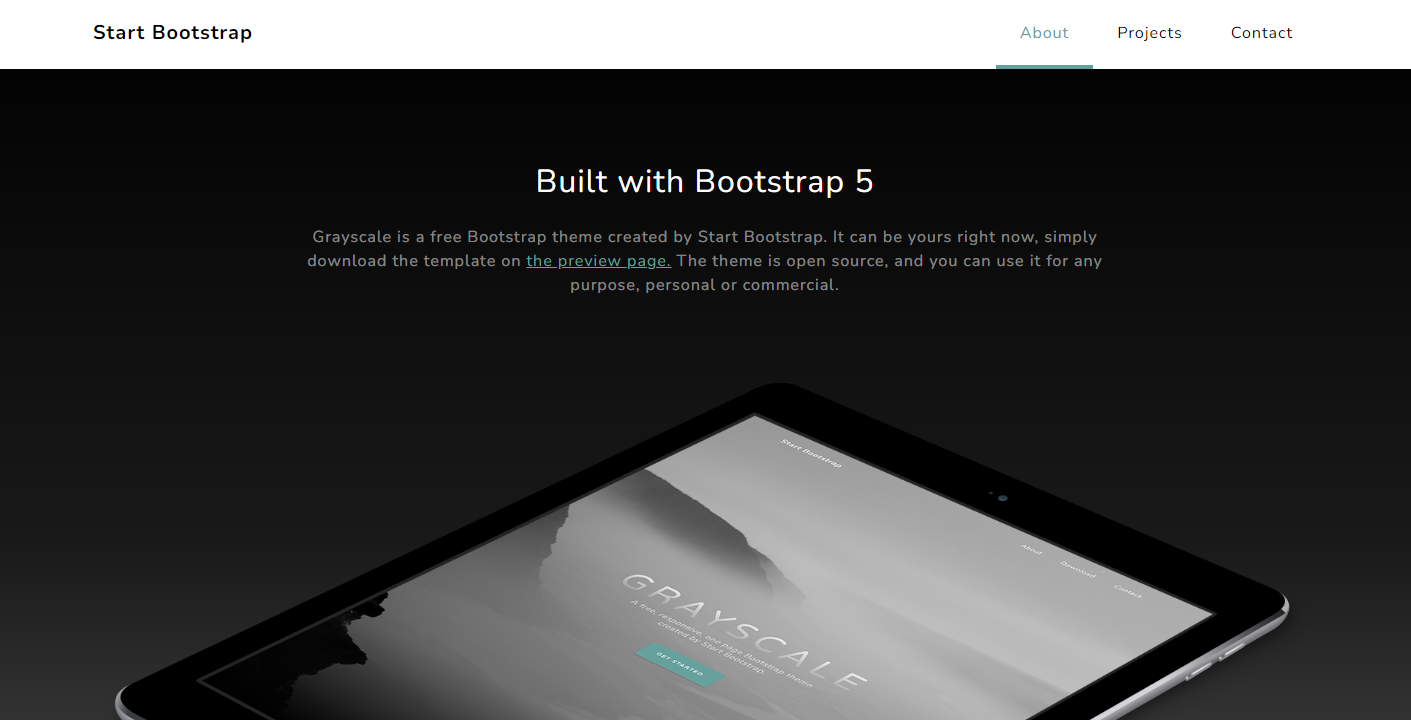
<div class="col-8">
<h2 class="text-white mb-4">Grayscale</h2>
<p class="text-white-50">A free, responsive, one page Bootstrap theme created by Start Bootstrap. It can be yours right now, simply download the template on
<a href="https://startbootstrap.com/theme/grayscale/">the preview page.</a>
The theme is open source, and you can use it for any purpose, personal or commercial.
</p>
</div>
</div>
<img src="images/ipad.png" alt="..." class="img-fluid">
</div>
</section>
<!-- Portfolio 영역 -->
<section id="portfolio" class="portfolios-section bg-light">
<div class="container px-4 ">
<!-- Freatured 1st row 영역 -->
<div class="row align-items-center gx-0 mb-4">
<div class="col-8">
<img src="images/bg-masthead.jpg" class="img-fluid mb-3">
</div>
<div class="col-4">
<div class="featured-text text-center">
<h4>Shoreline</h4>
<p class="text-black-50 mb-0">Grayscale is open source and MIT licensed. This means you can use it for any project - even
commercial projects! Download it, customize it, and publish your website!</p>
</div>
</div>
</div>
<!-- 2nd row 영역 -->
<div class="row justify-content-center gx-0">
<div class="col-6">
<img src="images/demo-image-01.jpg" class="img-fluid">
</div>
<div class="col-6">
<div class="bg-black text-center h-100 portfolio">
<div class="d-flex h-100">
<div class="portfolio-text w-100 my-auto text-center">
<h4 class="text-white">Misty</h4>
<p class="mb-0 text-white-50">An example of where you can put an image of a project, or anything else, along with a
description.</p>
</div>
</div>
</div>
</div>
</div>
<!-- 3rd row 영역 -->
<div class="row justify-content-center gx-0 mb-5">
<div class="col-6">
<img src="images/demo-image-02.jpg" class="img-fluid">
</div>
<!-- col 영역 위치 바꾸기 -->
<div class="col-6 order-first"> <!-- order-first로 앞뒤 순서를 바꿔줌! -->
<div class="bg-black text-center h-100 portfolio">
<div class="d-flex h-100">
<div class="portfolio-text w-100 my-auto text-center">
<h4 class="text-white">Mountains</h4>
<p class="mb-0 text-white-50">Another example of a project with its respective description. These sections work
well responsively as well!</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Contact / signup 영역 -->
<section id="signup" class="signup-section">
<div class="container px-4">
<div class="row">
<div class="col-10 mx-auto text-center">
<i class="far fa-paper-plane fa-2x text-white"></i>
<h2 class="text-gray mb-5 text-white">Subscribe!!</h2>
<form id="contactForm" class="form-signup">
<!-- 나중에 추가할 것!! -->
<div class="row input-group-newletter">
<div class="col"><input id="email" type="email" class="form-control" placeholder="Enter email address..."
aria-label="Enter email address..." data-sb-validations="required,email"></div>
<div class="col-auto"><button id="save" type="submit" class="btn btn-primary">Send Email</button></div>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- Contact 영역 -->
<section class="contact-section bg-black">
<div class="container px-4">
<div class="row gx-4">
<!-- 1st col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-map-marked-alt custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Address</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50">365, Sinseon-ro, Nam-gu, Busan</div>
</div>
</div>
</div>
<!-- 2nd col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-envelope custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Email</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50"><a href="#!">email123@gmail.com</a></div>
</div>
</div>
</div>
<!-- 3rd col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-mobile-alt custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Phone</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50">+82 010-1234-5678</div>
</div>
</div>
</div>
<div class="social d-flex justify-content-center">
<a id="instagramBG" class="mx-2" href="#"><i class="fab fa-instagram"></i></a>
<a id="facebookBG" class="mx-2" href="#"><i class="fab fa-facebook-f"></i></a>
<a id="githubBG" class="mx-2" href="#"><i class="fab fa-github"></i></a>
</div>
</div>
</section>
<!-- footer -->
<footer class="footer bg-black small text-center text-white-50">
<div class="container px-4">Copyright © Single Page Website 2023.</div>
</footer>
<!-- 5. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
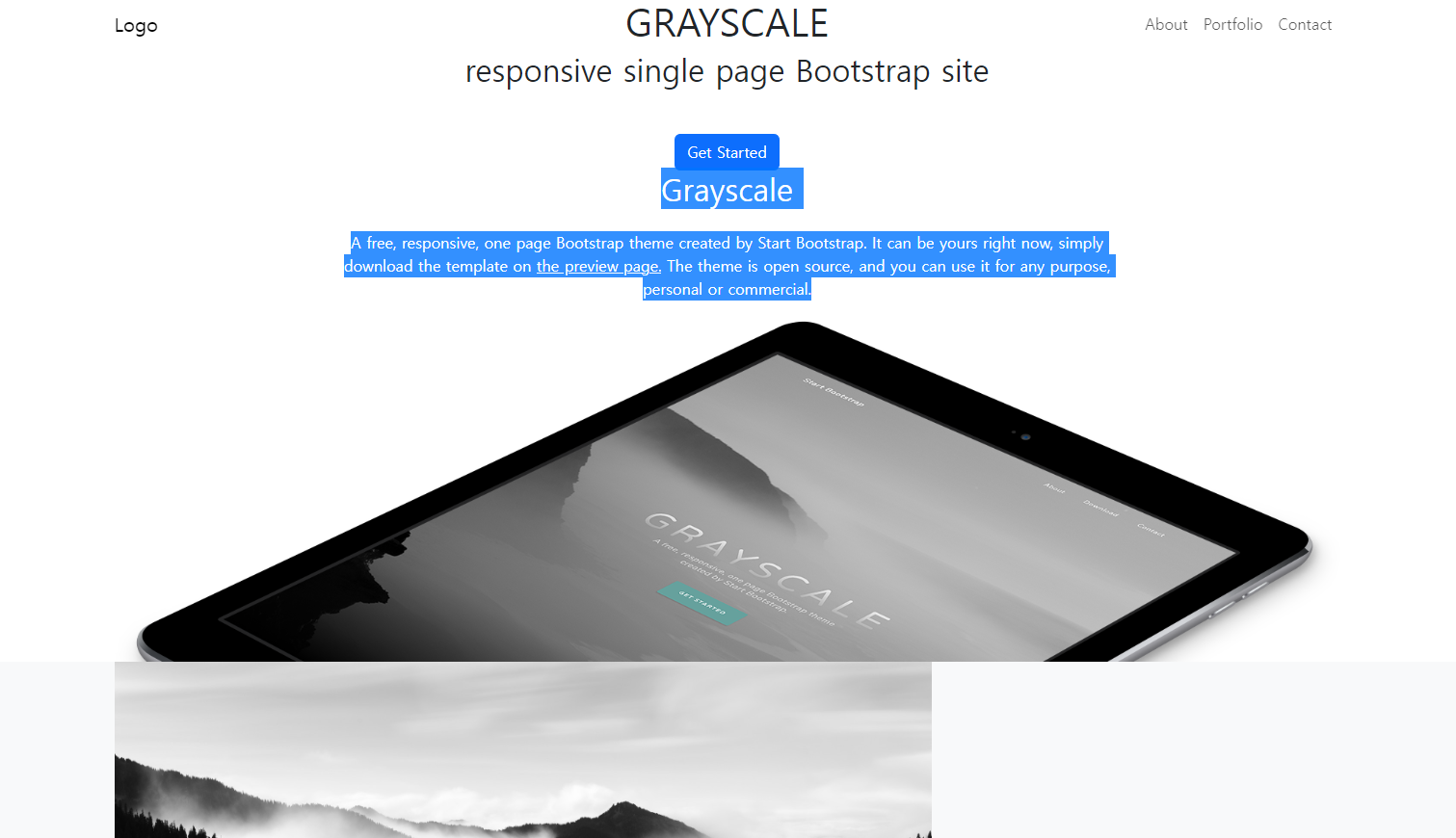
</html>먼저 Bootstrap을 이용하여 CSS를 사용하지 않고 최대한 비슷한 환경을 만들어 준다.

초기의 모습은 말 그대로 필요한 위치에 객체들만 선언하여 뼈대만 구성해준 모습이다.
(드래그를 한 이유는 글자가 흰색이라 보이지 않아서다..ㅎㅎ)
네이게이션 목록 부분은 아래와 같이 코드를 구성해주었다.
mainNav
<!-- 네비게이션 영역 -->
<nav id="mainNav" class="navbar navbar-light navbar-expand fixed-top">
<div class="container px-4">
<a href="#page-top" class="navbar-brand">Logo</a>
<button type="button" class="navbar-toggler navbar-toggler-right"
data-bs-toggle="collapse" data-bs-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="Toggle navigation">
Menu
<i class="fas fa-bars"></i>
</button>
<div id="navbarResponsive" class="navbar-collapse">
<ul class="navbar-nav ms-auto">
<li class="nav-item"><a id="menu_about" href="#about" class="nav-link">About</a></li>
<li class="nav-item"><a id="menu_portfolio" href="#portfolio" class="nav-link">Portfolio</a></li>
<li class="nav-item"><a id="menu_signup" href="#signup" class="nav-link">Contact</a></li>
</ul>
</div>
</div>
</nav>bootstrap을 이용하여 글씨를 각각 양 옆으로 고정시킨 이후, 스크롤을 하더라도 계속해서 화면의 상단에 뒤치하여 따라오도록 구성해주었다.

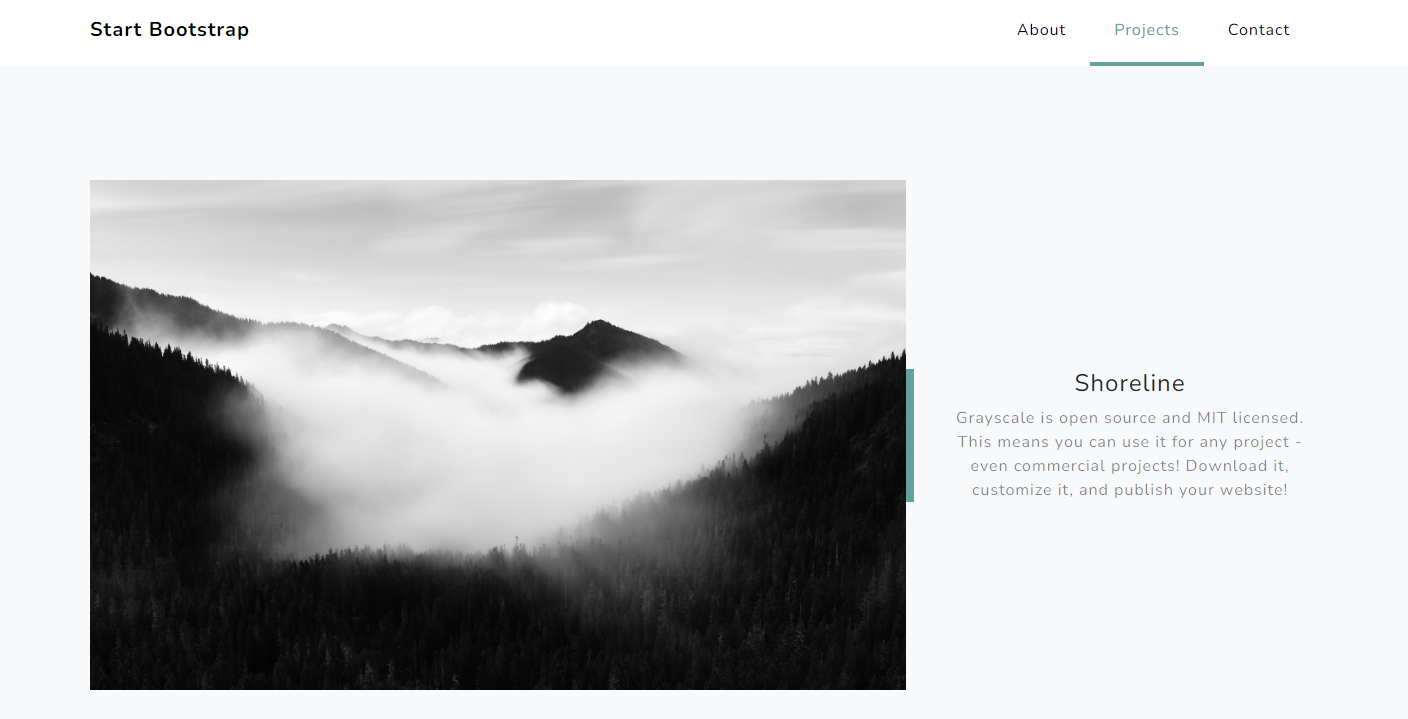
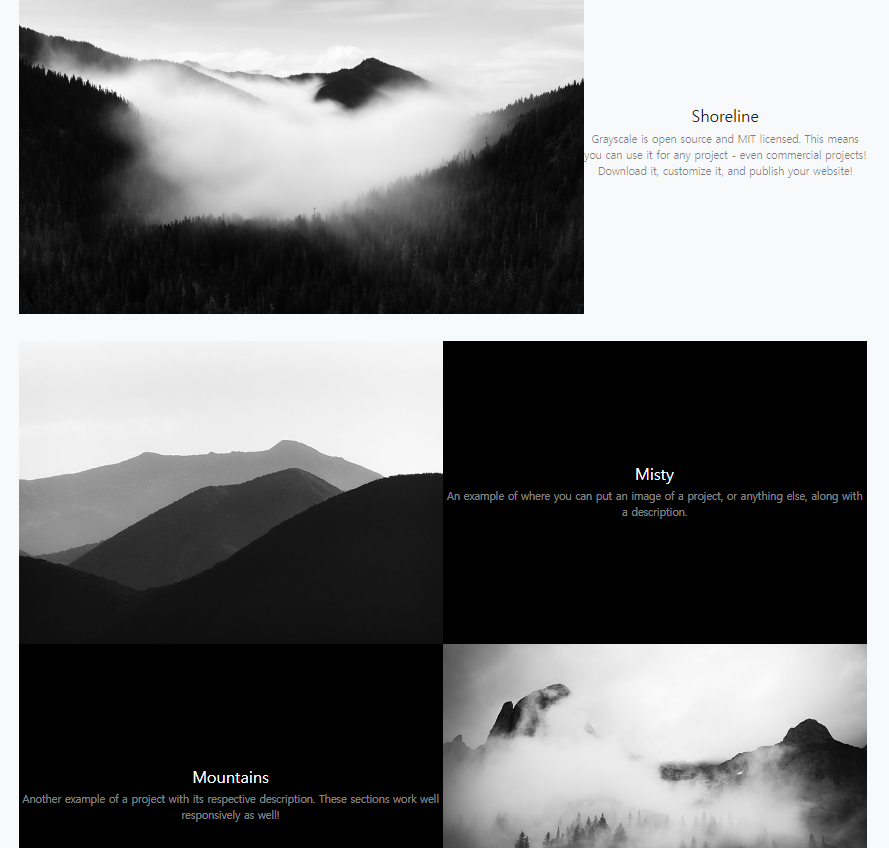
Shoreline과 Misty, Mountain부분은 아래 코드를 활용하여 구성해주었다.
Shoreline
<!-- Freatured 1st row 영역 -->
<div class="row align-items-center gx-0 mb-4">
<div class="col-8">
<img src="images/bg-masthead.jpg" class="img-fluid mb-3">
</div>
<div class="col-4">
<div class="featured-text text-center">
<h4>Shoreline</h4>
<p class="text-black-50 mb-0">Grayscale is open source and MIT licensed.
This means you can use it for any project - even
commercial projects! Download it,
customize it, and publish your website!</p>
</div>
</div>
</div>사진 옆 "featured-text text-center" 클래스의 div가 가운데로 정렬되도록 상위 div의 클래스에 collum을 4로 지정해주었고, 사진또한 글 전체를 포함하지 않도록 fluid를 사용하였다.
Misty
<!-- 2nd row 영역 -->
<div class="row justify-content-center gx-0">
<div class="col-6">
<img src="images/demo-image-01.jpg" class="img-fluid">
</div>
<div class="col-6">
<div class="bg-black text-center h-100 portfolio">
<div class="d-flex h-100">
<div class="portfolio-text w-100 my-auto text-center">
<h4 class="text-white">Misty</h4>
<p class="mb-0 text-white-50">An example of where you can put an image of a project, or anything else, along with a
description.</p>
</div>
</div>
</div>
</div>
</div>Mountain
<!-- 3rd row 영역 -->
<div class="row justify-content-center gx-0 mb-5">
<div class="col-6">
<img src="images/demo-image-02.jpg" class="img-fluid">
</div>
<!-- col 영역 위치 바꾸기 -->
<div class="col-6 order-first"> <!-- order-first로 앞뒤 순서를 바꿔줌! -->
<div class="bg-black text-center h-100 portfolio">
<div class="d-flex h-100">
<div class="portfolio-text w-100 my-auto text-center">
<h4 class="text-white">Mountains</h4>
<p class="mb-0 text-white-50">Another example of a project with its respective description. These sections work
well responsively as well!</p>
</div>
</div>
</div>
</div>
</div>또한 Misty와Mountain의 두 컬럼이 딱 붙게하기위해
<!-- 2nd row 영역 -->
<div class="row justify-content-center gx-0">
<!-- 3rd row 영역 -->
<div class="row justify-content-center gx-0 mb-5">2번째 row에는 mb 간격을 따로 선언해주지 않았다.
여기서 gx는 x축, mb는 y축 좌표라고 보면 된다.
(3번째 영역의 경우 아래에 오는 내용과 간격을 띄우기 위해 5를 지정해주었다.)
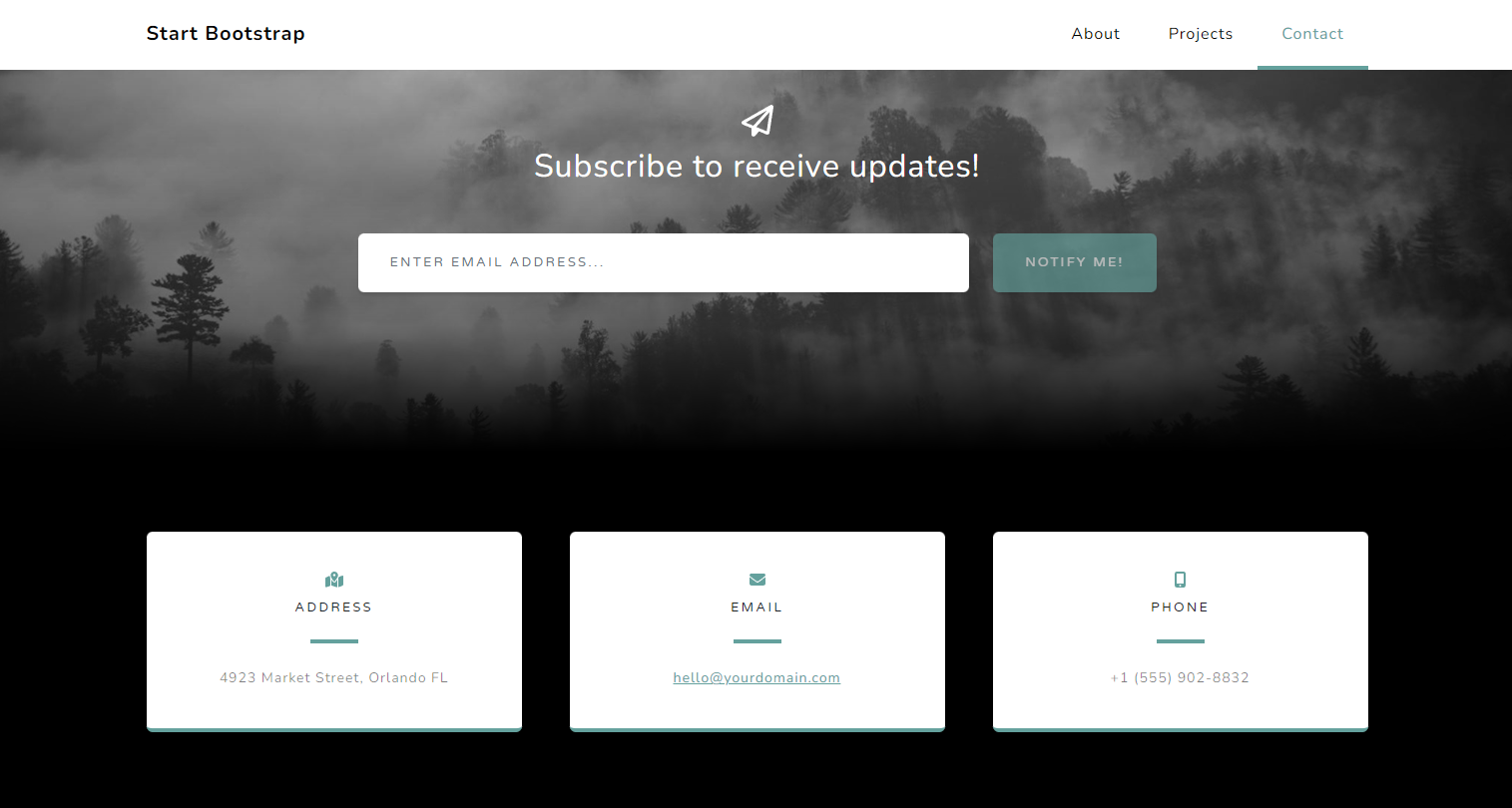
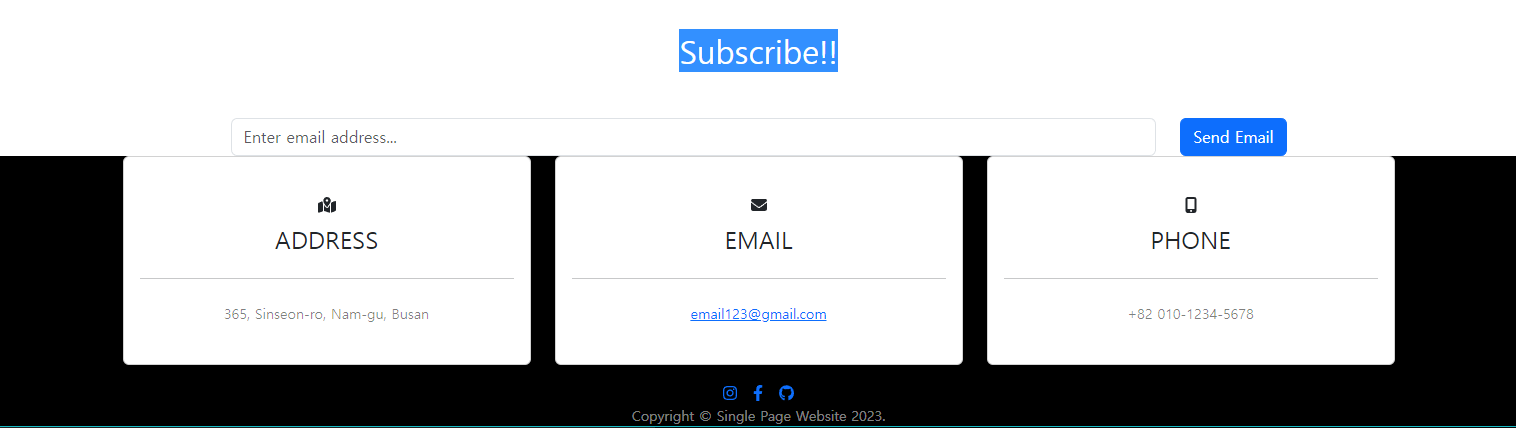
Contact & Footer 영역
Contact
<!-- Contact / signup 영역 -->
<section id="signup" class="signup-section">
<div class="container px-4">
<div class="row">
<div class="col-10 mx-auto text-center">
<i class="far fa-paper-plane fa-2x text-white"></i>
<h2 class="text-gray mb-5 text-white">Subscribe!!</h2>
<form id="contactForm" class="form-signup">
<!-- 나중에 추가할 것!! -->
<div class="row input-group-newletter">
<div class="col"><input id="email" type="email" class="form-control" placeholder="Enter email address..."
aria-label="Enter email address..." data-sb-validations="required,email"></div>
<div class="col-auto"><button id="save" type="submit" class="btn btn-primary">Send Email</button></div>
</div>
</form>
</div>
</div>
</div>
</section>
<!-- Contact 영역 -->
<section class="contact-section bg-black">
<div class="container px-4">
<div class="row gx-4">
<!-- 1st col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-map-marked-alt custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Address</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50">365, Sinseon-ro, Nam-gu, Busan</div>
</div>
</div>
</div>
<!-- 2nd col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-envelope custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Email</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50"><a href="#!">email123@gmail.com</a></div>
</div>
</div>
</div>
<!-- 3rd col -->
<div class="col-4 mb-3">
<div class="card py-4 h-100">
<div class="card-body text-center">
<i class="fas fa-mobile-alt custom-color mb-2"></i>
<h4 class="text-uppercase m-0">Phone</h4>
<hr class="my-4 mx-auto">
<div class="small text-black-50">+82 010-1234-5678</div>
</div>
</div>
</div>
<div class="social d-flex justify-content-center">
<a id="instagramBG" class="mx-2" href="#"><i class="fab fa-instagram"></i></a>
<a id="facebookBG" class="mx-2" href="#"><i class="fab fa-facebook-f"></i></a>
<a id="githubBG" class="mx-2" href="#"><i class="fab fa-github"></i></a>
</div>
</div>
</section>Footer
<!-- footer -->
<footer class="footer bg-black small text-center text-white-50">
<div class="container px-4">Copyright © Single Page Website 2023.</div>
</footer>
다음으로는 CSS이다.
CSS
@charset "UTF-8";
/* 구글폰트로 웹사이트 글자체 변경 */
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@200;300;400;500;600;700;800;900&display=swap');
* {
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
html {
scroll-padding-top: calc(4.5rem - 1px);
}
body {
letter-spacing: 0.063em;
}
a {
color:#64a19d;
}
hr {
margin: 1rem 0;
color: inherit;
border: 0;
border-top: 1px solid;
opacity: 0.25;
}
h1,
h2,
h3,
h4,
h5,
h6
{
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 550;
line-height: 1.2;
}
h1 {
font-size: calc(1.5rem + 1.5vw);
/* 계산으로 넓이를 변경 (1rem은 16px) */
}
@media screen and (min-width: 1200px) {
h1 {
font-size: 2.5rem;
/* 2.5 배수 */
}
}
h2 {
font-size: calc(1.3rem + 0.9vw);
}
@media screen and (min-width: 1200px) {
h2 {
font-size: 2.0rem;
/* 2 배수 */
}
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
ol,
ul {
padding-left: 2rem;
margin-top: 0;
margin-bottom: 1rem;
}
img {
vertical-align: middle;
}
.footer {
padding: 5rem 0;
}
.contact-section {
padding-top: 5rem;
}
.contact-section .card {
border: 0;
border-bottom: 0.25rem solid #64a19d;
}
.contact-section .card h4 {
font-size: 0.8rem;
letter-spacing: 0.15rem;
}
.contact-section .card hr {
opacity: 1;
border-color: #64a19d;
border-width: 0.25rem;
width: 3rem;
}
.contact-section .social {
margin-top: 5rem;
}
.contact-section .social a {
text-align: center;
width: 3rem;
height: 3rem;
background-color: rgba(255, 255, 255, 0.1);
border-radius: 100%;
line-height: 3rem;
/* 16px * 3 */
color: rgba(255, 255, 255, 0.5);
}
.contact-section .social a:hover {
background-color: rgba(255, 255, 255, 0.9);
color: black;
}
.contact-section .social a:active {
background-color: rgba(255, 255, 255, 0.2);
color: white;
}
.signup-section {
padding: 10rem 0;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.1) 0%, rgba(0, 0, 0, 0.5) 75%, #000 100%),
url('../images/bg-signup.jpg');
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
}
.signup-section .form-signup input {
box-shadow: 0 0.19rem 0.19rem 0 rgba(0, 0, 0, 0.1) !important;
/* !important == 무조건 적용되어야 하는 스타일! */
padding: 1.25rem 2rem;
height: auto;
font-size: 80%;
letter-spacing: 0.1rem;
border: 0;
}
.btn {
--bs-btn-bg: #64a19d;
box-shadow: 0 0.19rem 0.19rem 0 rgba(0, 0, 0, 0.1) !important;
/* !important == 무조건 적용되어야 하는 스타일! */
padding: 1.25rem 2rem;
font-size: 80%;
text-transform: uppercase;
letter-spacing: 0.1rem;
border: 0;
}
.btn:hover {
background-color: #558985;
}
.custom-color {
color: #64a19d;
}
.portfolios-section {
padding: 10rem 0;
}
.portfolios-section .featured-text {
padding: 2rem;
}
.portfolios-section .portfolio-text {
padding: 3rem;
font-size: 90%;
}
@media screen and (min-width: 992px) {
.portfolios-section .featured-text {
padding: 0 0 0 2rem;
/* 위, 오른쪽, 왼쪽 여백 */
border-left: 0.5rem solid #64a19d;
}
.portfolios-section .portfolio-text {
padding: 5rem;
}
}
.about-section {
padding-top: 10rem;
background: linear-gradient(to bottom, #000 0%, rgba(0, 0, 0, 0.9) 75%, rgba(0, 0, 0, 0.8)100%);
}
.about-section p {
margin-bottom: 5rem;
}
.masterHead {
position: relative;
padding: 10rem 0;
width: 100vw;
height: auto;
min-height: 35rem;
padding: 15rem 0;
font-family: 'VarelaRound';
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.3) 0%, rgba(0, 0, 0, 0.7) 75%, #000 100%),
url('../images/bg-masthead.jpg');
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
}
.masterHead h1 {
font-family: "Varela Round", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
"Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-size: 5rem;
line-height: 5rem;
letter-spacing: 0.8rem;
background: linear-gradient(rgba(255, 255, 255, 0.9), rgba(255, 255, 255, 0));
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
background-clip: text;
/* text-shadow: 2px 2px 2px rgba(0,0,0,0.4); */
}
.masterHead h2 {
font-size: 1rem;
color: rgba(255, 255, 255, 0.4);
line-height: 1rem;
}
#mainNav {
min-height: 3.5rem;
background-color: #fff;
}
#mainNav .navbar-toggler {
font-size: 80%;
padding: 0.75rem;
color: #64a19d;
border: 1px solid #64a19d;
}
#mainNav .navbar-toggler:focus {
outline: none;
}
#mainNav .navbar-brand {
color: #000;
font-weight: 900;
padding: 0.9rem 0;
}
#githubBG:hover {
color: fade(#fff, 80%);
outline: none;
background-color: transparent;
}
#mainNav .navbar-nav .nav-item:active,
#mainNav .navbar-nav .nav-item:focus {
outline: none;
background-color: transparent;
}
@media screen and (min-width: 990px) {
#mainNav {
padding-top: 0;
padding-bottom: 0;
border-bottom: none;
background-color: transparent;
transition: background-color 0.3s ease-in-out;
}
#mainNav .navbar-brand {
color: rgba(255, 255, 255, 0.5);
padding: 0.5rem 0;
}
#mainNav .nav-link {
transition: none;
padding: 2rem 1.5rem;
color: rgba(255, 255, 255, 0.5);
}
#mainNav .nav-link:hover {
color: rgba(255, 255, 255, 0.8);
}
#mainNav .nav-link:active {
color: white;
}
/* js에서 처리하는 메뉴부분 시작 */
/* 없는 클래스를 만드는 것이기 때문에 #mainNav .navbar-shrink 사이에
공백이 있으면 절대 안됨. */
#mainNav.navbar-shrink {
background-color: white;
}
#mainNav.navbar-shrink .navbar-brand {
color: #000000;
}
#mainNav.navbar-shrink .nav-link {
color: #000;
padding: 1.5rem 1.5rem 1.25rem;
border-bottom: 0.25rem solid transparent;
}
#mainNav.navbar-shrink .nav-link:hover {
color: #64a19d;
}
#mainNav.navbar-shrink .nav-link:active {
color: #558985;
}
#mainNav.navbar-shrink .nav-link.active {
color: #64a19d;
outline: none;
border-bottom: 0.25rem solid #64a19d;
}
/* js에서 처리하는 메뉴부분 끝 */
}
#instagramBG:hover {
background-color: rgba(248, 75, 142, 1);
color: white;
}
#instagramBG:active {
background-color: rgba(248, 75, 142, 0.5);
color: rgba(255, 255, 255, 0.5);
}
#facebookBG:hover {
background-color: rgba(65, 105, 225, 1);
color: white;
}
#facebookBG:active {
background-color: rgba(65, 105, 225, 0.5);
color: rgba(255, 255, 255, 0.5);
}
#githubBG:hover {
background-color: white;
color: black;
}
#githubBG:active {
background-color: rgba(255, 255, 255, 0.5);
color: black;
}위를 적용하여 좀더 세부적인 디자인들을 적용해주었다. 이를 적용하면



사진들과 같이 적용이 되게 된다.
하지만 아직 네비게이션 메뉴가 활성화되지 않은 상태이다.
사용자의 행동에 따라 스크롤을 내리게 되면 자동으로 활성화 되도록 반응형 네비게이션 바를 JS를 이용하여 아래와 같이 구성해주었다.
JS
$(document).ready(function () {
var navbarShrink = () => {
const mainNav = $('#mainNav');
if (!mainNav) {
return;
}
if (window.scrollY === 0)
mainNav.removeClass('navbar-shrink');
else
mainNav.addClass('navbar-shrink');
}
navbarShrink();
$(document).scroll(function () {
navbarShrink();
});
$('#menu_about').click(function () {
$(this).addClass('active');
$('#menu_portfolio').removeClass('active');
$('#menu_signup').removeClass('active');
});
$('#menu_portfolio').click(function () {
$(this).addClass('active');
$('#menu_about').removeClass('active');
$('#menu_signup').removeClass('active');
});
$('#menu_signup').click(function () {
$(this).addClass('active');
$('#menu_portfolio').removeClass('active');
$('#menu_about').removeClass('active');
});
});
위를 적용해주면

위와같이 상단의 네비게이션바가 하얀색으로 변하며 따라오게 된다.
