🖥 Valorant 홈페이지 클론 코딩
라이엇 게임즈
발로란트의 공식 홈페이지를 클론 코딩한 프로젝트입니다.
🖱 프로젝트 관련 사이트 주소
📑 프로젝트 간략 설명 및 주제선정 이유
처음으로 진행한 클론 코딩 프로젝트입니다.
첫 클론 코딩인만큼 정(?)이 많이 가도록 평소에 자주 즐겨하던 게임인 발로란트를 주제로 제작하였습니다.
5일 가량의 시간동안 디테일적인 부분을 살리고자 심혈을 기울였으며,
HTML과 CSS로 구현 가능한 선에서 최대한 비슷한 페이지를 만들어 보았습니다.
💡 프로젝트간 수행 목표
1. HTML
- header, section,footer와 같은 시멘틱 태그와 친숙해지기
- URL을 배포하였을 때 실제 사이트와 같이 설명 + 썸네일이 나오도록 meta태그 사용해보기
- 공식 홈페이지와 최대한 비슷한 구성요소 유지하기2. CSS
- position 속성의 relation, absolute 이해하기
- 네비게이션 바, 버튼 등 hover시 동작하는 부분 구현하기
- CSS Flex를 활용하여 각 요소들 구성하기3. README.md
- 타 수강생들의 README.md 파일을 참고로 하여 작성 요령 익히기📺 구현 화면
⚙ 주요기능 및 사용한 것
1. DropDown navbar 구현
2. 세션별 버튼 hover 효과 구현
3. 사용한 것
🥈 아쉬운점
1. 기능의 부족
JS의 사용 미숙으로 인해 일부 기능들(로그인 유도 모달창, 검색, 언어변경)과
상호작용하여 동작하는 여러 요소들에 대한 구현이 다소 아쉬웠습니다.
2. 코드작성 요령의 부족
또한 프로젝트의 수행하며 HTML, CSS 코드를 작성하다 보니 반복되는 요소에서도 클래스명을 통일하지 못하였으며,
화면에 표시되는 요소들의 위치를 표시하는데 있어 디테일적인 부분을 추구하다 보니
대부분px로 일일이 지정하여 위치시키는 바람에 시간대비 효율이 다소 떨어진 부분이 존재했습니다.
📢 앞으로 수행해야 할 것들
1. 반응형 웹사이트 구현 학습하기
2. 클론코딩시 사이트에 기능 추가적으로 부여하기
3. HTML 및 CSS 코드 체계화 하기
4. SCSS 스타일링 학습
🛠 리팩토링 진행
웹사이트 구현 후 멘토님께 코드리뷰를 진행해주셨고,해당 리뷰를 통해 리팩토링을 진행하였다.

(극히 일부분.. 실제는 훨씬 많다)
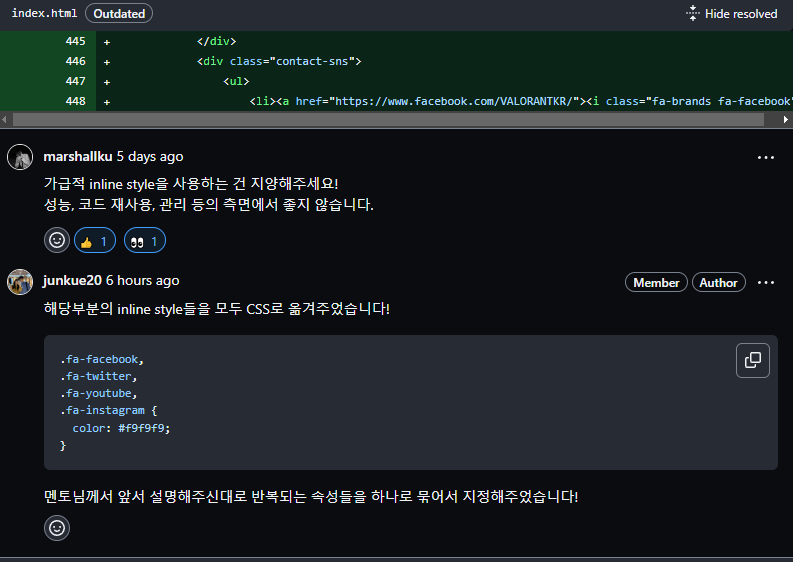
CSS, HTML 모든 부분에 대해서 상세하게 comment를 남겨주셨다.

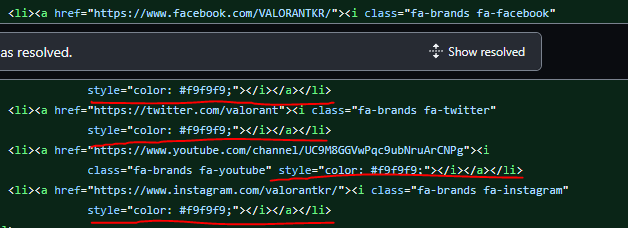
기존 코드에서는 당장 구현에만 집중하다 보니, 위처럼 인라인스타일을 남발하는 등의 문제가 발생했었다
하지만 멘토님께서 진행해주신 코드리뷰를 하나하나 살펴보며 기존에 작성했던 코드를 다시 작성해보니, 작게나마 멘토님께서 해당 부분에 대해서 어떤 이유로 코드리뷰를 진행해주셨는지 이해가 갔다.

또한 다른조의 수강생분들과 더불어 우리조 조장님께서도 직접 코드리뷰를 진행해주셨는데, 오늘 리팩토링 과정에서 가상선택자 부분을 확실하게 다듬고 수정해보고자 리팩토링겸 실습을 진행하였다.


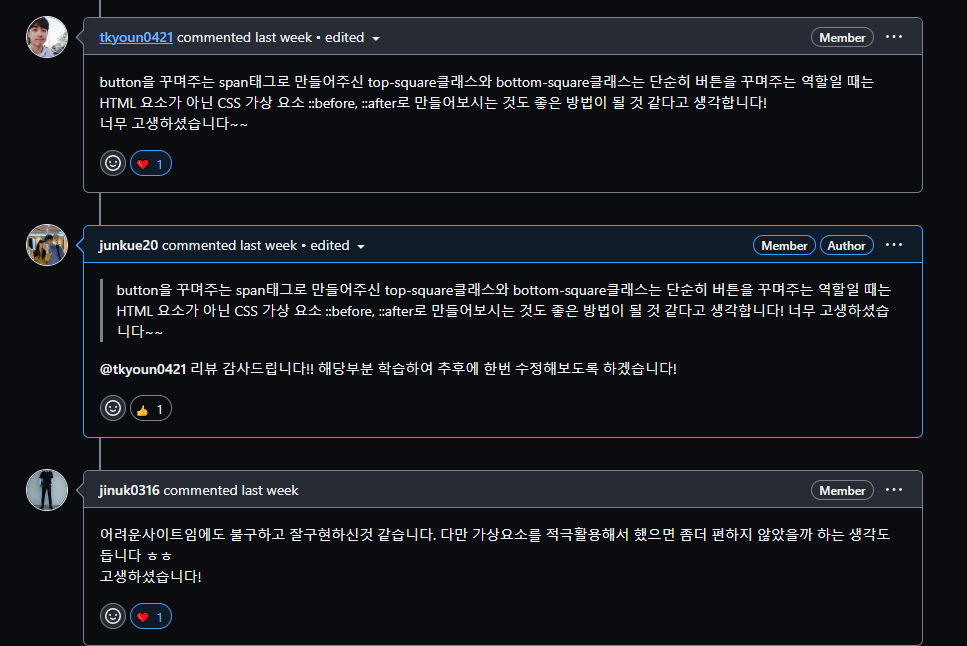
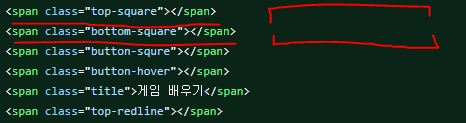
이전에 구현단계에서는 가상선택자라는 개념 자체를 모르고 실습을 진행했던 터라, 해당하는 부분의 요소를 <span>태그를 활용해서 편법(?)아닌 편법을 사용하여 버튼의 테두리를 구현하였다.
하지만 이러한 경우에는 굳이 새로운 요소를 HTML에 추가하는 것이 아니라, 가상선택자를 통해 모양을 잡아주면 된다고...!

그리하여 기존에 있던 <span>태그는 삭제하고, 새롭게 CSS 코드를 수정하여 기존과 똑같이 구현해주었다. 추후에도 굉장히 유용하게 쓰일 수 있는 방법인것 같다.
👨🏫 느낀점
해당 웹 페이지를 막 구현했을 당시에는 솔직히 '이정도면 잘한거겠지?' 라는 굉장히 안일한 생각으로 과제를 진행했었다...
실제로 멘토님과 다른 수강생들과의 교류를 통해 몰랐던 지식을 알아가게 되고, 새로운 방법들을 계속해서 시도하고, 다른 수강생들의 결과물을 직접 보게되니 그동안 내 스스로가 얼마나 어리석었는지를 새삼 깨닫게 되었다.
현재 진행하고 있는 멘토링과 스터디그룹 활동, 그리고 예정되어있는 여러 팀프로젝트 활동을 통해서 조금 더 성숙한 개발자로 거듭나기 위해서 항상 겸손한 마음을 겸비하여 앞서 나가고 있는 다른 뛰어난 수강생들과 개발자들을 따라가기 위해 부단히 노력해야함을 깨닫게 해준 좋은 경험이었다고 생각한다.
( + 추가로, 과정 초반에 강사님께서 말씀하신것처럼 '공부가 아닌 덕질'을 할 수 있는 개발자가 될 수 있도록 개발과 사랑에 빠져보도록 하자 ㅎㅎ)



