
오늘은 강의를 수강하다 프론트엔드 개발자들이 주로 사용하는 Codepen.io 이라는 온라인 코드 편집기 플랫폼을 사용하는 부분을 확인할 수 있었다.
하지만, 막상 사용해보니 VScode에서 코딩을 했던 것 처럼 Ctrl + Space 키를 눌러 코드를 자동완성 시켜주는 기능이 활성화 되어있지 않아 다소 불편함을 느꼈다.
그리하여 직접 찾아본 결과, 처음에 가입한 상태에서는 자동완성 기능이 비활성화 상태이기에 본 기능을 직접 사용한다고 체크해줘야 활성화가 된다고 한다. (귀찮다..)
그래서 이번 포스팅은 간단하게 Codepen 에서 자동완성 기능을 활성화하는 방법에 대해서 알아보는 글을 쓰도록 하겠다.

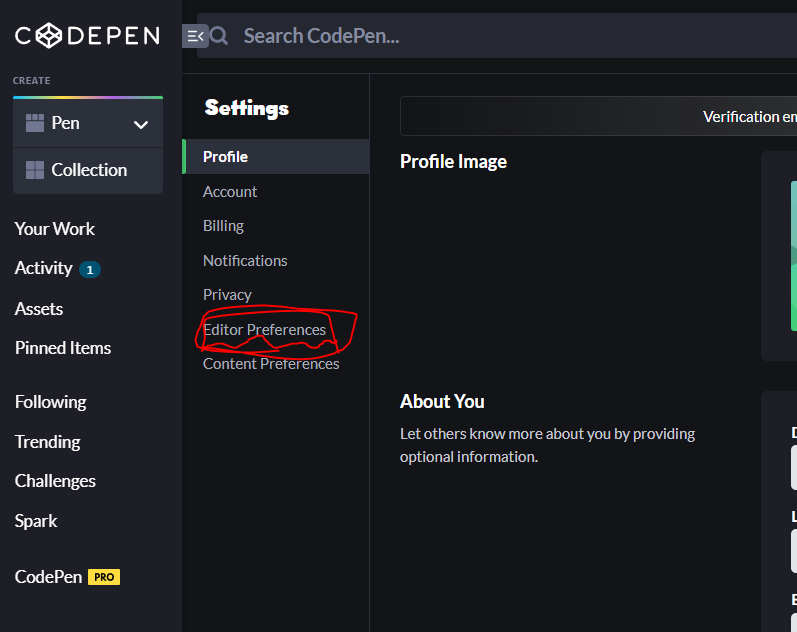
먼저 Codepen.io의 홈 화면에서 로그인을 한상태에서 프로필 사진을 눌러 Settings 버튼을 클릭한다.

클릭 한 후 메뉴에서 Editor Preferences를 찾아 클릭해주도록 하자.

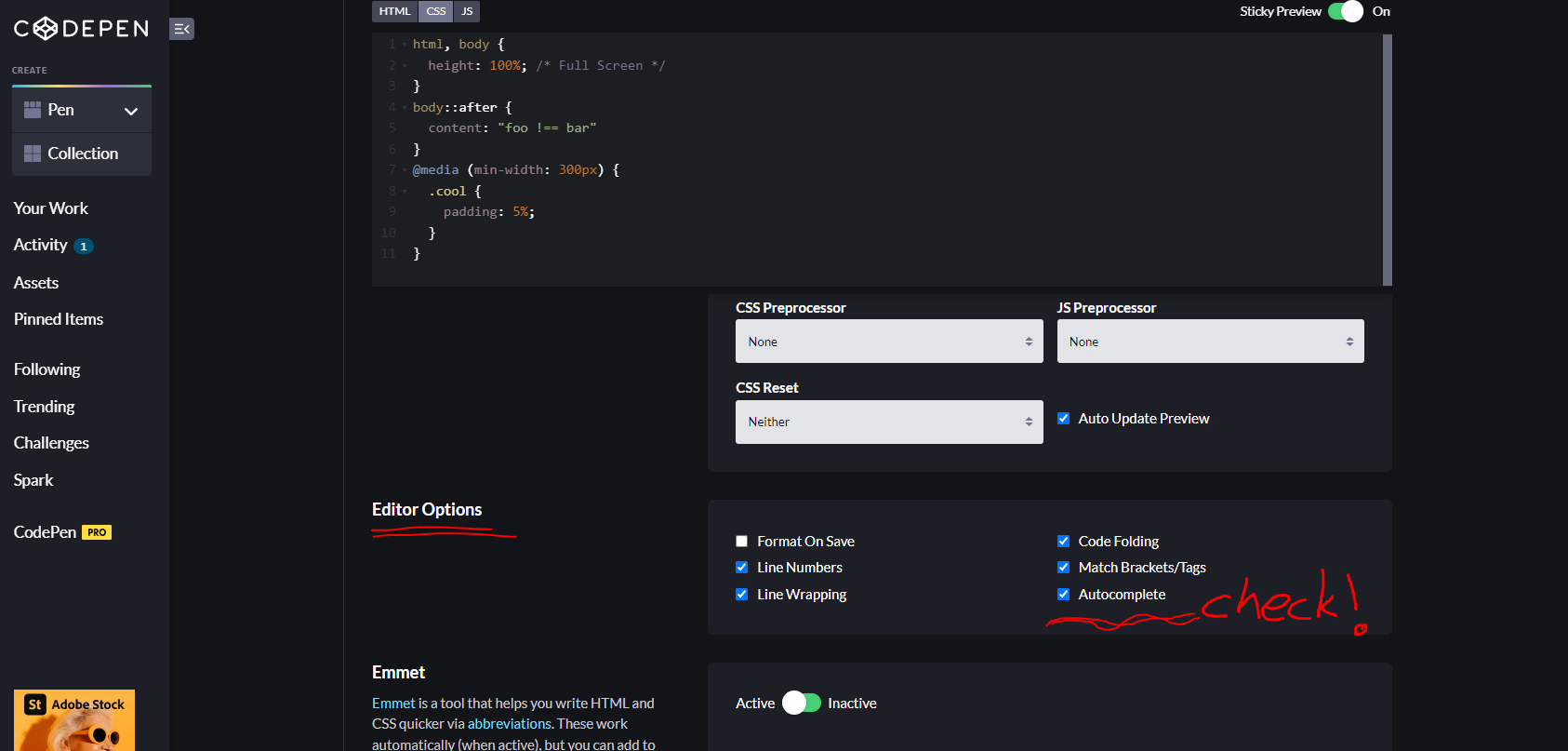
스크롤을 아래로 계속 내리다 보면 Editor Options 항목에서 Autocomplete라는 항목을 확인할 수 있다.
이 부분을 체크해주도록 하자. 설정 이후에 별다른 저장을 해 줄 필요는 없다.

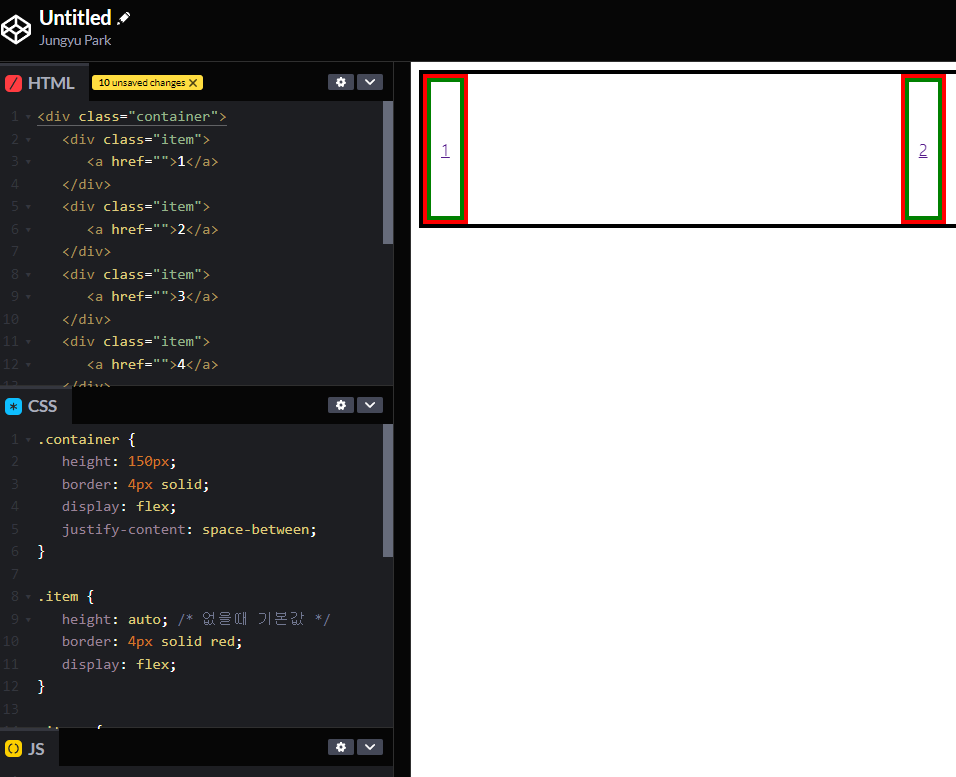
이후 코드 편집기를 열어 VScode에서 작성했던것과 같이 단축명령어를 입력해준 뒤, Tab키를 눌러 자동 완성되는 코드를 확인하고 Enter를 눌러 적용해주면 되겠다.

위의 기능을 이용하여 좀 더 편리한 방법으로 CSS 그리드 방식을 구현한 모습이다.
