
Firebase는 쉽게 말해, 백엔드를 대신 해주는 개발 플랫폼입니다!
데이터베이스 생성 및 저장, 계정 생성 및 저장, 호스팅 등 다양한 백엔드 기술들을 지원해주는데요.
프론트엔드만 공부하고 백엔드는 공부를 하지 않았거나 약간의 지식만 있는 경우에도 Firebase 를 통해 쉽고 빠르게 백엔드를 구현하실 수 있습니다.
현재 백엔드에 대한 지식이 많이 없으시다면 일단 Firebase를 통해 백엔드를 구현해서 웹을 개발해보시고, 나중에 백엔드 공부를 하시고나면 그 때 부터는 자신의 DB라든지 Server라든지 Auth라든지 다양한 것들을 만들어보시면서 풀스택 개발까지 준비하셔도 좋을 것 같습니다!
그럼 React와 함께 Firebase 를 어떻게 사용하는지에 대해 알아보도록 하겠습니다.
1. Firebase 프로젝트 생성하기

👀 프로젝트 추가를 누르시고, 프로젝트 만들기를 해주시면 됩니다.
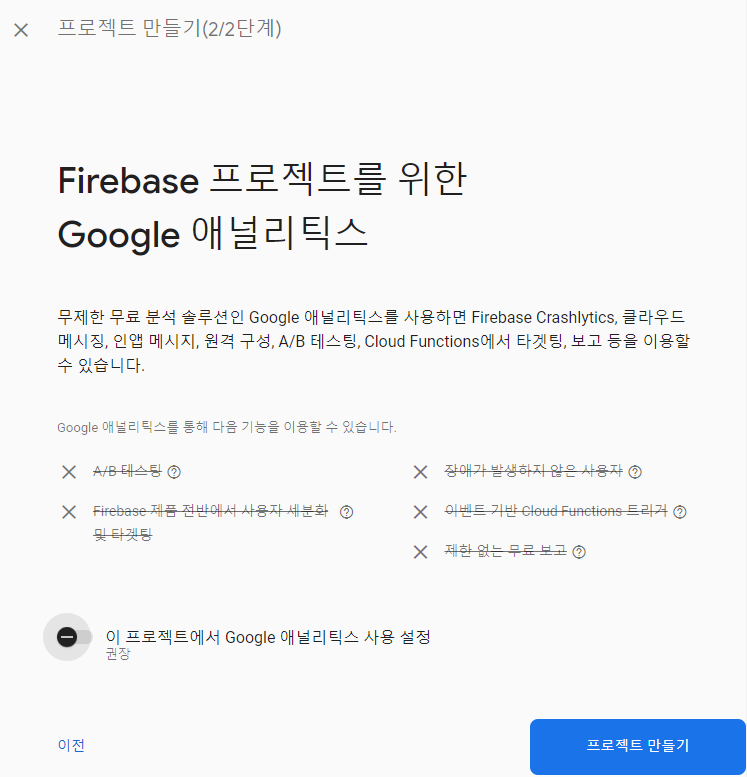
(저는 Firebase를 사용해서 간단한 웹 사이트를 만들고 추후에는 사용하지 않을 예정이라 Google 애널리틱스 사용을 하지 않도록 하겠습니다.)

Firebase 용 Google 애널리틱스란?이 보고서에서는 모바일 앱에 대한 포괄적인 인앱 행동 및 마케팅 분석 데이터를 제공합니다. 이를 통해 사용자가 앱을 사용하는 방식과 마케팅 실적에 대한 정보를 얻을 수 있습니다. 또한 잠재고객 목록을 만들고 서드 파티 네트워크와 연결하여 보고서를 통해 얻은 분석 정보를 곧바로 활용할 수 있습니다.
Google 애널리틱스 또는 Firebase Console에서 앱 보고서를 보려면 앱에서 Firebase용 Google 애널리틱스 SDK를 사용해야 합니다. Firebase SDK는 코드를 추가로 작성하지 않고도 자동으로 기본 앱 사용 데이터를 수집합니다. 또한 앱을 실행한 횟수, 인앱 구매 빈도, 특정 기간에 활성 상태였던 사용자의 수 등 기본적인 상호작용을 파악할 수 있으며, 사용자의 인구통계 및 관심분야도 확인할 수 있습니다.
2. Firebase 에디터 Setting
프로젝트 생성 및 설정을 완료하면 이런 화면이 뜨게됩니다.

👀 Web Site를 만들 계획이니 Web을 선택해주도록 합시다. </> 클릭!

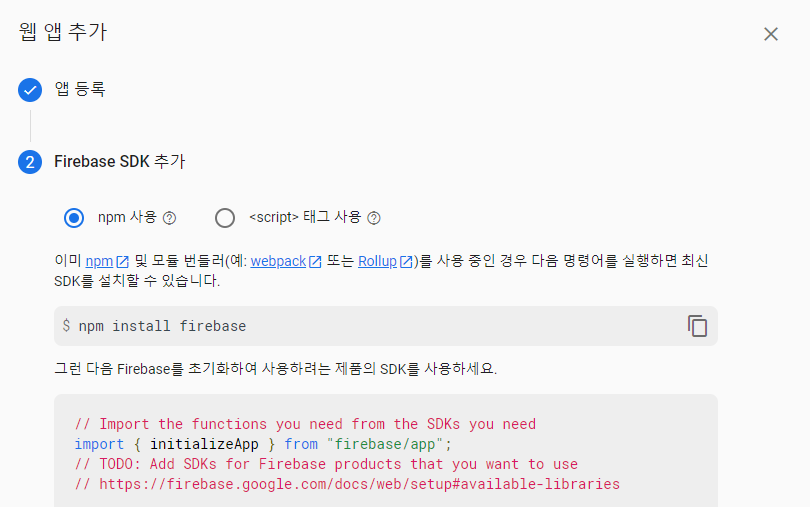
👀 Firebase를 현재 개발 환경에 연결해주기 위해 SDK를 추가해줍니다.
import {initializeApp} from "firebase/app";
import firebase from 'firebase/compat/app';
const firebaseKey = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_DATABASE_URL,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
};
firebase.initializeApp(firebaseKey);👀 .env 파일에 Key를 넣어두면 깃허브에 Commit을 해도 내 Firebase Key가 올라가지 않기 때문에 보안을 위해 root 부분에 .env 파일을 따로 만들어서 SDK 추가에서 얻은 KEY 값을 저장해서 불러오도록 합니다. (.env 파일은 package.json파일이 존재하는 경로와 같은 경로상에 존재하도록 해야합니다.)
🖐 잠깐!!! 여기서 주의할 점이 있습니다.
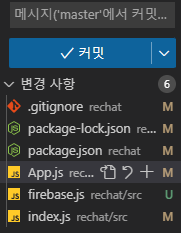
.env 파일 생성 후에 .gitignore 파일에 .env를 추가해주어야합니다.
.gitignore파일에 .env를 추가하지 않으면 Commit 시에 .env 파일도 깃허브에 같이 올라가게됩니다!

👍 .env 파일이 수정되어도 변경 사항에 포함되지 않는 것을 볼 수 있습니다 🎉
