
스코프
스코프란
스코프(scope, 유효범위) 는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이며, 스코프의 이해가 부족하면 다른 개념을 이해하기 어려울 수 있다. 더욱이 자바스크립트의 스코프는 다른 언어의 스코프와 구별되는 특징(렉시컬 스코프, 정적 스코프)이 있으므로 주의가 필요하다.
① var 키워드로 선언한 변수와 ② let, const로 선언한 변수의 스코프도 다르게 동작한다. 스코프는 변수 그리고 함수와 깊은 관련이 있다.
우리는 DEEP DIVE 한 장 요약 - 함수에서 스코프를 이미 경험했다.
함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다고 했다. 이것은 매개변수를 참조할 수 있는 유효범위, 즉 매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다.
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부다.
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y);
// ReferenceError: x is not defined (참조할 수 있는 x 값이 정의(선언)되지 않음)변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다. 이때 코드 블록이나 함수는 중첩될 수 있다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if (true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if (true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
// var4,var5와 같이 함수 몸체 내부에서 선언된 변수는 외부에서 참조할 수 없다.
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위(스코프)가 결정된다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
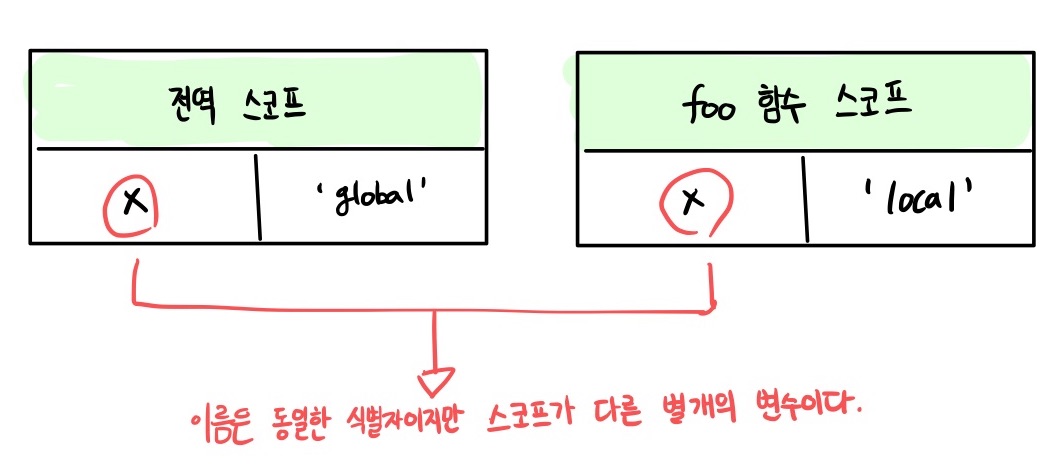
var x = "global";
function foo() {
var x = "local";
console.log(x); // ①
}
foo();
console.log(x); // ②해설 보기①과 ②의 답은 어떻게 될까?
① local
② global코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 변수 x를 선언했고, 1과 2에서 변수 x를 참조한다.
이때 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정하는데, 이를 식별자 결정(identifier resolution)이라 한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다. 코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 따라 위 예제의 1과 2처럼 동일한 코드도 다른 결과를 만들어 낸다.
코드의 문맥과 환경
'코드가 어디서 실행되며 주변에 어떤 코드가 있는지'를 렉시컬 환경(lexical environment)이라고 부른다.
즉 코드의 문맥(context)은 렉시컬 환경으로 이뤄진다. 이를 구현한 것이 실행 컨텍스트(execution context)이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
위 예제 코드의 가장 바깥 영역에 선언된 변수 x는 어디서든 참조할 수 있다.
하지만 foo 함수 내부에서 선언된 변수 x는 foo함수 내부에서만 참조할 수 있다.
이때 두 개의 변수 x는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수이다.
후에 동일한 식별자를 가져 겪는 오류를 줄이기 위해 let과 const 키워드를 정의했다.

만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
식별자는 유일해야 하며, 하나의 값은 이 유일한 식별자에 연결(naming binding)되어야 한다.
예를 들어, 파일 이름은 구별하여 식별할 수 있는 식별자다. 하지만 우리는 컴퓨터를 사용할 때 하나의 파일 이름만 사용하지 않는다. 식별자인 파일 이름을 중복해서 사용할 수 있는 이유는 폴더(디렉터리)라는 개념이 있기 때문이다. 만약 폴더가 없다면 파일 이름은 유일해야 한다.
이와 마찬가지로 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
var 키워드로 선언한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용되는데, 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다.
function foo() {
var x = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 2;
console.log(x); // 2
}
foo();let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
function bar() {
let x = 1;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let x = 2;
// SyntaxError: Identifier 'x' has already been declared
// 이미 x 변수가 선언되었다
}
bar();스코프의 종류
코드는 전역(global)과 지역(local)로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 (global) | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 (local) | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |

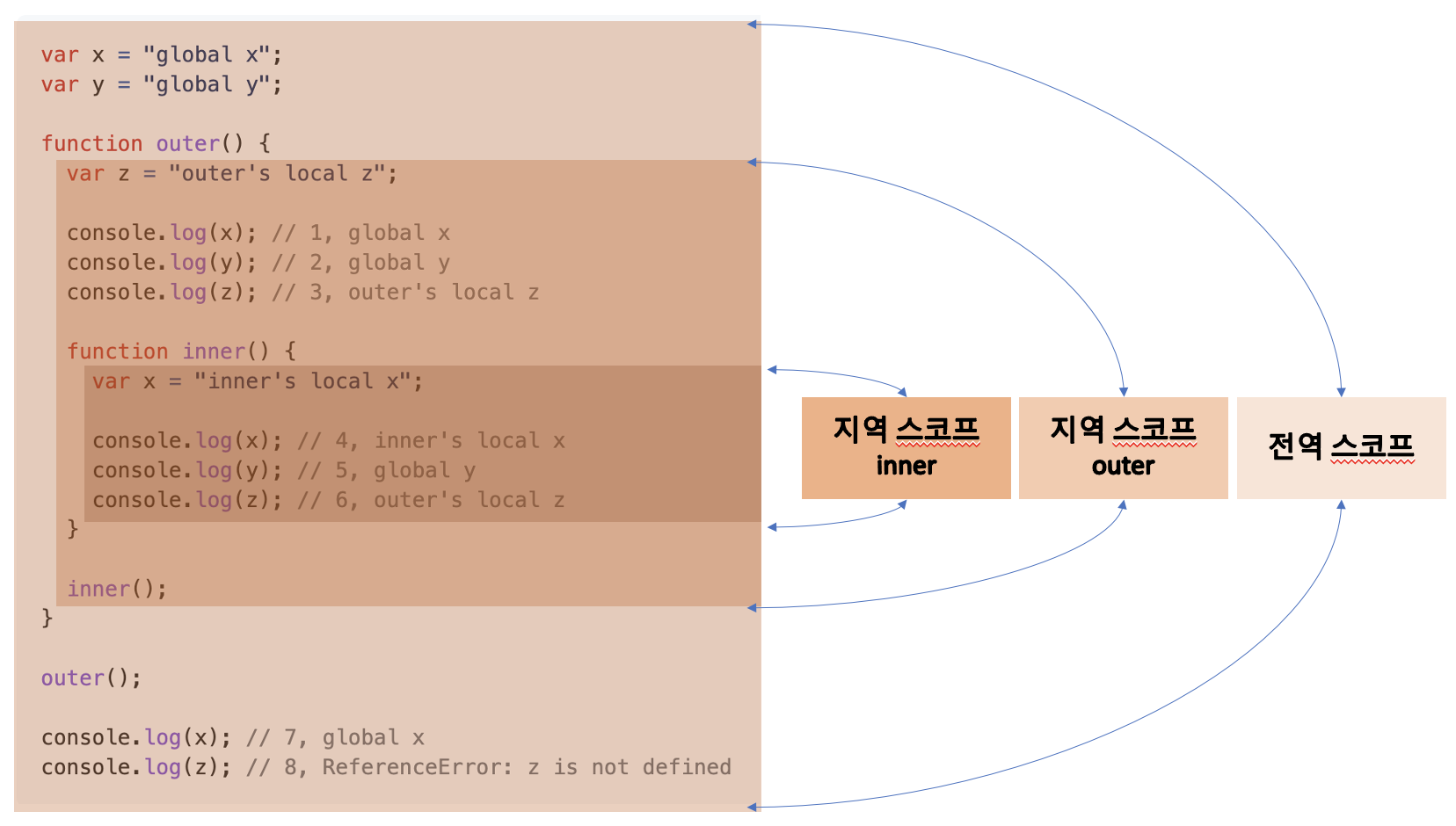
var x = "global x";
var y = "global y";
function outer() {
var z = "outer's local z";
console.log(x); // 1, global x
console.log(y); // 2, global y
console.log(z); // 3, outer's local z
function inner() {
var x = "inner's local x";
console.log(x); // 4, inner's local x
console.log(y); // 5, global y
console.log(z); // 6, outer's local z
}
inner();
}
outer();
console.log(x); // 7, global x
console.log(z); // 8, ReferenceError: z is not defined전역과 지역은 내가 작성하는 코드에 영향을 받는 상대적인 개념이다
전역이란 코드의 가장 바깥 영역을 말한다.
전역은 전역 스코프(global scope) 를 만든다. 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수(global variable)가 된다. 전역 변수는 어디서든지 참조할 수 있다.
지역이란 함수 몸체 내부를 말한다.
지역은 지역 스코프(local scope) 를 만든다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수(local variable)가 된다. 지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조할 수 있다. 즉, 지역 변수는 자신의 스코프와 하위 지역 스코프에서 유효하다.
위의 코드를 보면 var x가 중복 선언되었다. inner 함수 내부에 선언된 변수 x와 이름이 같은 전역 변수 x가 존재한다.
이때 inner 함수 내부에서 x 변수를 참조하면 전역 변수 x를 참조하는 것이 아니라 inner 함수 내부에서 선언된 x 변수를 참조한다.
이는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색(identifier resolution)했기 때문이다.
스코프 체인
함수는 전역에서 정의할 수 있고 몸체 내부에서 정의할 수도 있다.
함수 몸체 내부에서 함수가 정의 된 것을 '함수의 중첩'이라 한다.
그리고 함수 내부에서 정의한 함수를 중첩 함수(nested function)' , 중첩 함수를 포함하는 함수를 '외부 함수(outer function)' 라고 한다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
다시 말해, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다.
이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
위 예제의 지역은 outer 함수의 지역과 inner 함수의 지역이 있다.
inner 함수는 outer 함수의 중첩(내부) 함수이다. 이때 outer 함수가
만든 지역 스코프는 inner 함수가 만든 지역 스코프의 상위 스코프이다.

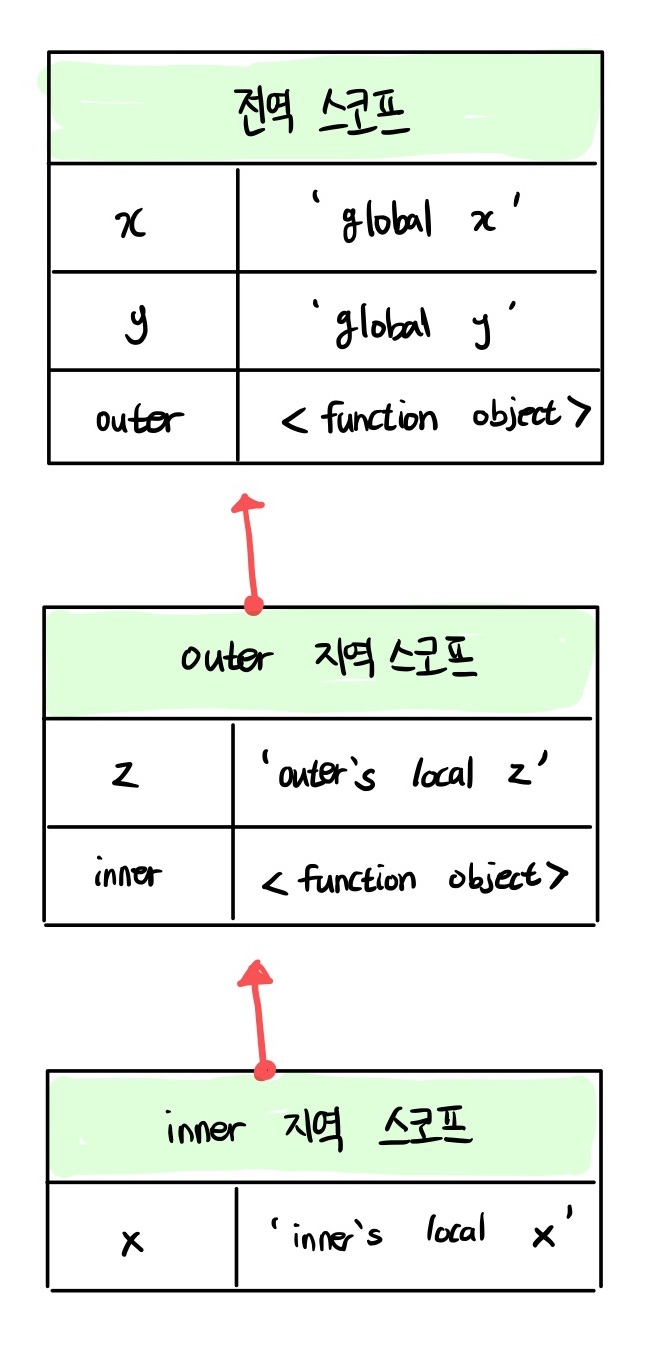
이처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프이다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인(scope chain)이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색(identifier resolution)한다. 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
위 그림과 같은 '스코프 체인'은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드를 실행하기에 앞서 위 그림과 유사한 자료구조인 렉시컬 환경(lexical environmet)을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록되고, 변수의 검색도 이 자료구조 상에서 이뤄진다.
렉시컬 환경(lexical environment)
'코드가 어디서 실행되며 주변에 어떤 코드가 있는지' 를 렉시컬 환경(lexical environment)이라고 부른다.
즉 코드의 문맥(context)은 렉시컬 환경으로 이뤄진다.
이를 구현한 것이 실행 컨텍스트(execution context)이며,모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단반향으로 연결(chaining) 한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
이처럼 자바스크립트 엔진은 스코프 체인을 따라 ① 변수를 참조하는 코드의 스코프에서 시작하여 ② 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
절대 하위 스코프로 내려가면서 식별자를 검색하는 일이 없다.
스코프 체인에 의한 함수 검색
// 전역 함수
function foo() {
console.log("global function foo");
}
function bar() {
// 중첩 함수
function foo() {
console.log("local function foo");
}
foo(); // ①
}
bar();① local function foo① 에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해 먼저 함수를 가리키는 식별자 foo를 검색한다.
이처럼 함수도 식별자에 해당되기 때문에 스코프를 갖고 이전의 사례와 같이 작동된다.함수 레벨 스코프와 블록 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만든다.
이러한 특성을 블록 레벨 스코프(block level scope)라 한다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
이러한 특성을 함수 레벨 스코프(function level scope)라 한다.
case 1 : var 키워드로 변수 선언
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
// 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10
case 2 : var 키워드로 for문 안의 변수 선언
var i = 10;
// for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경되었다.
console.log(i); // 5var 키워드로 선언된 변수는 블록 레벨 스코프를 인정하지 않기 때문에 변수 'i' 는 전역 변수가 된다. 따라서 의도치 않은 전역 변수의 값이 재할당된다.
렉시컬 스코프
다음 예제의 실행 결과를 예측해보자
case 1 : bar 함수가 foo 함수의 중첩 함수일 때 (하위 스코프일 떄)
var x = 1;
function foo() {
var x = 10;
function bar() {
console.log(x);
}
bar();
}
foo(); // ?① 10case 2: foo 함수와 bar이 각각 독립적으로 같은 스코프에 위치할 때
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?① 1
② 1위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다.
1. 함수를 어디서 '호출'했는지에 따라 함수의 상위 스코프를 결정한다.
2. 함수를 어디서 '정의'했는지에 따라 함수의 상위 스코프를 결정한다.첫 번째 방식 (어디서 호출했는지?)을 동적 스코프(dynamic scope)라 한다.
첫 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프일 것이다.함수를 정의하는 시점에서 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정하기 때문에 동적 스코프라 부른다.
두 번째 방식(어디서 정의했는지?)을 렉시컬 스코프(lexical scope) 또는 정적 스코프(static scope)라 부른다.
동적 스코프 방식 처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 떄문에 정적 스코프라고 부른다.
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프(정적 스코프)를 따른다.
위 예제의 bar 함수는 전역에서 정의된 함수이다.
함수 선언문으로 정의된 bar 함수는 전역 코드가 실행되기 전(런타임 이전)에 먼저 평가되어 함수 객체를 생성한다. 이때 자신이 정의된 스코프 (현재 전역 스코프에 정의됨)를 기억한다.
그렇기 때문에 bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 저역 스코프를 상위 스코프로 사용한다. 따라서 위 예제를 실행하면 전역 변수 x의 값(1)을 두번 출력하게 된다.
