웹 표준?
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙을 말합니다. 사용자가 어떠한 환경이라도 웹 페이지를 동일하게 보고 사용할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다.
웹 표준을 지키면 뭐가 좋을까?
-
호환성
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원하기 때문에, 웹 표준을 잘 지킨다면 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지하지 않습니다. -
유지 보수
웹 표준을 준수하면, 각 영역을 분리되어 유지 보수에 용이할 뿐만 아니라, 코드가 경량화되어 트래픽 비용을 절감할 수 있습니다. -
검색엔진 최적화(SEO)
적절한 HTML 요소(Semantic HTML)의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 포함되기 때문에, 이를 준수하는 것만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. -
웹 접근성
다양한 환경에서 동등한 웹 페이지를 제공하여 웹 접근성을 높일 수 있습니다.
위에 내용에 중요한 키워드가 두 개나 등장했는데요. 바로 시맨틱 HTML과 웹 접근성입니다.
Semantic HTML이 뭔데?
Semantic HTML은 번역 그대로, 적절한 의미가 있는 HTML을 말합니다. Semantic HTML Tag만 보아도 어떤 내용을 담고 있는지 명화해집니다.
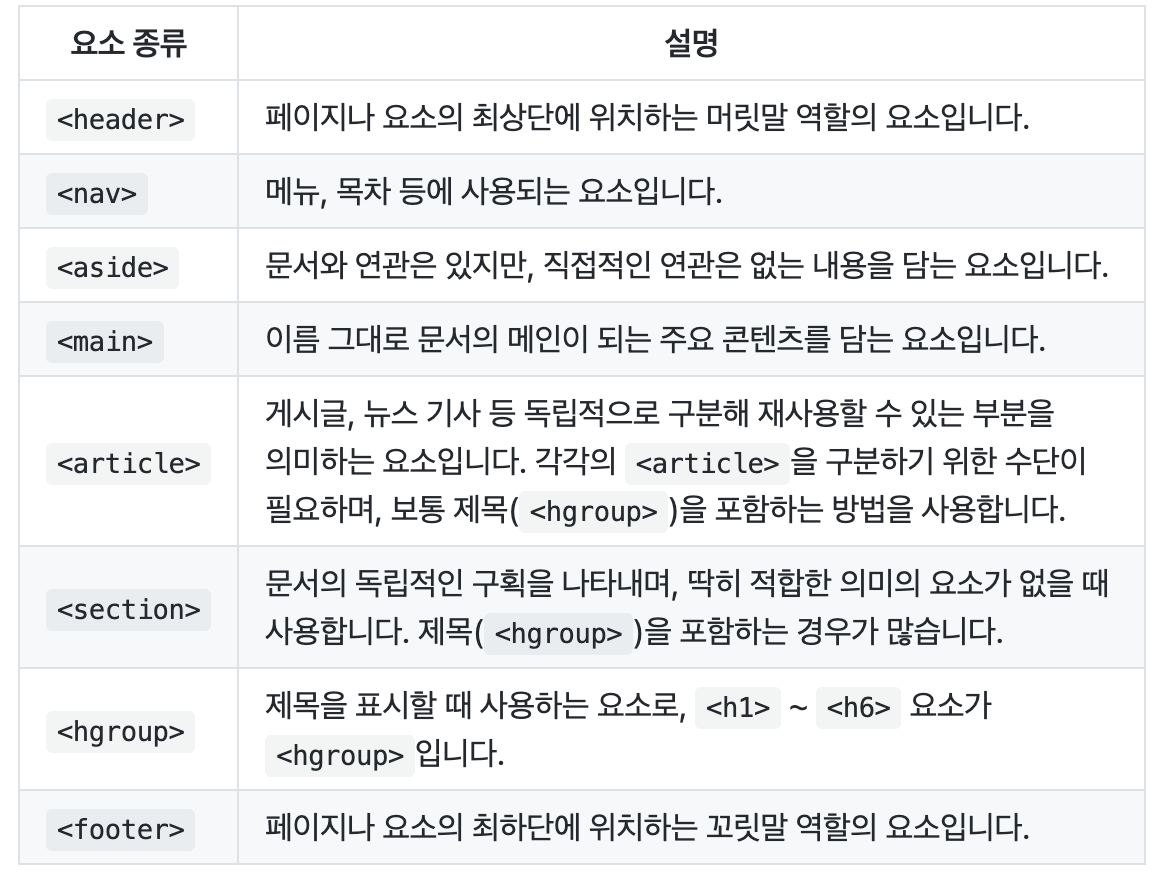
- 시맨틱 요소

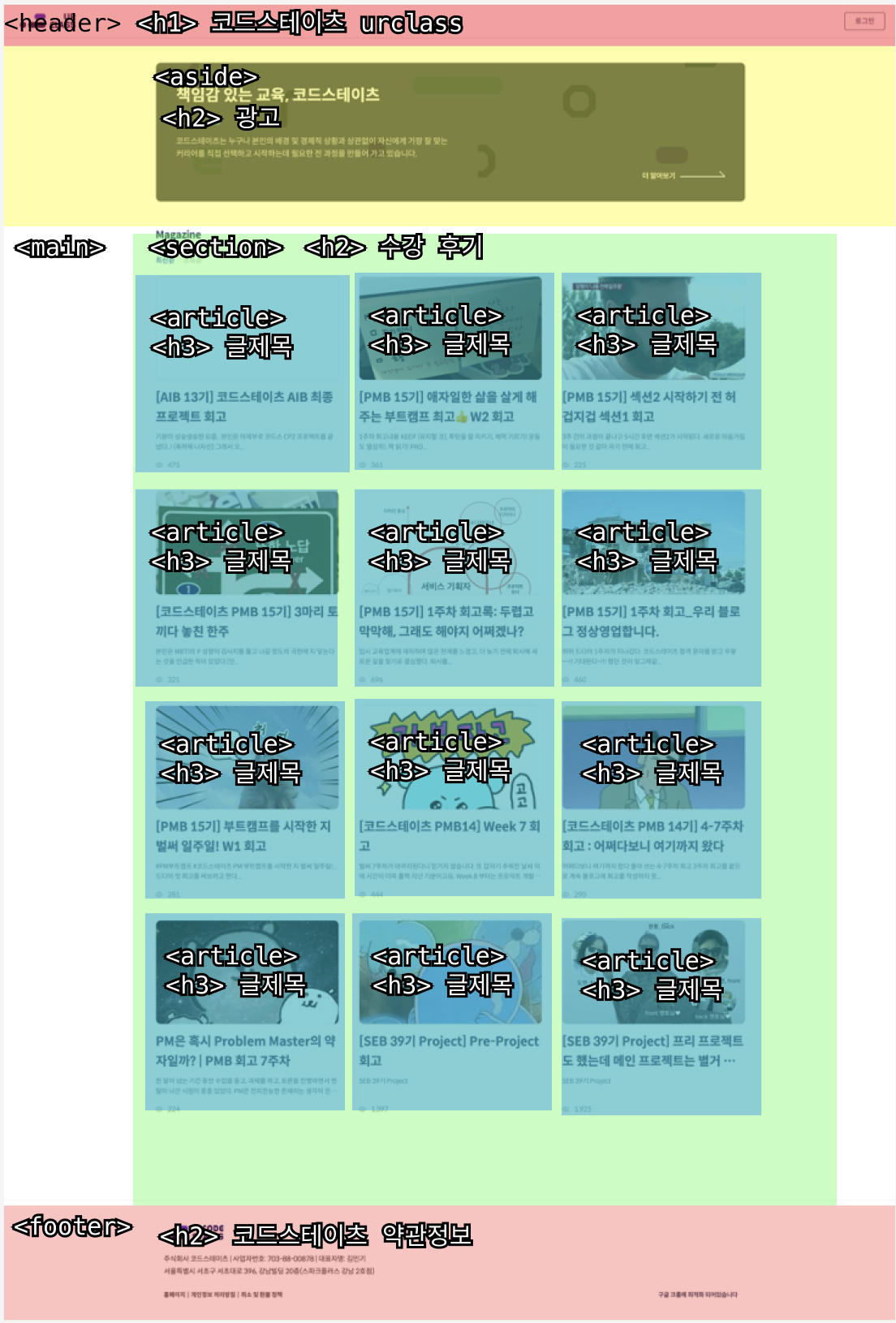
아래는 코드스테이츠의 메인 화면을 Semantic HTML로 구성해본 예시입니다.

이런 Semantic Web은 검색 엔진이 구조와 중요도를 파악하여 우선 순위를 정하는데 큰 영향을 미치기 때문에 중요합니다. 또한 시각적으로 불편한 사람들이 사용하는 스크린리더가 웹에 접근하여 동작할때 음성으로 좀더 명확히 정보를 전달해주기 때문에 웹 접근성도 높아집니다. 이 외에도 여러가지 장점들을 가지고 있습니다.
웹 접근성?
웹 접근성이란 사용자가 어떠한 상황이라고 해도 동등한 수준의 정보를 제공하는 것을 의미합니다.
예를들면, 시각이 불편한분들을 위해 스크린리더가 좀더 정확한 정보를 제공할 수 있도록 구성하거나 마우스를 사용할 수 없는 상황에서 키보드만으로도 웹의 모든 것들을 접근하고 사용이 가능하도록 하는 것들을 말합니다.