HTML & CSS
HTML은?
- 웹페이지의 틀을 만든는 언어이다
Tag들의 집합으로 이루어져 있다- 각각의
Tag들은부등호(<>)로 묶인 HTML의 기본 구성요소이다 트리구조로 이루어져 있다
HTML의 기본 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>많이 사용되는 Tag
div와 span, p Tag
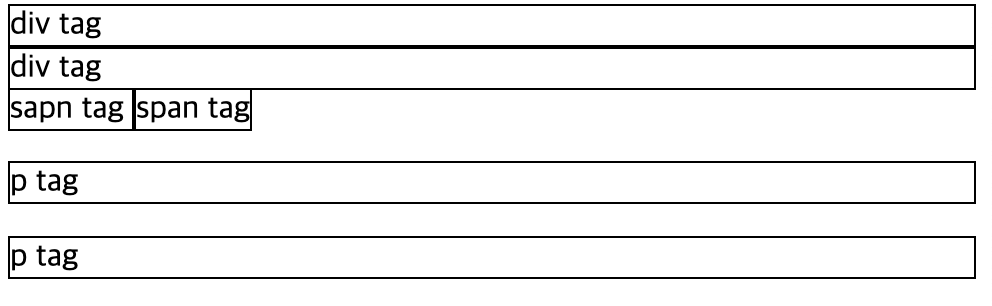
divtag는 한 줄 전체 공간을 차지함 (block)spantags는 콘테츠의 길이만큼의 공간을 차지함 (inline)ptag는 다란을 나타내어div와 다르게 줄 간격이 발생함
<div>Hello world</div><div>HTML Tag</div>
<span>Hello world</span><span>HTML Tag</span>
<p>Hello world</p><p>HTML Tag</p>출력결과

img Tag
- 이미지를 삽입하는 tag
src속성에 이미지 경로를 설정하여 이미지를 삽입함(src => source)
<img src="https://namu.wiki/jump/SfUS%2FIbcqqJXjsDnSrLXvLIgVjQHYIi79M44hvIzExmlnrQHt2KL6wGazCCMzPfpaBI%2BWqGvJL5lt2YmxGKKRB1thbYStZ0AyoAdQILcTR4%3D" alt="닥터스트레인지 이미지">a Tag
- 텍스트에 링크를 삽입하는 tag
- 링크 주소는
href속성으로 지정
<a href="https://example.com">예제 홈페이지 이동</a>ul, li 그리고 ol Tag
ul은 순서가 없는unordered list를 나타날때 사용함ol은 순서가 있는 list를 나타낼때 사용함ul과ol의 자식 tag는 무조건litag을 사용하여 item을 사용해야함
button
- 클릭이 가능한 버튼을 나타낼때 사용
input
- 사용자 입력 또는 선택할 수 있는 형태의 tag
- type atribute에 따라 다양하게 활용할 수 있음
checkboxtype과radiotype 모두 클릭하여 선택하는 형태지만, 다른점은checkbox는 복수개 선택이 가능하고radio는 1개만 선택이 가능하다.- 그 외의
button,date,email,password등 다양한 type이 존재한다.
(참조: https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input) - form tag와 같이 자주 사용되는데, form의 보내기 버튼 클릭 후 refresh를 주의해서 구현해야 함.... 방법 추후 업데이트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form>
<!--입력창 형태 -->
<input type="text" placeholder="id">
<input type="password" placeholder="password">
<!--label과 그룹핑하기 위해 id와 for의 속성값을 동일하게 해주어야 한다 -->
<input id="study" type="checkbox" checked>
<label for="study">공부</label>
<input id="work" type="checkbox">
<label for="work">일</label>
<!--1개만 선택 가능하도록 하기위해 name 속성값을 통해 그룹핑을 해야한다 -->
<input type="radio" name="choice" value="a">
<input type="radio" name="choice" value="b">
<input type="submit" value="submit">
</form>
</body>
</html>시맨틱 웹
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
참조 : poiemaweb
- 검색 엔진에서 시맨틱 요소를 중요한 키워드로 간주하여 판다하기 떄문에 검색 랭킹에 중요한 영향을 끼치기 때문에 중요
- 시각 장애가 있는 사용자가 화면 판독기로 페이지를 탐색할 때 시맨틱 요소를 푯말로 사용
divtag 사용할때보다 의미있는 코드 블록을 찾기 쉬워지고, 요소 안에 사용될 데이터 유형도 예측하기 쉬워짐
자주사용 되는 시맨틱 요소
- article, aside, footer, header, nav, main
용어
- SEO(검색 엔진 최적화)
참고하면 좋은 사이트
브라우저 버전별 tag 지원 검색 사이트
https://caniuse.com/
tag 사용 빈도수 랭킹
https://www.advancedwebranking.com/seo/html-study/