Figma 클론 과제

Figma 사용법을 익히기 위해서 기존 서비스의 화면을 클론
링크
뒤에 더 구현한게 있는데 어케된건지 날라가서 반토막짜리 과제됐따..
먼가... 복잡하고 정리가 안되게 막 만들었다..
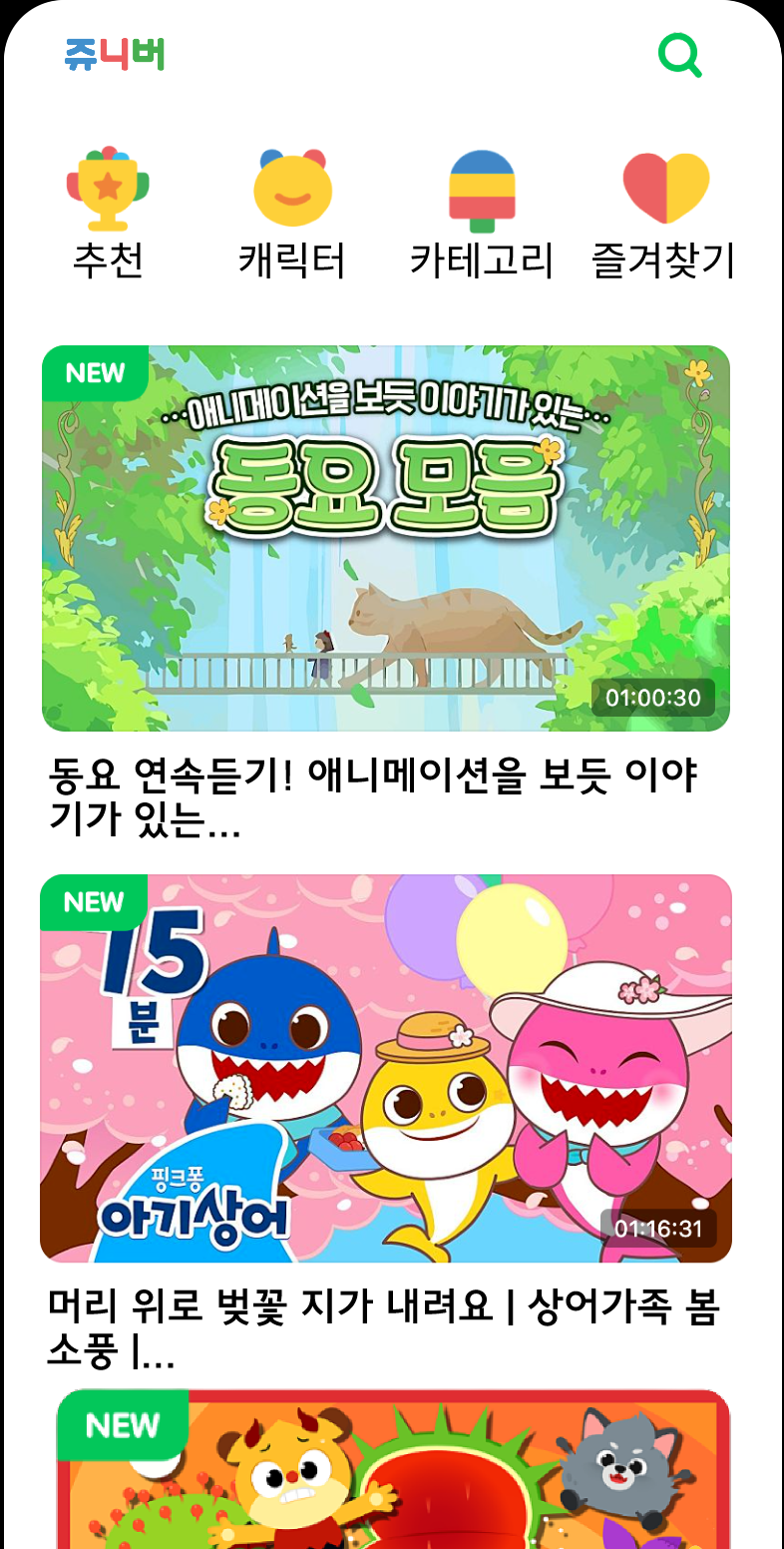
주말동안 몸이 안좋아서 누워있다가 월요일부터 할라니까 거의 반쯤 자면서 했다. 그래서 웹페이지말고 비교적 쉬운 앱화면을 제작했다.
초딩같은거 하고싶어서 해봤다
억지로 끼워넣어서 만든거 같아서 다음에 만들때는 컴포넌트를 미리 제작하여 간편하고 체계적으로 만들어야겠다고 느꼈다.
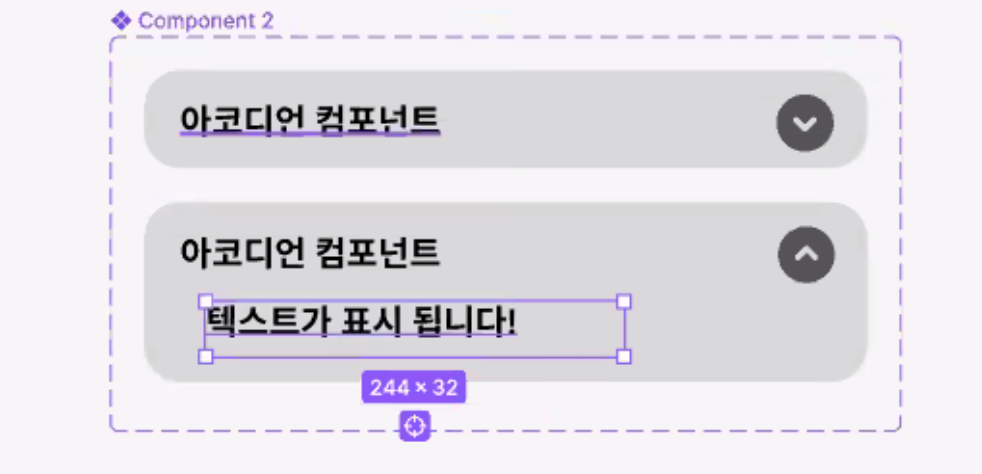
Figma에서 프로토타입을 제작할때 컴포넌트를 어떤식으로 생성해서 활용할 수 있는지 배웠고, 내가 알고있던 방식이 아닌 다른 방식으로 이벤트를 넣는 방식이 새로웠다.
배운점
스마트애니메이션을 사용하여 변수 이름 같게 해주면 동일한 크기의 박스가 같은 애니매이션으로 자연스럽게 이동 가능 (토글, 드롭다운 ..)