리액트란?
프론트엔드 개발을 위한 JavaScript 오픈소스 라이브러리
리액트의 특징
- 선언형, 컴포넌트 기반, 범용성
선언형
코드를 자세히 분석하지 않고도 코드의 의도를 분명히 알수 있게 작성하는걸 의미한다.
한 페이지를 보여주기 위해 HTML/CSS/JS로 나눠 적기 보다 JSX를 활용해 선언형 프로그래밍을 지향한다.
컴포넌트 기반
하나의 기능 구현을 위해 여러 종류의 코드를 묶어 컴포넌트를 기반으로 개발한다. 독립적이고 재사용 가능하기 때문에 기능 자체에 집중할 수 있다. 재사용, 유지보수이 가능하다.
범용성
리액트는 JavaScript 프로젝트 어디에든 유연하게 적용된다.
JSX
JSX는 JavScript XML의 줄임말로 React 엘리먼트를 만들 수 있는 JavaScript의 확장문법입니다.
JSX = Javascript+HTML확장 문법이지만 브라우저가 바로 실행하는 코드가 아니며 JavaScript코드로 변환해줘야 합니다.
JSX 활용
사용법
<div>
<div>
<h1>hello</h1>
</div>
<div>
<h2>world</h2>
</div>
</div>opening tag와 closing tag로 감싸줘야한다.
<div className="hello">Hello!</div>- 엘리먼트 클래스 사용시,
className으로 표시한다. - JavaScript표현식 사용 시, 중괄호
{}를 써야한다. - 조건부 렌더링에는
삼항연산자를 이용해야한다.
- {JSX 표현식이 들어가야함} 변수 하나에 값을 넣을 수 있어야하므로 삼항연산자를 사용한다.
- 여러 HTML엘리먼트를 표시할때
map()함수를 사용한다.
-keyJSX 속성을 넣어야한다.
const content = posts.map((post)=>
<div key={post.id}>
<p>{post.content}</p>
);key속성값은 가능하면 데이터에서 제공하는 id값을 할당해야 한다.
//jsx표현식
const App =() =>{
const word = <div> asdf sd</div>;
return word;
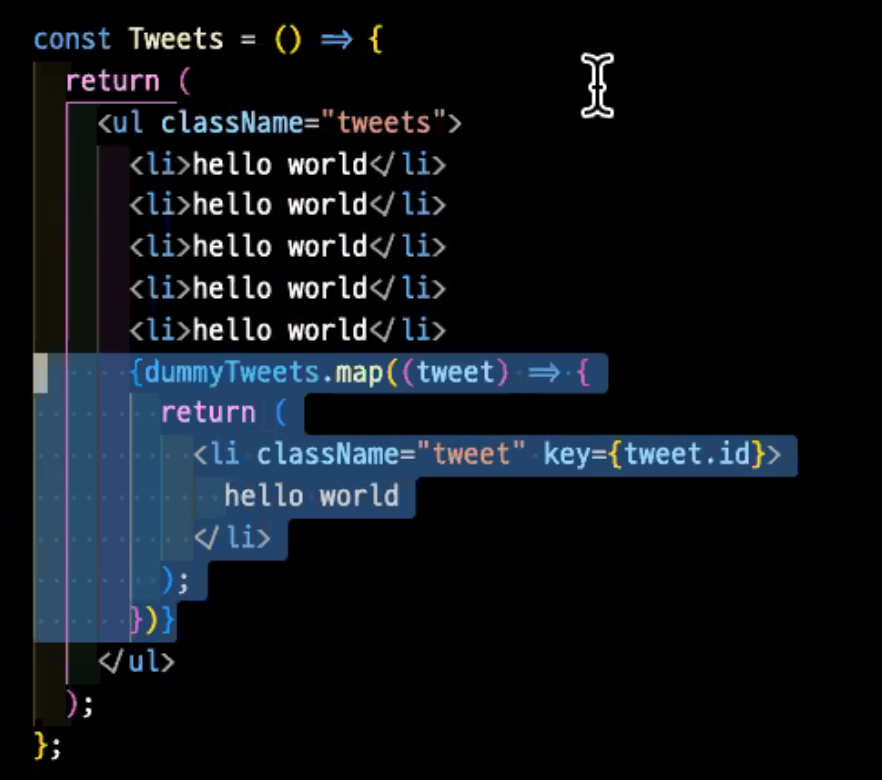
}더미는 자바스크립트 배열안에 객체를 넣어둔거니 map으로 jsx형식으로 바꿔줘야함 Tweets에서
배열받아오고 map으로 바꿔줌

foreach가 아니고 map으로 사용
foreach 사용하면 undefined
map의 리턴값은 배열이므로 사용 가능

한줄로 표현 (참고)
