
1.flex
Flex는 레이아웃 배치 전용 기능으로 고안되었습니다.
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같습니다.
CSS 박스 모델과 아이템의 레이아웃을 1차원으로 정의하는 CSS 모듈 입니다
정렬, 방향, 크기, 순서 모두 css만으로 유연하게 조절할 수 있기때문에 다양한 레이아웃을 보다 쉽게 구현할 수 있습니다.
flexbox의 구성

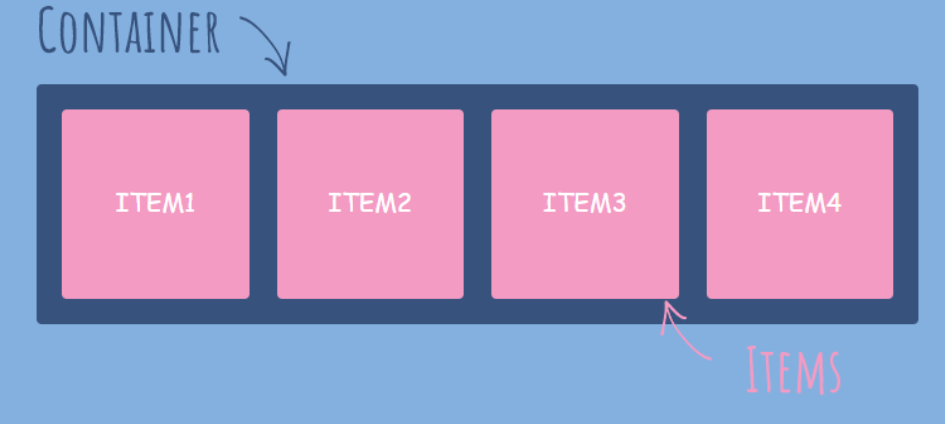
flexbox는 상위 부모요소인 flex container와, 자식 요소인 flex item으로 구성되어 있습니다.
html
<div class="container">
<div class="item"> <p>Item1</p> </div>
<div class="item"> <p>Item2</p> </div>
<div class="item"> <p>Item3</p> </div>
<div class="item"> <p>Item4</p> </div>
</div>css
.container { display: flex; }
flexbox css 적용방법은 부모요소인 container에 display:flex를 선언하면 됩니다.
2.속성 구분
flexbox는 부모요소인 flex container와 자식 요소인 flex item에 정의하는 속성이 다릅니다.
전체적인 정렬에 관련된 속성은 부모요소인 flex container에 정의하고,
자식 요소의 크기나 순서는 flex item에 정의합니다.
속성의 구분은 다음과 같습니다.
flex container
align-content
align-items
display
flex-direction
flex-flow
flex-wrap
justify-content
flex item(자식요소)
align-self
flex
flex-basis
flex-grow
flex-shrink
order
2-1 부모요소 속성
flex-direction 속성
flex-direction은 플렉스 컨테이너 내의 아이템을 배치할 때, 주축 및 방향을 지정합니다.
/* 한 줄의 글을 작성하는 방향대로 */
{flex-direction: row;}
/*역방향 */
{flex-direction: row-reverse;}
/* 세로 정렬 */
{flex-direction: column;}
/* 세로정렬 -> 역방향 */
{flex-direction: column-reverse;}
/* 전역 값 */
{flex-direction: inherit;}
{flex-direction: initial;}
{flex-direction: unset;}
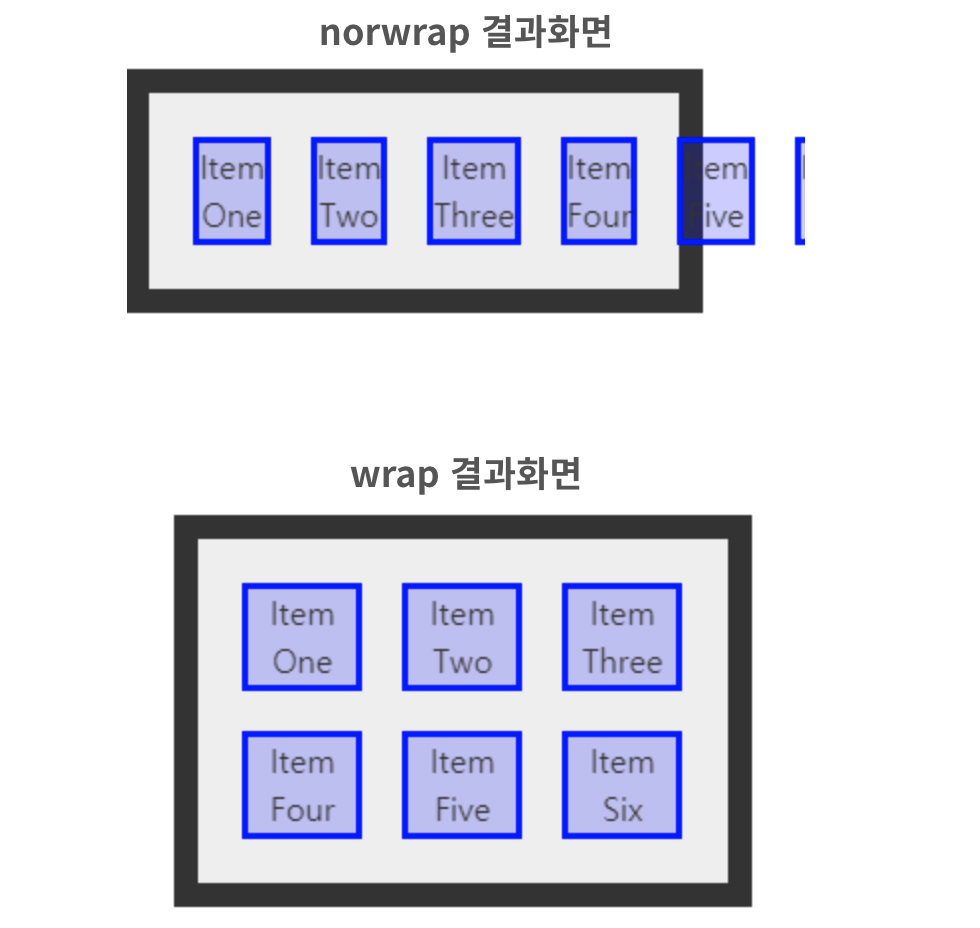
flex-wrap 속성
flex-wrap 속성은 flex-item의 요소를 한줄로 배치할 것인지, 여러줄에 배치할 것인지 결정하는 속성입니다.

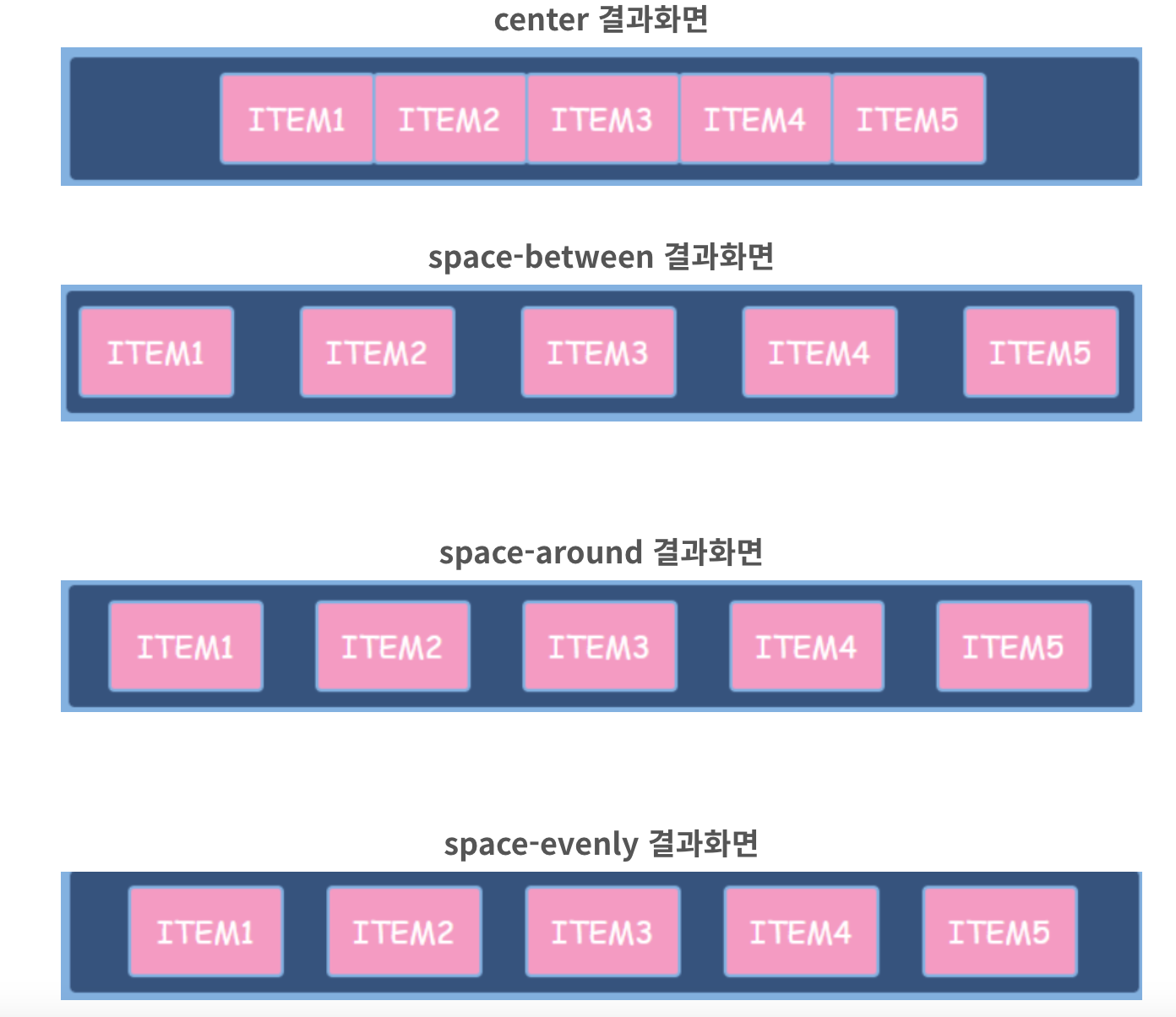
justify-content
justify-content는 자동 여백을 사용해서 flex item의 간격을 조정할 수 있고, 시작과 끝을 정렬할 수 있습니다.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; }
flex-start : 항목이 컨테이너의 왼쪽에서 시작합니다. (기본값).
flex-end : 항목이 컨테이너의 오른쪽에서 시작됩니다.
center : 항목이 중앙 에 배치됩니다.
space-between : 항목이 줄에 균등하게 분포됩니다 (첫 번째 항목은 왼쪽에, 마지막 항목은 오른쪽에 있음).
space-around : 항목이 항목의 양쪽에 동일한 공간을두고 일렬로 고르게 분포됩니다. 모든 항목의 양쪽에 동일한 공간이 있으므로 시각적으로 공간이 동일하지 않습니다. 인접한 플렉스 아이템의 여백은 축소되지 않습니다. 첫 번째 항목은 컨테이너 가장자리에 대해 한 단위의 공간을 갖지만 다음 항목에는 적용되는 자체 간격이 있기 때문에 다음 항목 사이에 두 단위의 공간이 있습니다.
space-evenly : 두 항목 (및 가장자리까지의 공간) 사이의 간격이 같도록 항목이 분산 됩니다.

align-items 속성
align-items는 여러 줄의 항목에서, 수직 정렬을 하는 속성입니다. 이 속성은 항목이 한 줄일때는 효과가 없습니다.
.container { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

2-2자식요소 속성
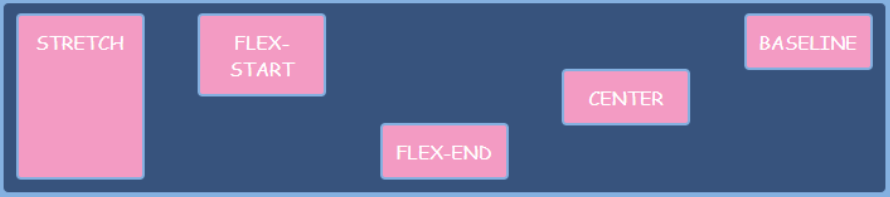
align-self
flexbox item의 수직 정렬에 대한 속성입니다. 자세한 사항은 아래 그림을 참고해주세요.

auto : 기본값입니다.
stretch : 컨테이너를 채우기 위해 항목이 늘어나면서 여전히 min-width 및 max-width 속성을 유지합니다.
flex-start : 항목이 컨테이너 상단에 배치됩니다.
flex-end : 항목이 컨테이너 하단에 배치됩니다.
center : 항목이 컨테이너 중앙에 있습니다
