state
리액트에서는 자료를 잠깐 저장할떈 state를 씁니다.
state만드는법
1.import {useState}
2.useState(보관할 자료)
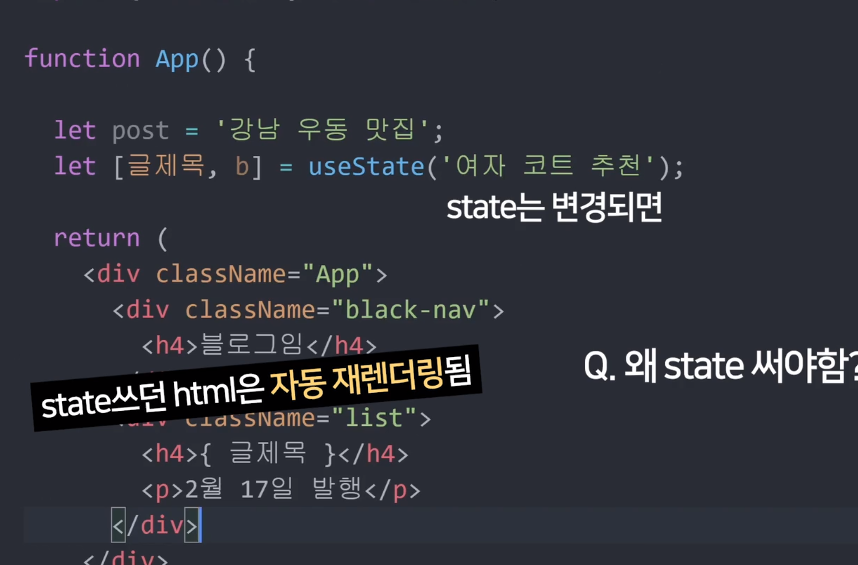
3.let [작명] ex) let [a,b] = useState('남자 코트 추천')
- a는 변수명
- b는 함수
Destructuring 문법
let [a,b] = [1,2]
a = 1
b = 2
State는 언제 쓸까?
변수로 담아서 쓰면 되는데 왜 state를 쓸까?
변수가 갑자기 변경되면 html에 자동으로 반영이 안됨
state를 쓰면 html은 자동으로 렌더링이 되기때문에 유용하게 사용이 가능하다

자주 변경 될것 같은 html 부분은 state로 만들기