1. inline, inline-block, block
block
대부분의 html 태그는 block 요소이다
예를들어
<p><h1><header><table><ul>등등 대부분이 block 태그이다.
block요소를 가진 태그들은 다음 행에 시작되고, 전체 행 너비를 가지고 있다.
보시다시피, 노란색 배경색이 문단 하나를 다 차지하고있다
안녕하세요.
<div style="background-color:yellow;">
안녕하세요.
</div>inline
inline요소에는 줄 바꾸기를 하지 않고, 새 행에서 시작하지 않는다
필요한 만큼만 너비를 차지하며
<span> <a> <img>등이 인라인요소의 태그이다
안녕하세요.
<div>
<span style="background-color:yellow;">안녕하세요.</span>
</div>보기와 같이 텍스트만큼의 너비만 차지하고있다.
inline-block
display 가 inline-block으로 설정된 요소는 block 속성과 inline의 속성을 섞어 놓은 것과 같다. block처럼 가로와 세로 크기를 설정할 수 있으면서도, 새로운 줄에서 시작하지 않고, inline처럼 다른 요소와 같은 라인에 배치되는 장점을 가지고 있다.
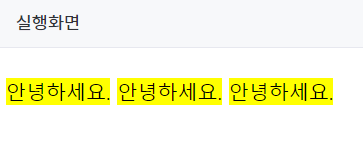
p태그는 block 태그이지만, inline-block이라는 속성을 이용하여 inline처럼 한 줄로 나열된 것을 볼 수 있다.
안녕하세요.
안녕하세요.
안녕하세요.
<html>
<head>
<body>
<p style="background-color:yellow;">안녕하세요.</p>
<p style="background-color:yellow;">안녕하세요.</p>
<p style="background-color:yellow;">안녕하세요.</p>
</body>
</head>
</html>
p {
display: inline-block;
}