🚀 학습 목표
-
Array.map() 함수를 통해 컴포넌트를 재사용 할 수 있다.
-
Mock data를 만들어 백엔드 API 미완성 상태에서도 차질없이 개발할 수 있다.
-
useEffect 훅에서 fetch 함수로 mock data를 가져올 수 있다.
-
상수 데이터를 javascript 로 만드는 경우와 mock data를 JSON으로 만드는 경우를 구분하여 설명할 수 있다.
1. 상수 데이터
1-1. 상수 데이터란?
-
이름 그대로 변하지 않는 데이터. 즉, 정적인 데이터
-
UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있습니다.
1-2. 상수 데이터를 사용하는 이유
-
반복되는 UI를 하드코딩으로 일일이 만들어두게 되면, 코드가 길어져서 가독성에 좋지 않고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 추후 유지보수가 힘들어질 수 있습니다.
-
이런 반복되는 UI를 상수 데이터 +
Array.map()함수의 조합을 이용해서 간결하게 표현할 수 있습니다. -
추후, 수정할 필요가 생겼을 경우에는 상수 데이터에서 해당하는 부분의 내용만 변경해주면 되기에 유지보수가 용이해집니다.
2. 상수 데이터 활용 예제
-
정적인 여러개의 댓글을 렌더링하기 위해서 댓글의 내용을 상수 데이터로 표시해보겠습니다.
-
상수 데이터는 별도의 JS 파일로 분리하거나, 필요한 파일 내부에서 선언해서 사용할 수 있습니다.
-
이 변수가 명백히 변하지 않는 상수 데이터라는 것을 표시해주기 위해서 대문자 +
snake case를 이용해서 변수의 이름을 짓는 컨벤션이 있습니다. -
별도의 JS파일로 분리할 경우
export / import를 통해서 필요한 파일에서 사용합니다. -
JS파일은 데이터를
import하는 컴포넌트 바로 옆으로 접근하기 쉬운 곳에 생성합니다.
상수 데이터를 사용하기 전
CommentList.js
import React from "react";
import Comment from "./Comment/Comment";
import "./CommentList.scss";
function CommentList() {
return (
<div className="commentList">
<h1>댓글</h1>
<ul>
<Comment
name="wecode"
comment="Welcome to world best coding bootcamp"
isLiked={true}
/>
<Comment
name="joonsikyang"
comment="Hi therer."
isLiked={false}
/>
<Comment
name="jayPark"
comment="Hey."
isLiked={false}
/>
</ul>
</div>
);
}
export default CommentList;
-
Comment라는 컴포넌트가 반복적으로 사용되고 있는 부분을 하드코딩으로 처리했습니다. -
추후 댓글의 내용이 변경되어야 한다면, 해당하는
Comment를 찾아서props에 할당된 값을 다시 수정해야되고, 컴포넌트에 코멘트 말고도 더 많은 내용이 들어가게 된다면 컴포넌트 자체가 길어져서 가독성이 좋지 않아집니다. 또한, 3개가 아니라 4개, 5개를 만들고싶으면 다시Comment를 추가하고 name, comment, isLiked props를 일일이 할당해줘야 합니다.
-
이제 상수 데이터를 활용하는 방식으로 변경해보겠습니다.
상수 데이터 사용
commentData.js
const COMMENT_LIST = [
{
id: 1,
userName: 'wecode',
content: 'Welcome to world best coding bootcamp!',
isLiked: true
},
{
id: 2,
userName: 'joonsikyang',
content: 'Hi there.',
isLiked: false
},
{
id: 3,
userName: 'jayPark',
content: 'Hey.',
isLiked: false
}
];
export default COMMENT_LIST;
CommentList.js
import React from 'react';
import Comment from './Comment/Comment';
import COMMENT_LIST from './commentData';
import './CommentList.scss';
function CommentList() {
return (
<div className="commentList">
<h1>댓글</h1>
<ul>
{COMMENT_LIST.map(comment => {
return (
<Comment
key={comment.id}
name={comment.userName}
comment={comment.content}
/>
);
})}
</ul>
</div>
);
}
export default CommentList;-
commentData.js라는 별도의 파일을 만들고, 그 안에COMMENT_LIST라는 상수 데이터를 선언해줬습니다. -
그리고
CommentList.js에서COMMENT_LIST를import
한 후,Array.map()메소드를 이용해서 Comment를 렌더링 하고 있습니다. -
CommentList컴포넌트의 내용이 짧아졌고,Array.map()메소드를 이용해COMMENT_LIST라는 배열안에 들어가있는 요소의 갯수만큼 Comment라는 컴포넌트를 만들어낸다라는 목적도 더 명확히 보입니다.
또한 댓글 내용이 변경되어야할 경우 COMMENT_LIST안의 내용을 수정하면 되고, 댓글을 4개, 5개로 만들고싶은 경우에는 COMMENT_LIST배열안에 하나의 요소를 더 추가해주기만 하면 됩니다.
상수 데이터의 길이가 너무 길거나, 여러개의 파일에서 공통적으로 사용하는 경우에는 위의 예시처럼 별도의 JS파일로 분리해서 사용하면 좋고, 해당 파일에서만 사용하는 간단한 상수 데이터의 경우에는 파일 내부에 선언해서 사용하기도 합니다.
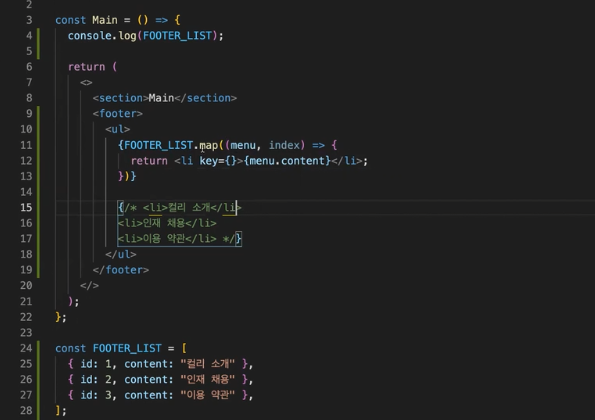
단, 이때 해당 파일에서 제일 중요한 내용은 컴포넌트이기때문에 중요도의 순서에 따라서 컴포넌트 다음에 상수 데이터를 선언해줍니다.