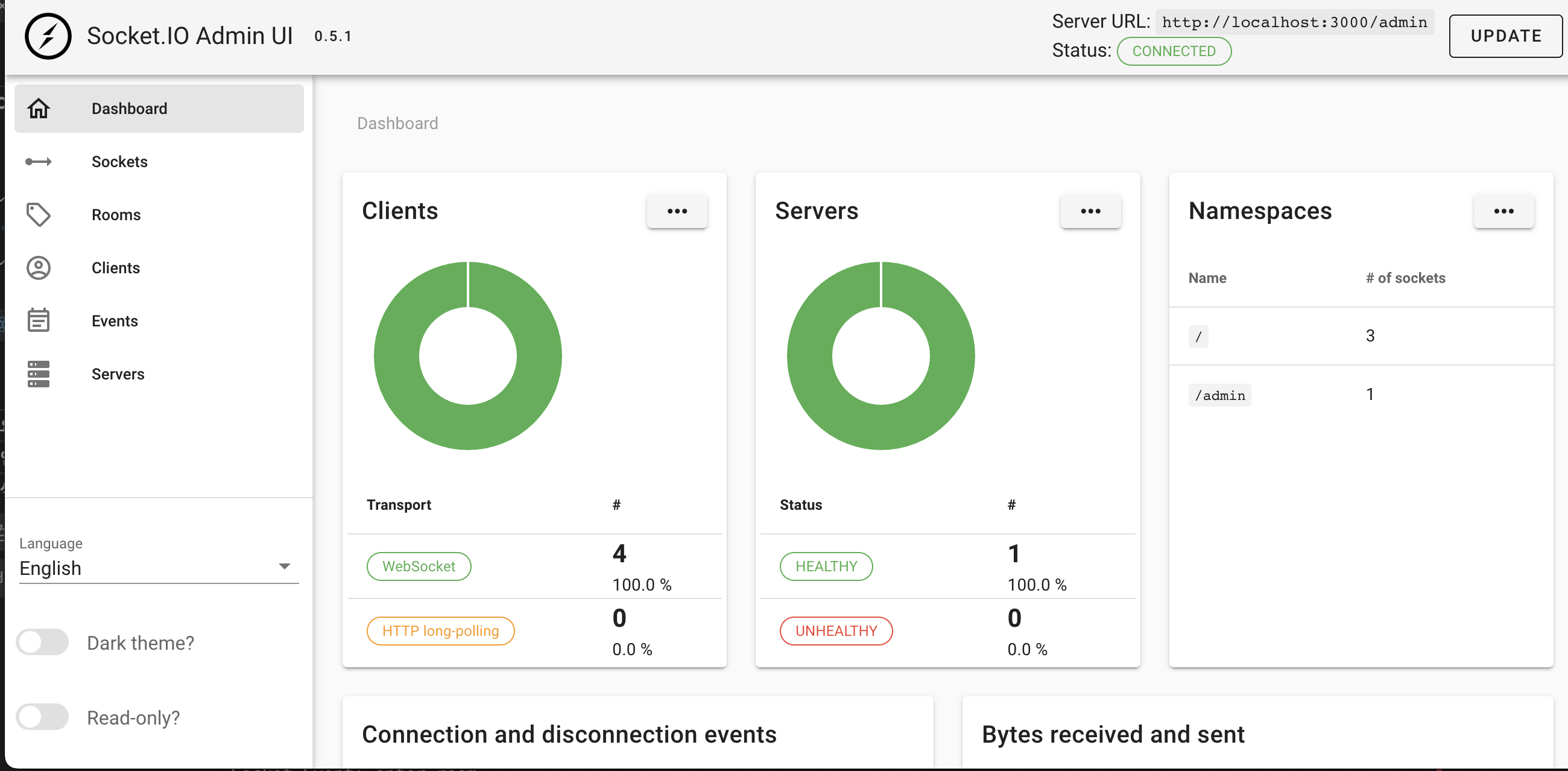
socket.io의 admin panel패키지를 적용하면 현재 서버, 클라이언트, socket room정보, 소켓통신 상황을 한눈에 볼 수 있습니다.
일전에 과제를 할 때는 브라우저를 통해 소켓의 통신상황을 확인했었는데, 뒤늦게라도 이런 좋은 툴을 발견한 것에 의의를 두려고합니다.

admin panel
- 패키지 설치
npm i @socket.io/admin-ui
- server.js 파일에 admin-ui를 삽입합니다.
import { instrument } from "@socket.io/admin-ui";
const httpServer = http.createServer(app);
const wsServer = new Server(httpServer, {
cors: {
origin: ["https://admin.socket.io"],
credentials: true,
},
});
instrument(wsServer, {
auth: false,
});- admin url로 접속 후, url설정
https://admin.socket.io/admin

https://socket.io/docs/v4/admin-ui/
https://github.com/socketio/socket.io-admin-ui/
