리액트를 본격적으로 실행시켜보자!
실행은 간단하게
npm start
구문을 터미널에 입력해주면 된다.

이제 서버가 켜질 때 까지 기다리다보면

서버가 실행이 완료되고 메인페이지를 보여준다.
app.js를 보면 함수의 return에 소괄호를 붙이고 html 문법으로 되어있는것을 볼 수 있다. 리액트에서는 소괄호 안에 html 문법을 반환을 해줘서 반영을 시킬 수 있다. 이러한것을 JSX라는 문법이라고 한다.
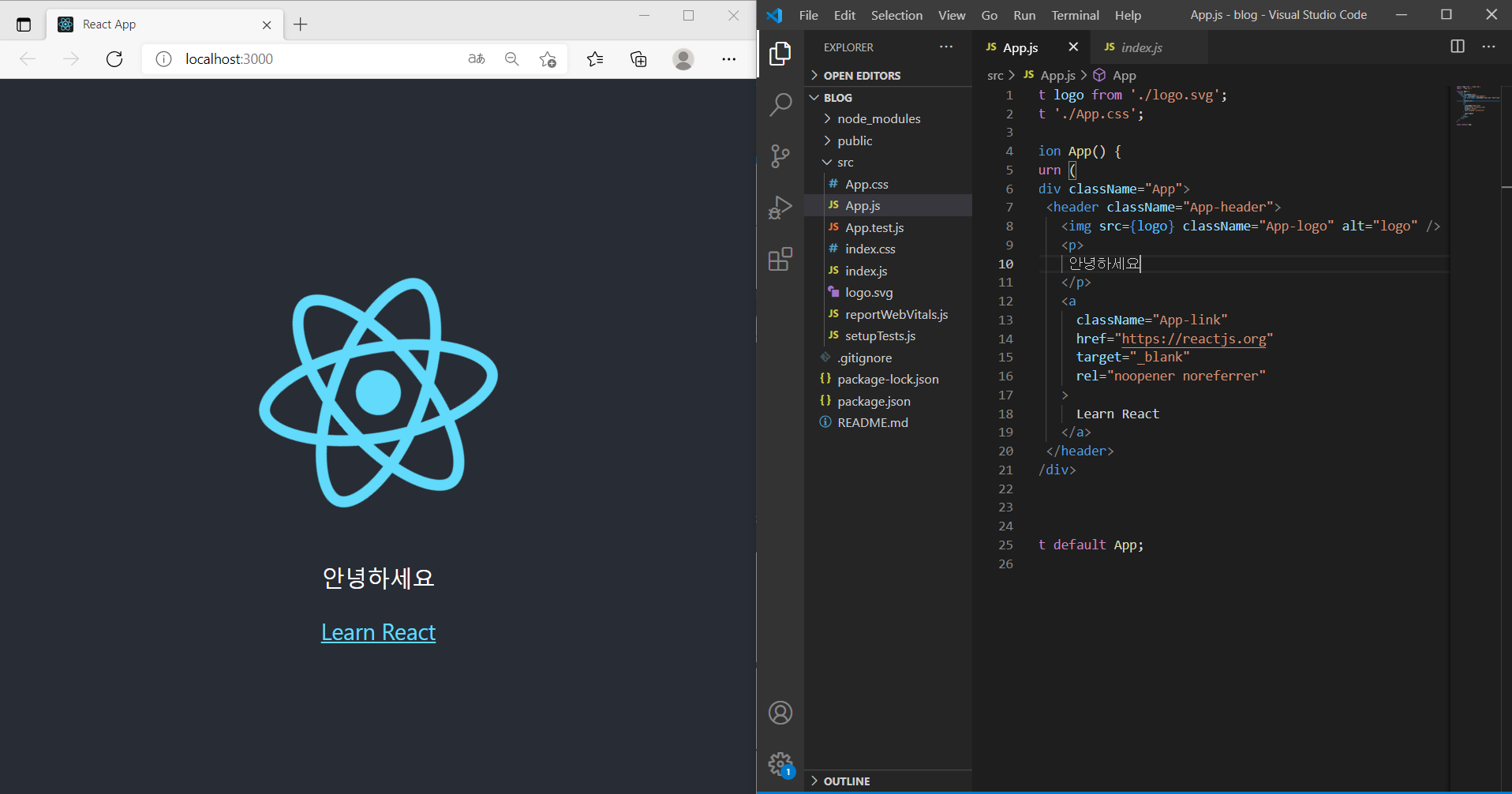
그리고 app.js를 변경 하게 되면

js파일을 변경 했지면 메인페이지의 내용이 바뀌는것을 알 수 있다.
그 이유는 index.js파일에서 app.js의 내용을 public에 있는 index.html에 반영 시켜주도록 되어 있기 때문이다!
