input박스 테두리
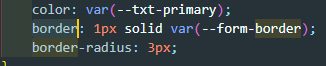
인풋박스를 꾸밀때 테두리부분은 보통 border값으로 꾸민다.
그럼 포커스했을때도 당연히 border값이여야 하는거 아닌가?
.
.
.
.
.
안됨..좌절함..
뭐가 잘못된건지 혹시 오타난건아닌지 자동완성까지 써가면서 해봄
.
.
.
.
안됨ㅋ
ㅎ ㅏ.. 또다시 시작된 구글링
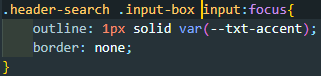
input요소에는 outline이라는 속성값이 존재하는데 border 바깥영역에 존재하는 놈이라고 한다.
input:focus{
outline: 1px solid #f00;
}
boder속성값이랑 비슷하게 쓰면된다!!
되는데..!! 아까 말했다싶이 border라인 바깥쪽에 존재하는 outline이라 input focus시 borderline 바깥쪽에 outline이 생가는 불상사가 발견됨..
그러면?
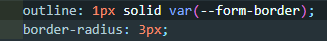
boder와 outline을 바꿔쓰면 되지 않을까??
.
.
.
.
됨ㅋ


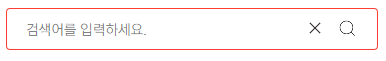
이렇게 바꾸니 되는데! 조금 어색한 감이 있다. radius도 썼는데 outline으로 바꿔도 될까??


ㅋㅋㅋㅋㅋㅋㅋ된당ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ신난당ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
