Instagram 사이트를 만들면서 배운 새로운 부분 정리 및 리눅스정리
인스타 그램 사이트🌴 만들며 배운부분 정리
🥓textarea의 border 값 없애기 (클릭했을때도 안보이게끔 하기)
편의를 위해 해당하는 코드만 남겨둠
.comment-field {
border: none;
resize: none;
overflow: hidden; /글 넘어가도 스크롤 안생기게 하기
outline: none; //아웃라인 없애기
}
.comment-field:focus {
outline: none; // 클릭한 상태에서도 아웃라인 없애기
}댓글💬 기능 정리하기
To-do리스트 만들기와 비슷하다고 보면 된다!
1.먼저 변수에 댓글창과, 게시 버튼을 각각 저장
2. createElement함수를 통해 상황에 맞는 새로운 tag(li,div,p,span 등등)를 만들고 (아래의 경우 div를 씀)
3. 새로만든 tag안에 innerText를 통해 댓글창의 value를 추가한뒤
4. 추가된 댓글이 들어갈 자리를 변수로 지정하고
5. appendChild를 통해 그 안에 넣어주고
6. 해당함수의 value를 빈 ""에 담아 선언하면, 그값이 들어가서 출력된다.
const commentField = document.querySelector(".comment-field");
const clickToPost = document.querySelector(".click-to-post");
const addComment = () => {
const commentContent = commentField.value;
const newDiv = document.createElement('div');
newDiv.innerText = commentContent;
const newComment = document.querySelector(".new-comment");
newComment.appendChild(newDiv);
this.value = "";
}
clickToPost.addEventListener("click", addComment);
commentField.addEventListener("keydown", function(e) {
if (e.keyCode === 13) {
addComment();
}
});완성된 깃허브 주소 🖤💖🤎(https://github.com/junghyunhao/InstagramCloneCoding)
리눅스?
- Linus 가 개발한 공개 소프트웨어 운영체제(무료),깃도 만듬
- 유닉스와의 완벽한 호환성
- 사용자 편의를 위해 GUI환경 제공한다.
서버용으로 널리 사용됨
1. 리눅스 구조
HW(CPU,RAM)<커널(하드웨어 제어)<셀 csh,bash (커널과 유저가 대화할 수 있도록 제공 된 셀)< 응용프로그램 -
커널 : 리눅스의 핵심, 프로세스 관리, 메모리 관리, 파일 및 장치들 컴퓨터의 하드웨어 모두 제어
-
셀 : 커널과 사용자와의 접점, 컴퓨터가 원하는 동작을하게 하고, 대표적으로는 bash 가 있음
-
응용 프로그램: 각종 프로그램 시스템을 위한 프로그램, ( vl 에디터, x윈도우 등)
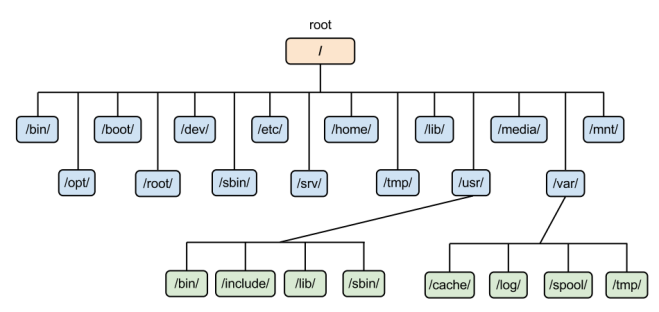
1.1 리눅스의 파일 시스템 구조 (File System HIerarchy)

디렉토리구조 -
각각의 디렉토리는
/로 구분하며root안에home디렉토리가 있으니
root/home이렇게 표현한다. -
/home/: 사용자의 정보를 저장할 수 있는 공간
1.2 터미널에서 리눅스 명령어 사용해보기
cd : Change Directory 라는 명령어로 경로를 이동하는 명령어 이다.
(ex. cd / 을 입력하면 /인 루트 경로로 이동을 하게됨)
(ex. 그냥 cd ~ 혹은 cd 만 입력해도 home directory로 간다.
pwd: 현재 위치를 반환해줌. 즉 위와 같은 상태에서pwd를 찍으면root경로에 있는것을 알려준다.ls: 해당 위치의 경로 아래 어떤 파일이 위치하는지 알고싶으면 리스트를 의미하는ls를 입력하면 보여준다. 보통ls로 디렉토리 확인후 이동ls -a: 이렇게 -a를 붙여주는 것은 숨겨진 파일까지 보겠다는 의미 이다. (나중에 설명 되겠지만 파일앞에.가 붙어있는 파일은 숨김파일 이다.
1.3 경로 찾기
- 절대경로(absolute path) : root디렉토리로 시작하는 경로
root에서 시작하기 때문에 나의 위치와 상관없이 항상 정확히 해당 경로로 이동이 가능하다
home/js/Music - 상대경로(relative path) : 현재 내 위치를 기준으로 이동하는 경로
- single dot :.현재 디렉토리
- 즉 나의 위치가home/js인데 아래위치의music으로 이동하고 싶다면cd ./music으로 하면 된다.
- doubledot :..바로 전 디렉토리,상위 경로로 이동 하는 것
- 즉..는 현재 디렉토리 바로 전 디렉토리, 즉 현재 디렉토리의 상위 디렉토리를 뜻한다. 예를 들어, 현재 디렉토리가/home/js/인데/home/kim디렉토리로 가고 싶다면cd ../kim명령어를 사용하면 된다.
2. 리눅스의 환경설정 파일(닷파일 .파일)
- 리눅스에서 .파일은 무엇인가요?
: 숨김파일 - 닷파일을 보려면 어떤 명령어에 어떤 옵션을 줘야 할까요?
:ls /a( A FOR ALL)
:ls -la(자세히 보는 l옵션과 숨김파일도 보는 a를 합쳐서 저렇게 찾아봄
현재 shell 인 bash의 설정을 담고있는 .bashrc를 봐야한다.
기본 편집 기능인 vim에서 확인 할 수 있다, 환경변수도 같이 설정할 수 있다.
터미널에서 env를 치면 환경변수들이 출력되는데
환경변수에 등록이 되어있기때문에 예를들어 ls같은 명령어도 사용 가능한것이다!
환경변수에는 /bin이 등록되어 있고 콜론으로 구분해서 정의하게 된다.
각각의 환경변수를 출력하는 명령어는
echo $PATH
이렇게 하면 PATH의 환경변수 내용이 출력하게 된다.
echo $HOME 홈이라는 환경변수의 내용을 출력한다
2.1 환경변수 중 HOME 이란?💒
자바스크립트에서 값을 변수에 저장하듯이 리눅스도 다시 실행해도 해당 코드를 기억할수 있게 언제든 키더라도 지정하는것을 변수라고 하고, BASH RC에 이름을 저장하는 것 이라고 볼 수 있다.
2.2 환경변수 중 PATH가 하는일은?
PATH명령어가 저장되어 있는 경로
2.3 환경변수를 보는 명령어는?
env
미션 :홈 디렉토리에path추가하는 공식
$ export PATH="$Home/bin":$PATH
3. 리눅스의 shell command
- 디렉토리를 탐색하는 명령어는 무엇인가요?
cd - 현재 디렉토리에서 파일목록을 보는 명령어는 무엇인가요?
pwd - 파일이나 디렉토리를 복사하는 명령어는 무엇인가요?
cp -r cba abc(cba를 복제한 abc생성) - 파일이나 디렉토리를 이동시키는 명령어는 무엇인가요?
mx - 디렉토리를 생성하는 명령어는 무엇인가요? MKDIR
mkdir - 파일의 내용 출력
cat abc.txt출력 창에 안에 내용이 나옴 - 파일이나 디렉토리를 삭제하는 명령어는 무엇인가요?
rm -abc아니면rmdir abc로 파일 지울 수 있음
piping(파이핑)
-필터링해서 원하는 값을 보여주게 함
ls | grep m 하면 디렉토리에서 m이 포함되어 있는 파일을 보여준다 -후속 작업으로 특징적인 파일을 보고싶을때 사용 하게 된다.
tldr package(Too Long Didn't Read)
- Man page(Manual page)가 너무 길어서 새로나온 package linux 원활한 사용법을 위해 설치해서 익숙히 하는게 좋음!
