7장 연산자를 공부하며, 추가적으로 더 공부해본 내용이나, 정확하게 이해하고 있지 못하였던 부분을 정리해 보았다.
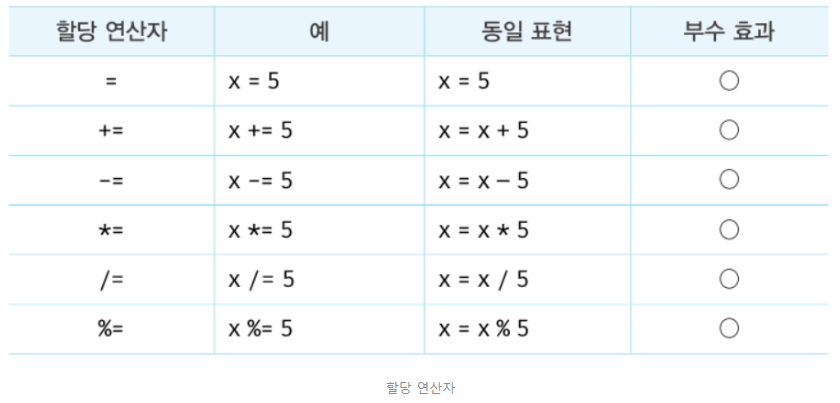
할당 연산자
: 할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.

var x;
// 할당문은 표현식인 문이다.
console.log(x = 5); // 5할당문은 변수에 값을 할당하는 부수 효과만 있을 뿐 값으로 평가되지 않을 것 같지만, 할당 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
x = 5 는 x에 할당된 값으로 평가된다.
--> 이런식으로 변수에 값을 할당할 수 있다.
var a, b, c;
// 연쇄할당. 오른쪽에서 왼쪽으로 진행
1) c = 10 : 10으로 평가
2) b = 10 : 10으로 평가
3) a = 10 : 10으로 평가
a = b = c = 10
console.log(a, b, c); // 10 10 10쉼표 연산자(From MDN)
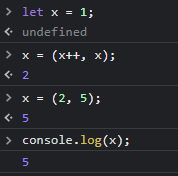
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.


- 단일 표현식을 요구하는 곳에 복수의 표현식을 사용하고 싶을 때 쉼표 연산자를 사용할 수 있다. for 루프에 다수의 매개변수를 제공할 때 흔히 사용됨
// 예시 from MDN
// 2차원 배열의 대각선에 위치하는 요소의 값을 출력
for (let i = 0, j = 9; i <= 9; i++, j--) {
console.log(`a[${i}][${j}] = ${a[i][j]}`);
}