콘텐츠 카테고리
block요소는 인라인요소의 자식이 될수 없다.
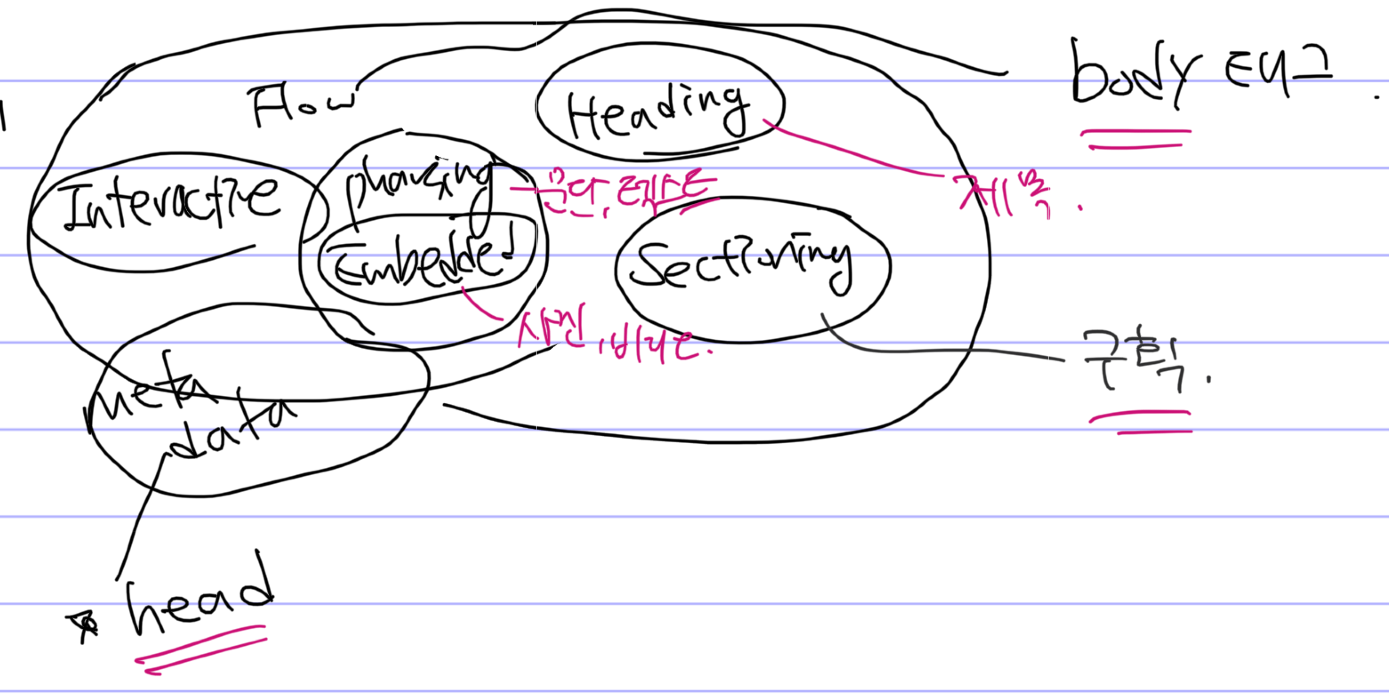
Flow
---body 태그 : 플로우 콘텐츠, 웹 페이지상 메타데이터를 제외하고 거의 모든 요소, 플로우 콘텐츠 카테고리에 속한 요소는 보통 텍스트나 내장 콘텐츠를 포함한다.
Heading
---제목
Sectioning
---구획 : 구획 콘텐츠 모델에 속한 요소는 현재 개요에서 <헤더><푸터>,제목 콘텐츠 범위를 정의하는 구역을 생산한다.**
Interactive
Pharsing > Embedded
문단 사진
텍스트 비디오
Meta data
---head : 문서의 메타 데이터, 다른 문서를 가리키는 링크 등을 나타내는 요소

실습환경 세팅
웹데이터(편집기) : 가시성이 좋음, 단순히 문법같은거 적용된걸 바로 보고싶을때
jsbin / replit / codepen ...
통합개발환경(IDE) : 여러가지 툴 그중 vscode를 많이 사용, 작성하는 속도가 높고 자동완성이 유용하다.
vscode, IntelliJ, Xcode , Eclipse
vscode extend plugin 추천
colonizer: 세미콜론 자동완성
prettier: 디자인으로 문서타입 구분 및 요소구분
live server : 새고안해도 가상서버로 자동반영
Auto close tag : 태그수정
텍스트 요소
h1 ~ h6 : 제목의 정보 heading
문서 콘텐츠의 표 => 목차
역행 x, 순서는 일관적으로 / 웹표준&웹 접근성
p : 하나의 문단. 첫줄의 들여쓰기, block 레벨, 하나의 스페이싱으로만 나타냄

인용
blockquote : 인용 블록 요소 - 텍스트가 긴 , 양쪽에 여백이 자동으로 들어감
q : 인라인 인용문 요소 - 둘러싼 텍스트
! p태그안에 blockquote 못들어감
- cite 속성: 인용문의 출처문서나 메세지를 가리킴
pre : 미리 서식을 지정한 텍스트, space, enter 친 그대로 고정폭 글꼴
figure : 안에 이미지, 비디오 등 묶어 설명까지
- figure caption 에 설명 텍스트
< figure caption > + 플로우컨텐츠 + < figure caption>
hr : 주제의 분리로 수평선, 빈요소 css로 스타일링
abbr : 약어
<abbr title = "World Wide Web">www</abbr>
title = 전역속성, 원래 의미가 팝업창으로 표시, p태그도 사용가능 address : 주소라는 의미를 담고있게 텍스트 기울임체
site : 인용의 출처가 보이게끔, 얘로 기울임꼴 (사이트마다 다르게 스타일링 될 수 있음)
bdo : 텍스트 방향 바꾼다
<bdo dir="ltr"> _____ </bdo>
ltr = left to right | rtl = right to left포매팅
b : 굵은 글씨 요소
- 특별한 종요성 x
- 문단 전체 b로 감싸면 안됨
- 특정 단어
strong : b와 결과 동일, 굵은 글씨 요소
- 높은 중요도 요소
- 앞 뒤 내용에 비해서 뒷부분이 엄청 중요할 때,
- emergency
i : 기술용어, 외국어 구절, 등장인물의 생각, 기울임꼴, 분위가 다른
em : 텍스트의 강세, 중첩하면 더 큰 강세
mark : 하이라이트한 부분 찾기. 더 정확한 목적이 있어야함
small : 덧붙이는 글. 저작권과 법률 표기등의 작은 텍스트
sup : 위첨자 / sub : 아래첨자
del : 제거된 범위 / ins : 추가된 범위
code : 인라인 코드요소 / kbd : 키보드 입력 요소
a : 앵커 . 하이퍼링크
속성 굉장히 많아요
<a href="http://www.mozilla.com">Mozila</a>
href : 하이퍼텍스트 명시 URL
텍스트,이미지 밑줄나옴target :목적지를 어디에 띄울건지?
- self : 현재 브라우징 맥락
- blank : 새창
엔티티 : <, >, ", & HTML 구문자체의 일부(예약어) 를 내가 사용하고 싶은 텍스트에 포함
< = &+lt;
& = &+gt;
" = &+quot;
' = &apos
& = &+amp
spacing = &+nbsp;
