
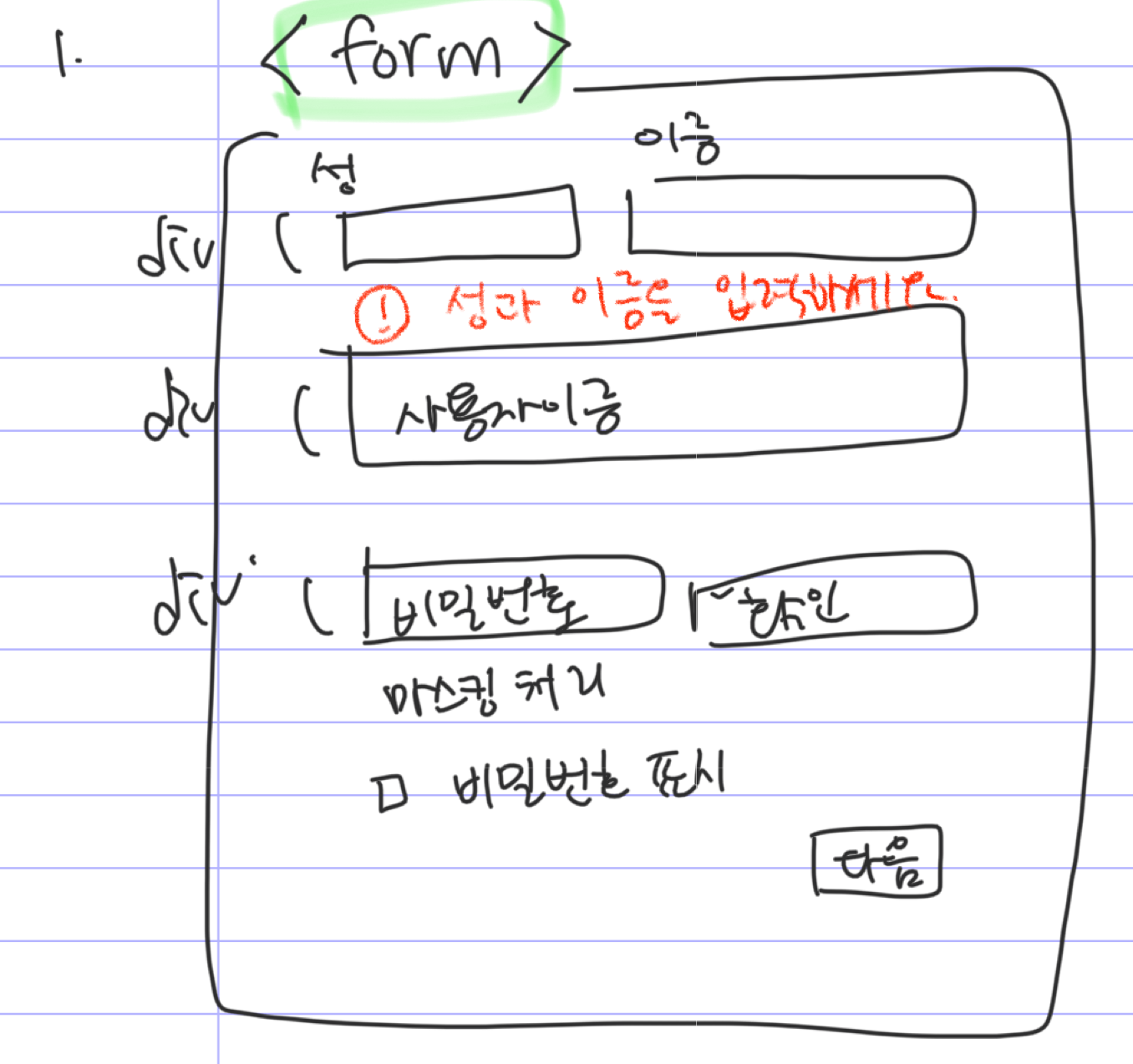
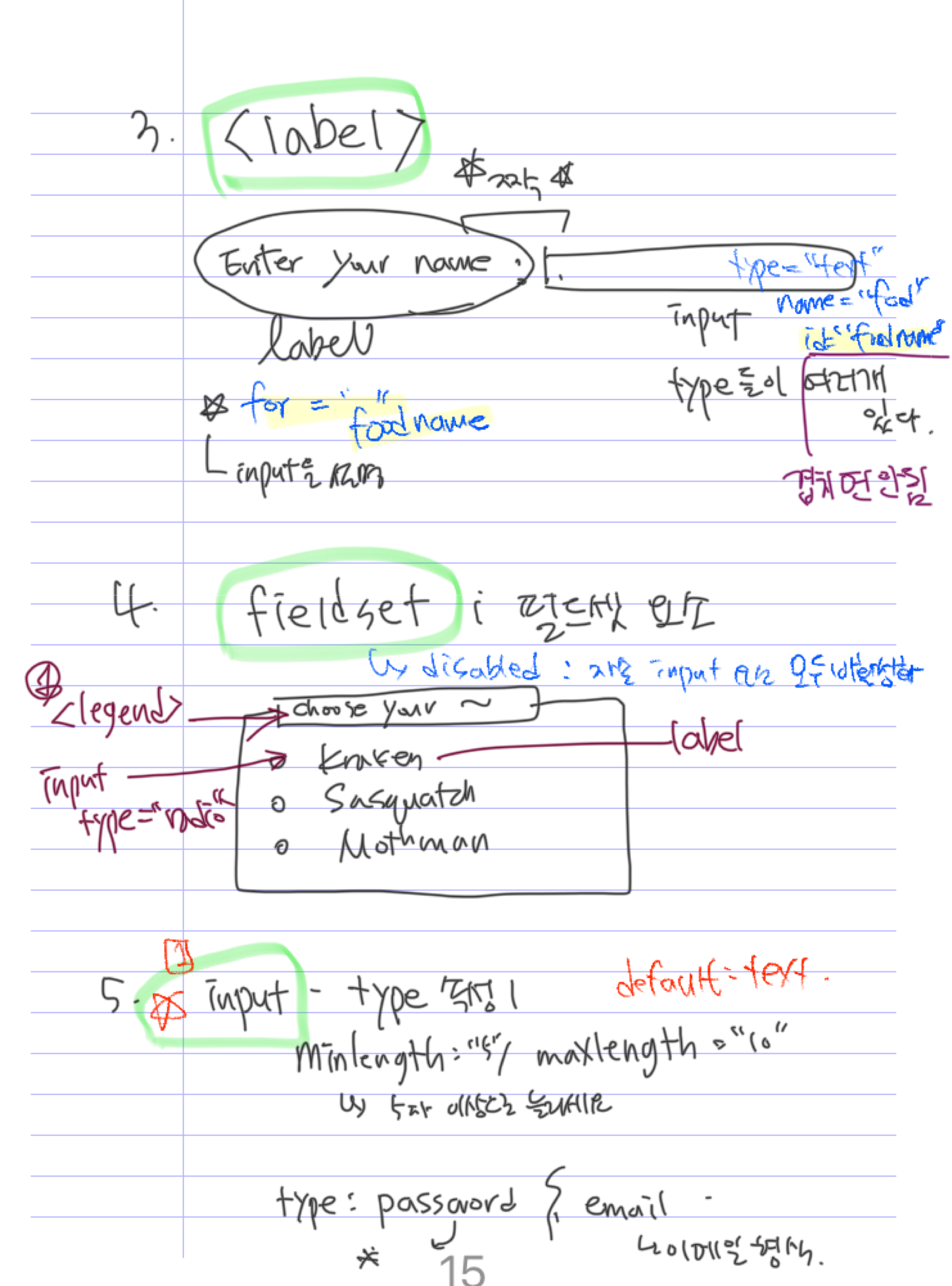
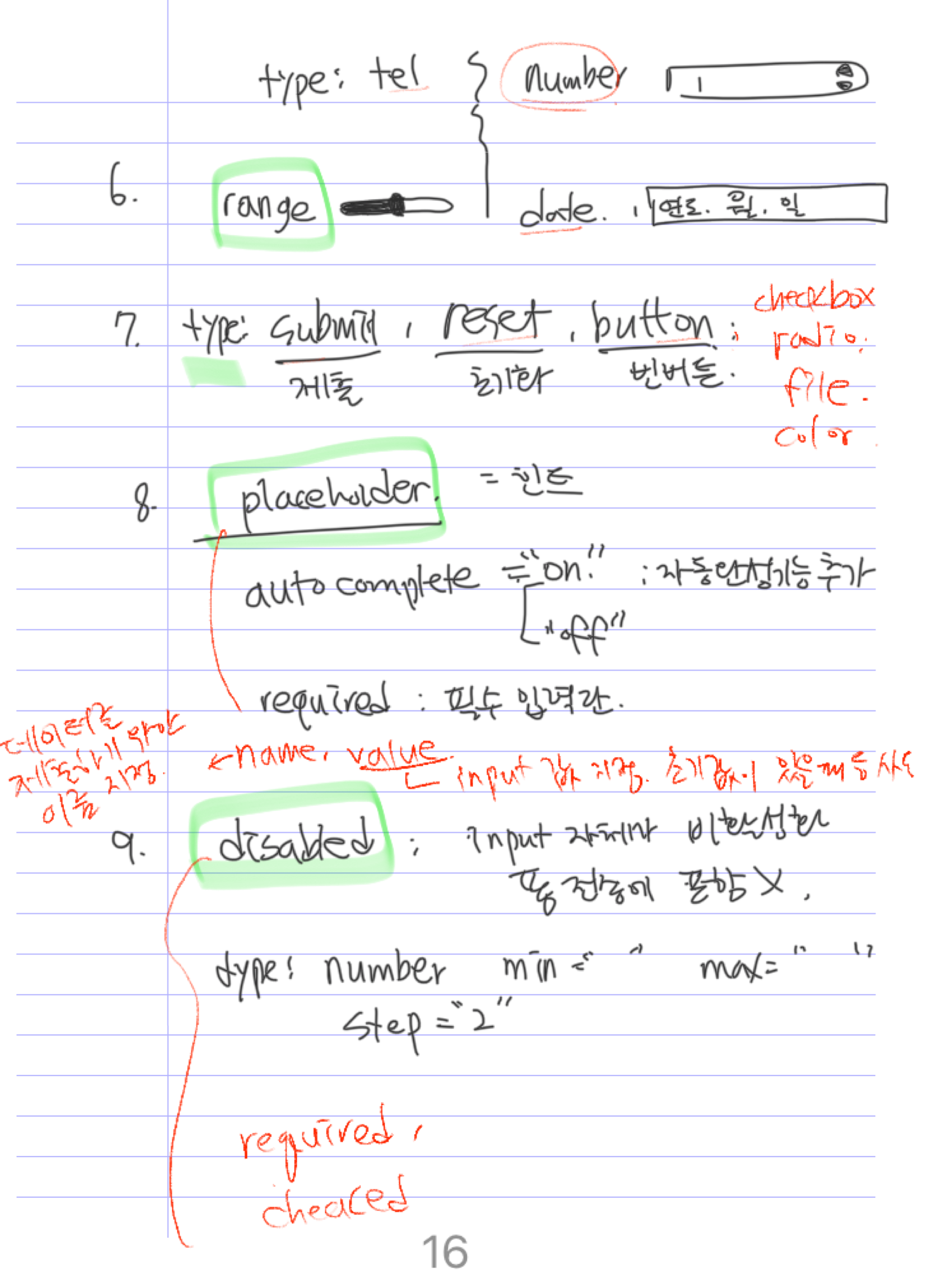
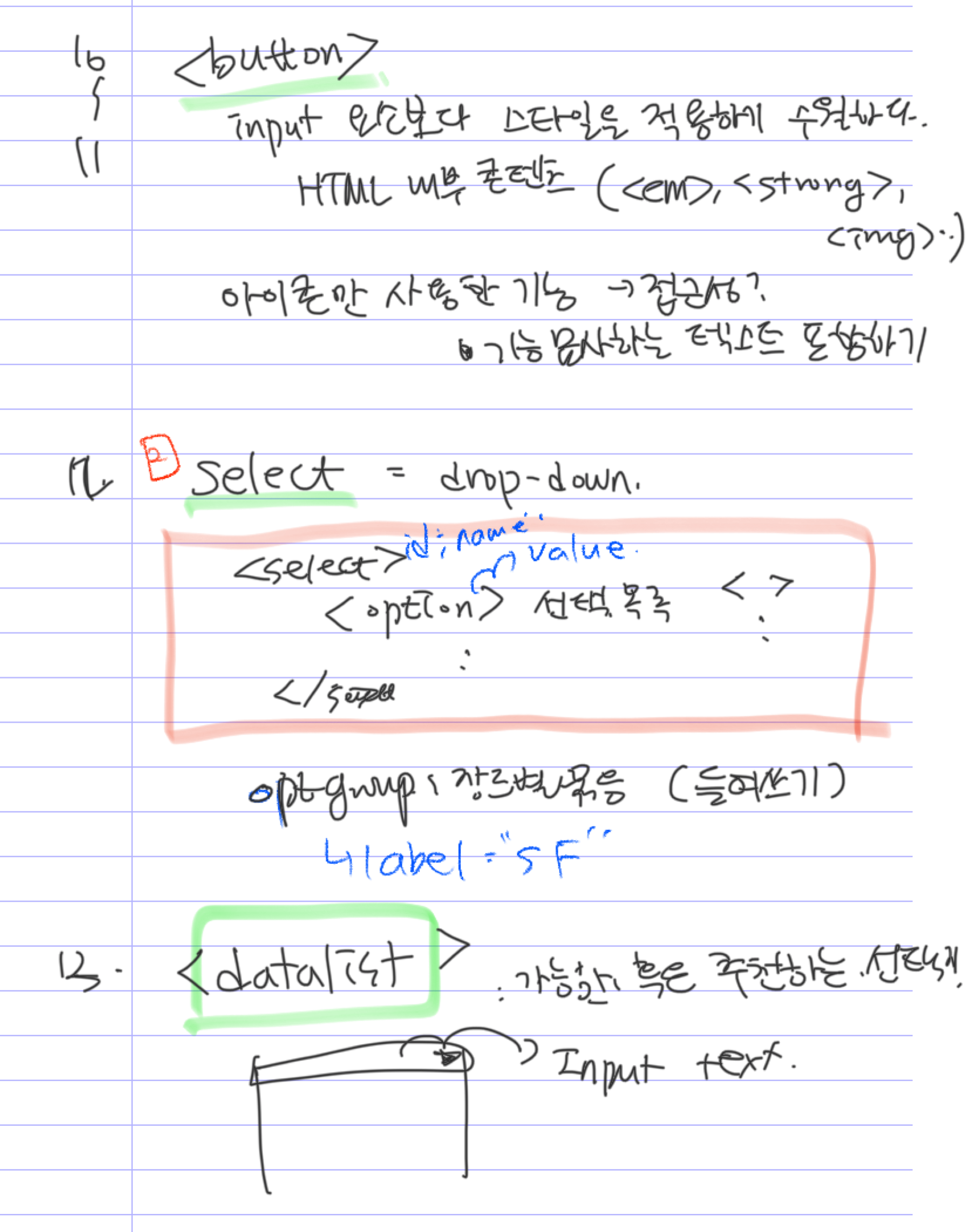
<폼 관련 요소>

주요 속성들
-
action: 양식 데이터를 처리할 프로그램의 URL 서버의 주소 표시
-
method: post- 회원가입,설문조사 vs get- 입력(주소창에 값이 보임), 검색






<전역속성>
-
class // id ---식별자
class는 여러개의 요소 선택 가능 , id는 여러개 이상일 때 공백으로 구분 -
style : 일시적 스타일적용, 급한 일 테스트할 때
-
title : 텍스트에 올리면 글씨가 뜬다
-
lang : ex) html lang="ko" --> 웹 접근성↑
-
Data : 나중에 자바스크립트를 사용해서 암시적으로 사용자눈에는 보여지지 않지만 요소가 가지고 있어야 할 정보를 넣는 곳
<article id="election"
data-columns = "13"
data-index-number="12314"
data-parent="cars"
...></article>-
draggable : 시각적으로 잡아서 드래그
<img src="images/small.jpg" draggable="false">```
- hidden : 기본값 fasle. css의 display값을 변경하면 특성으로 인한 동작을 재정의한다.
ex) display : flex -> hidden도 화면에 보이게 됨

